ASP.NET Popup Login control using DIV and CSS
This is my first blog. is there any mistake please forgive me. As i have seen that most people ask for Popup Login control in ASP.NET to achieve this their are number of ways but simplest method is to use DIV and CSS.
First create login control in ASP.NET page inside a DIV tag as below:
<div id="light" class="white_content">
<table cellpadding=0 cellspacing=0 border=0 style="background-color:#a6c25c;" width="100%">
<tr>
<td height="16px">
<a href="javascript:void(0)" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'">
<img src="images/close-icon.png" style="border-style: none; border-color: inherit; border-width: 0px; height: 17px; width: 16px;" align="right" />
</a>
</td>
</tr>
<tr>
<td style="padding-left:16px;padding-right:16px;padding-bottom:16px">
<table align="center" border="0" cellpadding="0" cellspacing="0" style="background-color:#fff" width="100%">
<tr>
<td align="center" colspan="2" class="headertext">
Login Form
</td>
</tr>
<tr>
<td>
</td>
</tr>
<tr>
<td align="center">
<table>
<tr>
<td align="right" class="bot_text">
Username:
</td>
<td>
<asp:TextBox ID="_txtUserid" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td height="10px"></td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="_txtUserid" ErrorMessage="User ID Required"
ValidationGroup="a"
CssClass="content3"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align="right" class="bot_text">
Password:
</td>
<td>
<asp:TextBox ID="_txtPassword" runat="server" TextMode="Password"></asp:TextBox>
</td>
</tr>
<tr>
<td height="10px"></td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="_txtPassword" ErrorMessage="Password Required"
ValidationGroup="a"
CssClass="content3"></asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="_btnLogin" runat="server" onclick="_btnLogin_Click" CssClass="button2" Text="Login" ValidationGroup="a" />
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td height="10px"></td>
</tr>
</table>
</td>
</tr>
</table>
Then use style as:
<style type="text/css">
.black_overlay {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color: black;
z-index: 1001;
-moz-opacity: 0.8;
opacity: .80;
filter: alpha(opacity=80);
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 35%;
width: 35%;
padding: 0px;
border: 0px solid #a6c25c;
background-color: white;
z-index: 1002;
overflow: auto;
}
.headertext {
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
color: #f19a19;
font-weight: bold;
}
.textfield {
border: 1px solid #a6c25c;
width: 135px;
}
.button2 {
background-color: #a6c25c;
color: White;
font-size: 11px;
font-weight: bold;
border: 1px solid #7f9db9;
width: 68px;
}
call style sheet on button click as:
<a href = "javascript:void(0)" class="toplink" onclick = "document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'">Login</a>
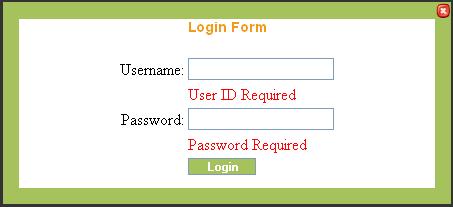
Output will be as below Image: