The Evolution of MVC
Take Model-View-Controller as an example. It's often referred to as a pattern, but I don't find it terribly useful to think of it as a pattern because it contains quite a few different ideas. Different people reading about MVC in different places take different ideas from it and describe these as 'MVC'. If this doesn't cause enough confusion you then get the effect of misunderstandings of MVC that develop through a system of Chinese whispers. – Martin Fowler, GUI Architectures (http://www.martinfowler.com/eaaDev/uiArchs.html)
People assume that the meaning of words is static. But that is simply not true. The meanings of words shift over time to adapt to a changing environment. In this blog entry, I discuss the evolution of the meaning of MVC: the Model View Controller pattern.
I discuss three stages in the history of MVC. I start at the beginning with the invention of the pattern in the context of the Smalltalk language. Next, I discuss the popularization of MVC in the JavaServer Pages and Ruby on Rails worlds. Finally, we reach the apex of the evolution of MVC: we discuss MVC in the context of ASP.NET.
MVC – The Smalltalk Years
The MVC pattern was invented by Trygve Reenskaug while he was a visiting scientist at the Smalltalk group at the famed Xerox Palo Alto Research Center. He wrote his first paper on MVC in 1978. He originally called it the Thing Model View Editor pattern, but he quickly changed the name of the pattern to the Model View Controller pattern. You can read his original papers here:
http://heim.ifi.uio.no/~trygver/2007/MVC_Originals.pdf
Reenskaug was trying to solve the problem of representing (modeling) complex real world systems such as “the design and construction of a major bridge, a power station or an off-shore oil production platform.” A human has a mental model of these systems and a computer has a digital model. How do you bridge the gap between the mental model and digital model?
He originally defined Models, Views, and Controllers like this:
MODELS - Models represent knowledge. A model could be a single object (rather uninteresting), or it could be some structure of objects.
VIEWS -- A view is a (visual) representation of its model. It would ordinarily highlight certain attributes of the model and suppress others. It is thus acting as a presentation filter.
CONTROLLERS -- A controller is the link between a user and the system. It provides the user with input by arranging for relevant views to present themselves in appropriate places on the screen. It provides means for user output by presenting the user with menus or other means of giving commands and data. The controller receives such user output, translates it into the appropriate messages and passes these messages on to one or more of the views.
Realize that the MVC pattern was invented long before the first web browser. The MVC pattern was first implemented as part of the Smalltalk-80 class library. It was originally used as an architectural pattern for creating graphical user interfaces (GUIs). You can read about the early interpretation and history of the MVC pattern in the following articles:
GUI Architectures - http://www.martinfowler.com/eaaDev/uiArchs.html
Model View Controller History -- http://c2.com/cgi/wiki?ModelViewControllerHistory
The original meaning of the Model View Controller pattern was very different than the meaning associated with the pattern today. In the context of a Graphical User Interface, the Model View Controller pattern was interpreted like this:
MODEL – A particular piece of data represented by an application. For example, weather station temperature reading.
VIEW – One representation of data from the model. The same model might have multiple views associated with it. For example, a temperature reading might be represented by both a label and a bar chart. The views are associated with a particular model through the Observer relationship.
CONTROLLER – Collects user input and modifies the model. For example, the controller might collect mouse clicks and keystrokes and update the Model.
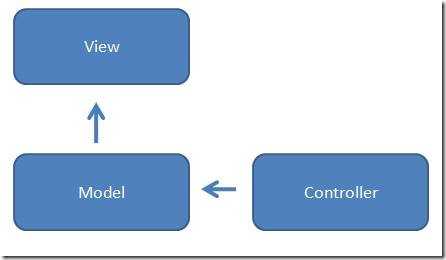
The original Model View Controller pattern can be represented with Figure 1.
Figure 1 – Original MVC Pattern
Notice, in this figure, that the View is updated indirectly from the Model. When the Model changes, the Model raises an event, and the View changes in response to the event.
Also, notice that the Controller does not interact directly with the View. Instead, the Controller modifies the Model, and since the View is observing the Model, the View gets updated.
According to Martin Fowler, the primary benefit of this original version of the MVC pattern is Separated Presentation (see http://www.martinfowler.com/eaaDev/uiArchs.html) which he defines like this:
Ensure that any code that manipulates presentation only manipulates presentation, pushing all domain and data source logic into clearly separated areas of the program
Separated Presentation is a special case of the Separation of Concerns (SoC) software design principle. As we’ll see, this is the common thread that unites all of the justifications of the MVC pattern. The MVC pattern provides you with a clear Separation of Concerns.
MVC – The JavaServer Pages Years
The meaning of MVC shifted radically with the introduction of JavaServer Pages (JSP). A draft specification of JSP included a section that described two methods of creating a JSP application: the Model 1 and the Model 2 method. You can read the draft specification here:
Even though this distinction was removed from the published version of the specification, the Model 1 and Model 2 terminology stuck.
In the Model 1 approach to creating a JSP application, browser requests are handled by a JavaServer Page directly. The JavaServer Page “accesses server components that generate dynamic content and displays the dynamic content in the browser.”
