CSS3 box-shadow and Visual Studio Features
A few years ago, while creating an ASP.NET web site, I decided to add a gradient border to "sex up" the look of the site. Using a sophisticated image editing program, I created a small gradient image. I made sure the ending color of the gradient matched the color of the body in the target page. Here it is:
I added CSS to display it like this:
background-image: url(BlendLeft.ico); background-repeat: repeat-y;
The CSS replicated the image up and down the left side of the browser window:
Pretty cool, eh? I decided it would be even cooler to have the gradient on all four sides of the window. My goal was to make it look like a soft picture frame.
I spent hours and hours trying to create and use the eight images required.
- Top Left Corner
- Top
- Top Right Corner
- Right
- Bottom Right Corner
- Bottom
- Bottom Left Corner
- Left
I planned and created, sliced and diced, snipped and stitched, hundreds of different gradient images trying to keep the pixel dimensions and color transitions straight. I created several versions of web pages that displayed the images. I tried doing it programmatically where you could enter the start and end colors and the width of the border — the program generated and saved the eight pre-named images. However, I had no control over the gradient algorithms. I never could get smooth transitions between the images. I started to investigate writing my own gradient algorithms but ran out of time. Alas, I failed like a kite in a hurricane, like a fat kid in gym class, like a poodle in a shark tank.
Then CSS3 came out.
Two of the interesting new features in CSS3 are text-shadow and box-shadow. Shadows are traditionally used to give a three-dimensional effect to visual elements. While studying and playing with these new features, I was surprised to find the shadows could be placed anywhere and the box-shadow property had an inset tag….hmmm.
I used this on an html body element:
box-shadow: 0 0 50px green inset;
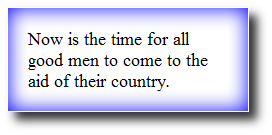
…and got this:

Yippee ki-yay!!! This is EXACTLY what I spent hours trying to do…in one line of code.
Here is the full CSS for the body tag:
body { width: 100%; height: 100%; padding: 0; margin: 0; position: absolute; box-shadow: 0 0 50px green inset; }
My holy grail has been found.
By the way, you can apply the box-shadow to other elements...like this div:
While playing and experimenting with the new CSS3 features, I came across a few helpful Visual Studio features you may not know about.
CSS Color Picker
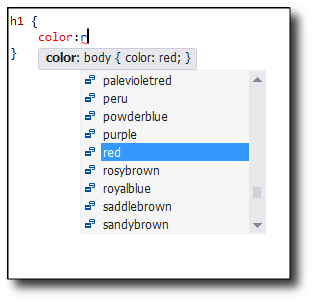
In the CSS editor, when a color is expected, you are given a list of predefined colors to pick from:
The result looks like this:
color: red;
That's nice, I like seeing the word red instead of #ff0000.
If you type '#' to enter a color, you get the following pop-up window:
That's nice, you can click a color and it will supply the hexadecimal value:
color:#f00;
That's nice too. If you click the double down arrow on the right side of the pop-up and you get this:
You can select any color and it will insert the hex values.
And, you can use the eye dropper to select any color from any window showing on your PC.
And, try moving the Opacity slider. Then you get values that include the alpha component like this:
color:rgba(255, 216, 0, 0.74);
It's useful AND fun.
Multiple Browser Launch
First, if your project requirements include targeting multiple browsers, my sincere condolences. It is tedious and painful work.
But you do get some help from Visual Studio. In the following pull-down select "Browse With…"
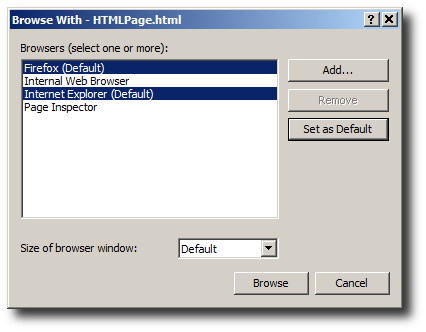
Unsurprisingly, you get the "Browse With" window:
As you can see, you can select multiple browsers. Hold down the Control Key and click the browsers you want.
Then click the 'Set as Default' button.
You can hit Cancel to exit the window, the settings are remembered.
Now the selection says "Multiple Browsers" and when you start the web site, all the browsers you selected will be launched. It really speeds things up when you are in tweak-check-tweak-check-tweak-check mode. I wish there was a setting to automatically save all changes before launching the browsers.
I hope some finds this useful.
Steve Wellens