Silverlight <Grid>
I had attended couple of sessions on Silverlight few years ago, bumped into couple of blogs until recently that I actually got to work on it. Well I must say I am xapped so far.
Still learning to float in the Silverlight ocean, here is what I would like to share based on my mindset as C#/ASP.NET Developer.
I created my first Silverlight Application using VS.NET 2010. Everything was same old same old till I began coding. Normally for the ASP.NET application I would start with <table> tag to drag and drop control. May be I was missing that in the editor, or may be not. This control was in the toolbox.
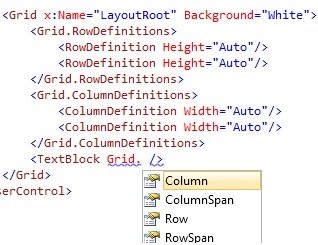
Well with Silverlight we can use <Grid> control. The main.xaml page that is created by default already has a <Grid> tag.
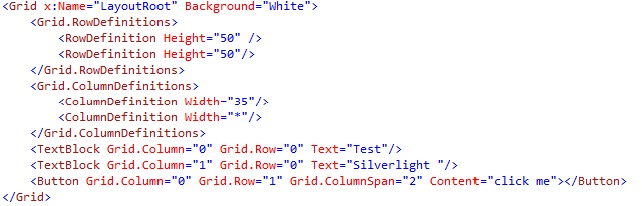
In the Grid we have to define columns and rows as below

We can drag and drop controls in this Grid and below is how that would look

It may initially be bit unusual for few like me who have used % for width and height or <td> and <tr> tags
In case of Silverlight we can set height and width by giving attributes like "Auto", pixel size or "<number>*" i.e "3*"
How does it consider the width and height for the page?
That's defined in the <Projectname>.html /<Projectname>.aspx file that resides in the Web application. The width and height is 100%. So no worries here.

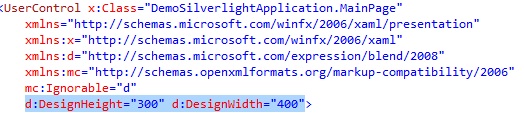
Well not really, for this width and height to work wonders remove the designheight and designwidth of the <usercontrol> in .xaml as given below

This may sound simple, non technical too. But if we are used to ASP.NET controls, Silverlight basic controls(alignment) or getting used to it can be little bit different.
I use VS.NET 2010, but Microsoft Expression Blend is preferred for designing...
Why I haven't swtiched to Expression Blend yet, hmmm ummm...working with VS.NET 2010 editor seems like being at home with just the interior changed from ASP.NET to Silverlight. Blend would mean like changing homes, will design using it soon...