Html5 Input Validation Presentation
Last week I gave a presentations to the 2011 UC Davis IT Security Symposium that covered input validation features in HTML5. I mostly discussed the following three topics:
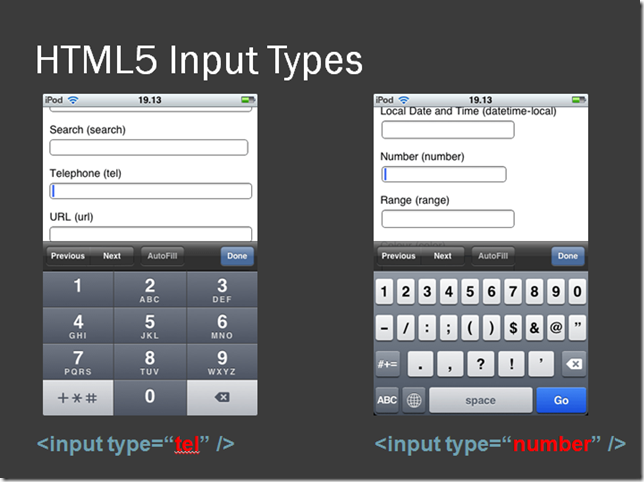
- New Html5 Input Types (like <input type=”email” />)
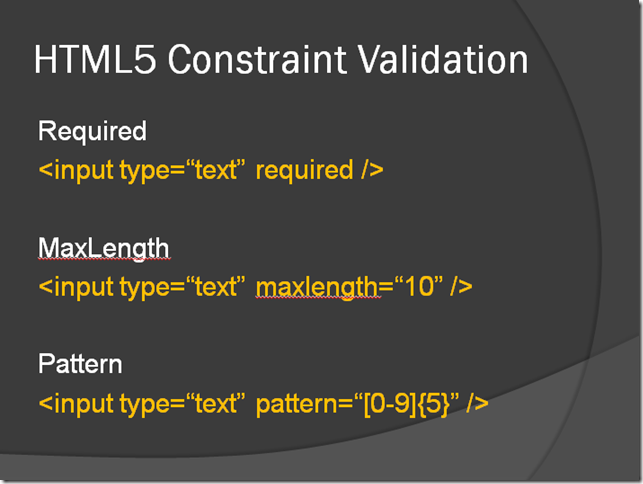
- Html5 Constraints (like <input type=”text” required maxlength=”8” />)
- Polyfills
The slides only cover part of the story since there are a few “live demos.” You can find all of the demo code on my github repository https://github.com/srkirkland/ITSecuritySymposium. You’ll need ASP.NET Mvc 3 installed to run them.
The slides are also available in my GitHub repository, but I’ve also added them to slideshare as well because that’s what the cool kids do: http://www.slideshare.net/srkirkland/data-validation-in-web-applications.
I believe the presentation was well received and most people learned something, so I just wanted to share. When loading up the Html5 demo just click on the Html5 tab and go through each example. Enjoy!
[Examples from the Slides and Demos]