In the Model 2 approach, in contrast, the browser request is not handled by the JavaServer Page itself. Instead, the request is handled by a Java Servlet. The Servlet “generates a result and stores the result in [a] component. The servlet then calls a JavaServer Pages file, which accesses the component and displays the dynamic content in the browser.”
A Model 1 application does not use the Model View Controller pattern while a Model 2 application uses the Model View Controller pattern. When people discuss MVC in the context of a web application, they almost always mean the Model 2 version of MVC.
Realize that the Model 2 version of MVC is very different than the original version. In Model 2 MVC, the components of an MVC application work like this:
MODEL – Business logic plus one or more data sources such as a relational database.
VIEW – The user interface that displays information about the model to the user.
CONTROLLER – The flow-control mechanism means by which the user interacts with the application.
(Definitions taken from http://publib.boulder.ibm.com/infocenter/radhelp/v6r0m1/index.jsp?topic=/com.ibm.etools.struts.doc/topics/cstrdoc001.html)
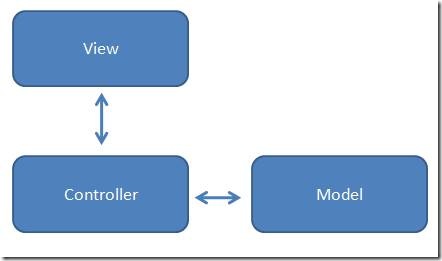
In this new version of the MVC model, there is no longer any relationship between the View and the Model. All communication between View and Model happens through the controller. The Model 2 version of MVC can be represented with Figure 2.
Figure 2 – Model 2 MVC Pattern
IBM published these guidelines for deciding when to build a Model 1 versus a Model 2 application:
Table 2. Guidelines for using Model 1 or Model 2
| Table 2. Guidelines for using Model 1 or Model 2 | ||
| Criterion | Model 1 | Model 2 |
| Type of Web application | Simple | Complex |
| Nature of developer's task | Quick prototyping | Creating an application to be modified and maintained |
| Who is doing the work | View and controller being done by the same team | View and controller being done by different teams |
According to the guidelines, if you want to create an application that can be easily maintained for the long term, and your application is complex, then you should use Model 2. Otherwise, if you are creating a simple application that needs to be built quickly, then use Model 1.
Several web application frameworks have adopted the Model 2 MVC pattern. In the Java world, these frameworks include Struts, Tapestry, and Spring. In the Ruby world, these frameworks include Ruby on Rails and Merb. In the Python world, these frameworks include Django. And, of course, in the ASP.NET world, these frameworks include ASP.NET MVC.
MVC – The ASP.NET MVC Years
Now we arrive at the present and we can discuss the hero of this story: ASP.NET MVC. The ASP.NET MVC framework implements the Model 2 MVC pattern for ASP.NET.
When you build an ASP.NET MVC application, you get all of the same benefits as you would get from any of the other Model 2 MVC frameworks. Most importantly, you get the benefits of a clear Separation of Concerns.
Because an ASP.NET MVC application exhibits a clear Separation of Concerns, an ASP.NET MVC application is highly testable. You can develop an ASP.NET MVC application using Test-Driven Development. Or, you can build all of your tests after the ASP.NET MVC application is written.
Because an ASP.NET MVC application exhibits a clear Separation of Concerns, an ASP.NET MVC application can be easily maintained and adapted over time. A clear Separation of Concerns makes it easier to modify your application at a future date without breaking existing functionality.
Unlike the other Model 2 MVC frameworks, however, when you build an ASP.NET MVC web application, you can take advantage of all of the rich functionality of the ASP.NET framework. ASP.NET MVC is still in its infant state. However, it stands on the shoulders of a mature technology.
ASP.NET MVC is part of the ASP.NET framework. This means that you can take advantage of the existing ASP.NET framework support for caching, security, session state, and Ajax. Millions of ASP.NET applications have been written with this technology so you know that the technology is mature and scalable.
You can build an ASP.NET MVC application using any language supported by the .NET framework. Typically, when people think of a .NET language, they immediately think of static languages such as C# or Visual Basic .NET. Realize, however, that the .NET framework -- with the inclusion of the Dynamic Language Runtime (DLR) -- will soon support many of the most popular dynamic languages including Ruby (IronRuby), Python (IronPython), and JavaScript (Managed Jscript). For example, soon you will be able to build ASP.NET MVC applications with the Ruby language and you will be able to take advantage of all of the features of the .NET framework.
Summary
In this blog entry, I’ve traced the history and evolution of the Model View Controller pattern. This blog entry had two goals. First, I wanted to clear away confusion over the meaning of the MVC pattern. People often use the word MVC to mean different things. In the context of web applications, the MVC pattern is really the Model 2 MVC pattern.
Second, I wanted to convey to you my excitement about ASP.NET MVC. The MVC pattern enables you to build applications that exhibit a clear Separation of Concerns and stand the test of time. ASP.NET and MVC is a powerful combination.