Visual WebGui Blog
ASP.NET Web & Mobile HTML5 Application Delivery
-
How HTML5 Apps can be more secure than Native Mobile Apps
As businesses accelerate their move toward making B2E applications available to employees on mobile devices, the subject of mobile application security is getting more attention. Mobile Device Management (MDM) solutions are being deployed in the largest enterprises - but there are still application-level security issues that are important to consider. Furthermore, medium size businesses are moving to mobilize their applications prior to having a formalized MDM solution or policy in place.
-
Simplifying mobile app development with HTML5 and BaaS
BaaS is increasingly relied on by mobile app developers as a simple way to link with cloud storage, manage users, send push notifications, and link with social media networks. By leveraging a single set of BaaS APIs (like Kinvey's Data Links), app developers gain access to a full suite of backend functionality without developing from scratch or sourcing from wide range of service providers. Basing an application on a scalable and secure back end is essential for enterprise-class deployments. Kinvey's BaaS offering has a proven track record, with successful deployments with companies including Johnson & Johnson, NASCAR, and GSN.
-
Implementing fine-grain security policies in enterprise HTML5 applications
What is fine-grain security?
Fine-grained access control refers to the data security model where users of different permissions are given different sets of access rights to read, right, or edit data. Considering fine-grained security policy within applications is becoming more important as apps are increasingly designed to reach a wider group of users. As businesses move to bring their apps to web and mobile, it is more common to create different views of the same core application that are optimized for the specific audience. For instance, an application admin will have a different view than a user performing data entry in the field and a different view from the manager looking for summary statistics. These different application "views" all carry different access rights to the data. Implementing fine-grained security policies within an application is typically the role of the application administrator. Designing in utilities to manage fine-grained access control is the role of the developer.
Visit our blog for our entire selection of blogs
Leveraging Visual WebGui to integrate fine-grain security into your apps
Gizmox recently announced new features of Visual WebGui that supports the ability to define form-level security policies within VWG apps. Visual WebGui is designed to integrate with enterprise access control technologies like LDAP or Active Directory where access rights can be managed centrally. Visual WebGui developers can build fine-grained policy control that lets application admins define the specific access rights of different types of usersat runtime. The Visual WebGui Business Server integrates with enterprise access control servers at runtime to enforce policy within the application. Abstracting this functionality to the platform level radically simplifies the process of building this kind of access control into an application..Demo

Start building rich HTML5 mobile applications within Visual Studio today. Trial a full-feature version of Visual WebGui Professional for 30 days with no commitment.
Free Trial
Gizmox Blog -
Security enhancement feature added to Visual WebGui enterprise HTML5 Platform
Access to an enterprises internal web based application poses significant security problems for most organizations. With the expansion of the internet and BYOD, applications that were accessed in the past only from within an organization over an internal intranet network have now expanded to the outside world in the form of mobiles and tablets found at employee’s homes or on the road. As these applications usually contain sensitive data, a developer must consider a whole world of scenarios that need to take effect specifically, the systems firewall which protects from hacking and the authentication and authorization mechanism. Internal enterprise applications usually require authentication and authorization by a logged in user to access certain or all of the information on a given application. Moreover, these applications need to make decisions based on a given logged in user: some pages or actions might be restricted to only logged in users, or to a certain subset of users; other pages might show information specific to the logged in user, or might show more or less information, depending on the user viewing the page.
Visit our blog for our entire selection of blogs
Creating a forms security
At Gizmox, we have always focused on how to ease the developers’ transition to secure, native-like, HTML5 web application development so that it as friendly and familiar as possible. For this reason. we have created the Forms Security mechanism in Visual WebGui. This mechanism allows developers to fairly easily and rapidly integrate a filesystem-based permissions mechanism into Visual WebGui applications which run in an Active Directory environment on Windows operating systems. This is done by generating a dummy file for each form in an application, in a dedicated directory under the application root. After this has been generated, a system admin for example, could leverage access to the application’s forms by modifying the appropriate dummy file permissions through a familiar IIS Manager or file system interface..Building secure internal web based applications for enterprises will surely come naturally for Visual WebGui developers, making the look and feel of your Visual WebGui’s application as native to the device as possible with native level security
Demo

Start building rich HTML5 mobile applications within Visual Studio today. Trial a full-feature version of Visual WebGui Professional for 30 days with no commitment.
