Code Builder for jQuery AJAX (Calling Web Services)
Getting stuck in the cycle of code-build-test, code-build-test… can drain you physically, mentally, emotionally and spiritually. In the back of your mind you know the clock is ticking and you are not making headway. Of course the boss keeps sticking his sweaty head into your tiny cube and asking, "Any progress?" What a jerk. The intern who is supposed to be helping you keeps asking stupid questions he could find on Google: the lazy meathead. The department secretary just told you they lost your time sheet so you'll have to fill out another one: Too bad you didn't make a copy. Your waist is getting thicker and your hair is getting thinner.
Well I can't help you with any of that.
Except, maybe for the first problem; if you are using jQuery's AJAX function, perhaps I can offer relief from the dreaded code-build-test cycle.
To help figure out the myriad of options when using the jQuery AJAX function to access Web Services, I created a web page with the most useful (as far as I know) options in a table with check boxes, values and descriptions. It builds the jQuery AJAX code automatically and you can execute it directly from the web page. We can break the cycle of code-build-test.
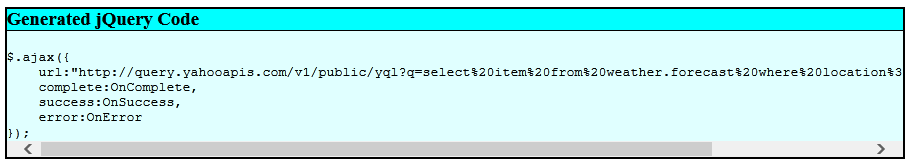
Here is a sample of the generated code: 
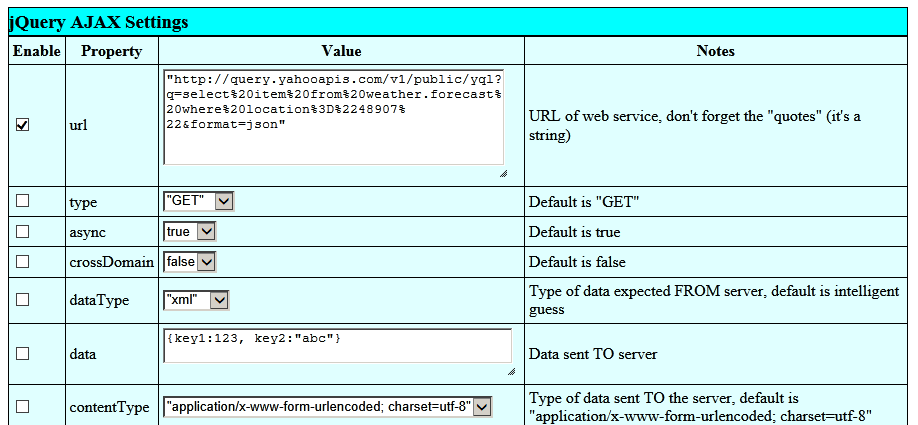
Here is part of the Settings table: 
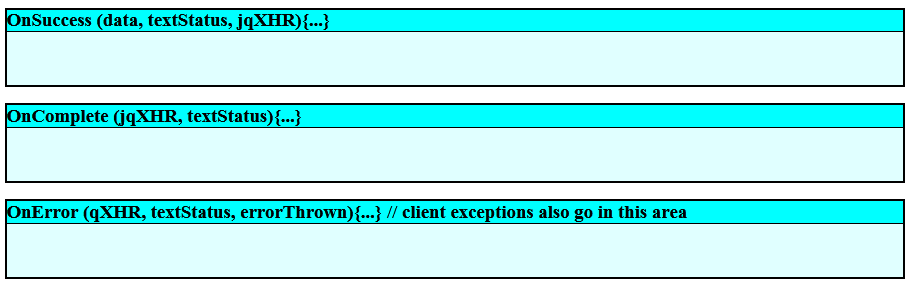
Here are three divs I connected to three events to display the results: 
So, as you enable options and change their values, the code is updated. You click the Execute button and wait for the server to respond.
I managed to get the code (JavaScript, CSS and HTML) into one file. Only the jQuery code is external. So if you are developing calls into a local project, you could download (steal/borrow) the page and put it into your own directory for testing.
Notes:
The HTML5 CSS property resize:both did not work correctly in all the browsers I tested (OK, it was IE) so I used the jQuery function resizeable.
I thought about putting up an hour glass cursor while waiting for the calls to finish or time out. But the 'A' in AJAX stands for Asynchronous, the web page is not blocked waiting for the server. An hour glass cursor would be inappropriate.
I put Save and Restore buttons in so if you get something that works, you can save it. Then feel free to experiment knowing you can always go back to a known good set of options. Typically most people will use this to find the minimum set of options. To remember the settings, I use localStorage, an HTML 5 feature.
Here are a few free public web services I tested the page with:
http://query.yahooapis.com/v1/public/yql?q=select%20item%20from%20weather.forecast%20where%20location%3D%2248907%22&format=json
http://api.geonames.org/postalCodeLookupJSON?postalcode=55427&country=US&username=demo
I linked the jQuery libraries locally. In theory, CDN's are a great idea. In reality, they can paralyze sites. The next time you see a web page that is stuck loading, look at the status bar. Chances are it's loading from an external site.
I'm not an expert at jQuery AJAX by any means. If you see something I missed, or something useful that could be added to the page, please contact me.
And, before I forget, a link to the web page: jQuery AJAX Code Builder
This was a fun project. I hope someone finds it useful.
Steve Wellens