Running a Silverlight application in the Google App Engine platform
This post shows you how to host a Silverlight application in the Google App Engine (GAE) platform. You deploy and host your Silverlight application on Google’s infrastructure by creating a configuration file and uploading it along with your application files.
I tested this by uploading an old demo of mine - the four stroke engine silverlight demo. It is currently being served by the GAE over here: http://fourstrokeengine.appspot.com/
The steps to run your Silverlight application in GAE are as follows:
Account Creation
Create an account at http://appengine.google.com/. You are allocated a free quota at signup.
Select “Create an Application” 
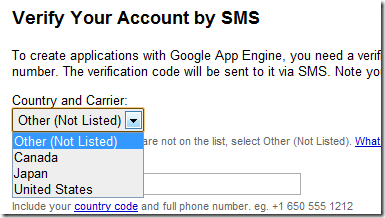
Verify your account by SMS 
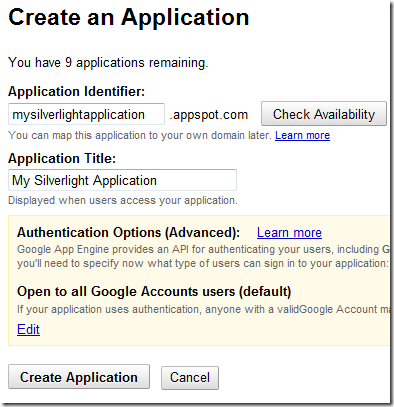
Create your application by clicking on “Create an Application” 
Pick an application identifier on the next screen. The identifier has to be unique. You will use this identifier when uploading your application. The application you create will by default be accessible at [applicationidentifier].appspot.com. You can also use custom domains if needed (refer to the docs).

Save your application.
Download SDK
We will use the Windows Launcher for Google App Engine tool to upload our apps (it is possible to do the same through command line). This is a GUI for creating, running and deploying applications. The launcher lets you test the app locally before deploying it to the GAE. This tool is available in the Google App Engine SDK.
The GUI is written in Python and therefore needs an installation of Python to run.
Download and install the Python Binaries from here: http://www.python.org/download/
Download and install the Google App Engine SDK from here: http://code.google.com/appengine/downloads.html
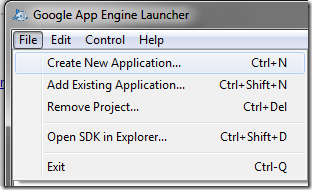
Run the GAE Launcher. Select Create New Application. 
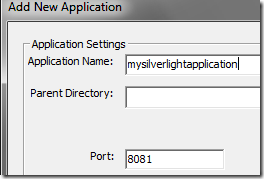
On the next dialog, give your application a name (this must match the identifier we created earlier) 
For Parent Directory, point to the directory containing your Silverlight files. Change the port if you want to. The port is used by the GAE local web server. The server is started if you choose to run the application locally for testing purposes. Hit Save.
Configure, Test and Upload
As shown below, the files I am interested in uploading for my Silverlight demo app are
- The html page used to host the Silverlight control
- The xap file containing the compiled Silverlight application
- A favicon.ico file.
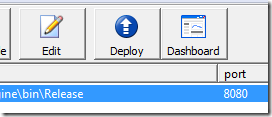
We now create a configuration file for our application called app.yaml. The app.yaml file specifies how URL paths correspond to request handlers and static files. We edit the file by selecting our app in the GUI and clicking “Edit” 
The contents of file after editing is shown below (note that the contents of the file should be in plain text):
application: fourstrokeengine
version: 1
runtime: python
api_version: 1
handlers:
- url: /
static_files: Default.html
upload: Default.html
- url: /favicon.ico
static_files: favicon.ico
upload: favicon.ico
- url: /FourStrokeEngine.xap
static_files: FourStrokeEngine.xap
upload: FourStrokeEngine.xap
mime_type: application/x-silverlight-app
- url: /.*
static_files: Default.html
upload: Default.html
We have listed URL patterns for our files, specified them as static files and specified a mime type for our xap file. The wild card URL at the end will match all URLs that are not found to our default page (you would normally include a html file that displays a 404 message). To understand more about app.yaml, refer to this page. Save the file.
Run the application locally by selecting “Browse” in the GUI. A web server listening on the port you specified is started (8080 in my case). The app is loaded in your default web browser pointing to http://localhost:8080/. Make sure the application works as expected.
We are now ready to deploy. Click the “Deploy” icon. You will be prompted for your username and password. Hit OK. The files will get uploaded and you should get a dialog telling you to “close the window”.
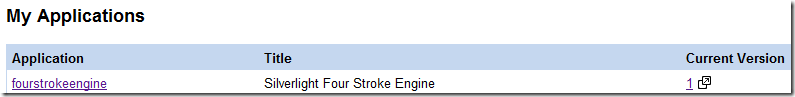
We are done uploading our Silverlight application. Go to http://appengine.google.com/ and launch the application by clicking on the link in the “Current Version” column.

You should be taken to a URL which points to your application running in Google’s infrastructure : http://fourstrokeengine.appspot.com/.
We are done deploying our application!
Clicking on the link in the Application column will take you to the Admin console where you can see stats related to system usage.
To learn more about the Google Application Engine, go here: http://code.google.com/appengine/docs/whatisgoogleappengine.html