Free Trial
Gizmox Blog -
USING VISUAL WEBGUI VISUAL EFFECTS TO BUILD INTERACTIVE APPLICATION UI'S
Desktop vs. Web Application Interface Design
Building effective user interfaces for enterprise applications is one of the most confounding elements of business application programming. Genius developers that excel at linking complex data sources, designing highly efficient application logic, and architecting well organized user screen stacks often struggle to build attractive, intuitive, and responsive UIs. The challenge is that building good UIs requires equal parts art, social science, and programming skill. This challenge is felt particularly strongly in the world of business application development. As business app developers are shifting away from desktop application platforms to web development for delivery on both desktops and mobile devices. Desktop development tools like VB6 and PowerBuilder had well developed UI tools based on windows based user interaction models. Adapting user interface concepts to desktop and mobile web poses unique challenges to developers. This MSDN article “Designing for Web or Desktop?” provides a nice comparative summary of the topic.Visit our blog for our entire selection of blogs
While there are a rich sets of HTML5 controls that the C# or Java programmer can use to help with web design, many of of the web development toolsets were conceived to facilitate development of modern websites – not to support the specific interaction model of business applications. In preparing this article, I found this older article from Smashing Magazine discussing the specific differences in designing website UIs vs. web application UI interesting.
Customizing Properties of Application Controls
One of the challenges facing the web application developer who is making the transition from desktop development is that they do not have the direct access to control properties they do with desktop development environments. Gizmox Visual WebGui is a web application development environment built with the desktop developer in mind. Part of this is giving the same kind of access to the appearance and behavior of the application control set that desktop developers get. The video series below provides an overview of how to modify the visual effects of Visual WebGui controls. For an extensive set of examples including sample code, check out the Visual WebGui CompanionKit section dedicated to Visual Effects.Using Visual WebGui Visual Effects

Start building rich HTML5 mobile applications within Visual Studio today. Trial a full-feature version of Visual WebGui Professional for 30 days with no commitment.
Free Trial
Gizmox Blog -
Customizing HTML5 enterprise apps with Visual WebGui themes
This is the 5th post in our series highlighting new features of Visual WebGui v7. Here we discuss pre-built Visual WebGui themes that come standard with v7 - we will discuss the themes feature generally and show an example of how to customize your app with a theme.
Visit out blog for our entire selection of blogs
Gizmox BlogDesigning an HTML5 enterprise app is not the same as building a website
As enterprise app developers know, there are many differences in designing an HTML5 user interface to an enterprise app versus designing a basic website. While both require a sense of design, managing the look and feel of the many different controls, user input patterns, and screens of an app is different from managing the flat surface of a basic website. While a high end B2C app may warrant bringing in the skills of UI design specialist and the time to customize the look and feel of all of the controls and other application surfaces, many enterprise app developers building B2B and B2E apps are under budget and time pressure to rapidly adapt their existing apps to web and mobile. The themes feature within Visual WebGui7 provide an approach to rapidly designing or re-skinning the look and feel of your app with pre-built themes including Android, iOS, Windows, and more. As an example of how themes work, check out the calendar control in the Visual WebGui CompanionKit. Click "Themes" in the upper right to choose alternate themes and see how it changes the basic look of the calendar control.Using Visual WebGui themes to design a user interface for HTML5 apps
Visual WebGui themes affect the resulting user interface in 2 broad ways:- Themes are responsible for how the client application is rendered on a browser. For example, the theme defines that a TextBox is rendered on the browser as some levels of <div> tags with an <input> tag for the input.
- Themes affect how the the core application code drives client side behavior. For example, the theme also defines that the TextBox input area should be rendered in certain color and font size.
