Cool CSS 4 Feature: pointer-events
CSS 4? Really? CSS 3 isn't fully released yet! What on earth is going on here?
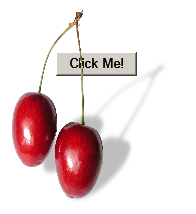
It all started when I was fooling around with GIMP, the extremely powerful free graphics editor. I took a public domain image, re-sized it, gave it a transparent background and then added a perspective shadow.
It is beautiful.
I wanted to see the image in "action" so I put it on a web page. But because of the way HTML elements are rendered, there was nothing behind my gorgeous image to demonstrate the transparency. I could have used a background color but instead I gave the image an absolute position and positioned it over a button:

It looks 3-dimensional but you can't click on the button with the mouse. The transparent part of the image is like having a sheet of glass over the button. You can tab to it and use the space bar but it's really not useable as it is.
I recalled reading about the CSS pointer-events property. I assigned it to the image and voila! It worked…at least on FireFox. IE hasn't implemented this feature yet.
Here is a jsFiddle that shows it in action. If your browser supports pointer-events, you will be able to click the button:
Here is a direct link to the jsFiddle (just in case iframes aren't allowed here): http://jsfiddle.net/Steve_Wellens/6GbwK/37/
When I did a bit of research on the pointer-events property, I found it had been pushed into CSS4 because it had "issues". Here is a link that documents re-assigning this feature from CSS3 to CSS4: http://wiki.csswg.org/spec/css4-ui#pointer-events
Here's a table showing what browsers/versions currently support it: http://caniuse.com/pointer-events.
The big question is how do you rationalize this to your boss? Here is a list of business justifications:
I hope someone finds this useful.
Steve Wellens