Working with Visual WebGui Themes
A Visual WebGui theme is defined by a set of controls that when applied, are responsible for all appearance and control behavior related properties. The controls in the themes designer are stacked in a TreeView format on the left side of the themes designer screen. When you click on the control level, a properties pane will appear on the right-hand side. Here you are able to customize the properties view of the app’s controls such as its BackColor, its BorderColor, BorderWidth, Font etc. To work on a specific section of a theme, you must work on that section’s family control such as “ButtonBase”, “ComboBox”, “CheckBox”, etc.Creating a new Visual WebGui Theme
Before we provide an example of customizing an existing theme, we will explain the simple detail of how you create a new theme based on another specific theme. You do this by creating a theme in Visual Studio (Add / New Item / Visual WebGui / Theme…) then you edit the source file for the theme and change the inheritance, so your new theme inherits from a specific theme. It may also deserve a mention that, as with all themes used in a VWG application, you need to register your theme in web.config (through the Registration tab in VS integrations).Customizing a HTML5 mobile theme
To simplify the explanation of customizing your very own HTML5 mobile theme, we will work on an existing android theme that looks like this:
We would like to change the default ForeColor for this entire mobile theme to the color fuchsia, the ListView border color to red and edit a specific arrow control’s color.
Let’s first customize the ForeColor of this Andriod mobile theme. Select the control level from the TreeView on the Left pane and edit the ForeColor on the properties grid on the right pane as shown below:
The resulting change will appear as follows in the given mobile web application:
As you can see, the ForeColor has changed across the entire app to the color fuchsia. Next, we would like to customize the bottom arrow image in this Android theme. The arrow is part of the ListView family so we would need to select the ListView family control on the left pane. The images associated with this family appear in the middle resources pane. In this example, we will customize the top “ArrowArrowLTR” arrow image. As we can see that it has been inherited to this theme (the small arrow on the bottom left is the sign that it is inherited), we need to save the image to our current theme before we could edit it and therefore we will right click on the image and select “override”.
Now that the image has been copied to our current theme (and is no longer inherited) we can go ahead and edit the image. Simply double click on the image and it will open in your graphic design software. Go ahead and edit it as you wish, change its color or texture if you like. Don’t forget to save it to the theme when you’re done!
Next, we would like to customize the BackColor of the theme from its current default color to red. We do not wish to apply the change to the entire app rather, only to the ListView level, we will choose the ListView family control in the TreeView pane and customize the “BackColor” under the properties pane as shown below:
Once we’re finished, we will be able to view our app with the changes to the theme that we made.
We have our new ForeColor text, ListView BackColor and arrow color and we’re all set!
Considerations when changing pre-built themes
While it is relatively easy and safe to change the simple attributes of a control in a theme(in the property grid, and even override an image), it is important to be aware of the consequences regarding later upgrades once you start overriding any of the xslt, html, js and css resources:- If you override such a resource (say an xslt or js), this resource will keep on being overridden and will contain the data/code it had at the time it was overridden.
- If you decide to upgrade your Visual WebGui version in a later stage, this overridden resource will keep on containing the data at the time of the original overriding of that resource. This means that updates/fixes/enhancements Gizmox is making to that particular resource will not be included in your theme, unless you delete the overridden resource, re-override it and re-apply your customizations to that resource.
Go ahead and start customizing your mobile web app’s look and feel!

Start building rich HTML5 mobile applications within Visual Studio today. Trial a full-feature version of Visual WebGui Professional for 30 days with no commitment.
Free Trial
Gizmox Blog
-
Adapting HTML5 web applications to mobile with Visual WebGui Form Factor designer
This post is the 4th in a series focusing on the new mobile design features in Visual WebGui 7. Here we focus on how the new form factor designer simplifies adapting a HTML5 web application for mobile clients.
Visit our site for our entire selection of blogs Gizmox Blog
As the benefits of enterprise mobility are more accepted, IT organizations and line of business managers are looking beyond unified communication and collaboration solutions to bring enterprise applications, typically limited to the desktop, to employees’ mobile devices. While delivering applications on the web with cross-platform HTML5 are a step in the right direction, application user interfaces need to be tailored and optimized for the devices users are using to access. This task is complicated by the fact that, as most all companies are adopting BYOD policies, application interfaces need to accommodate a wider array of operating systems, browsers, and mobile form factors. To truly capitalize on enterprise mobility, development teams need a fast and easy way to deliver integrated enterprise mobile apps for the many devices (phones and tablets) and operating systems (iOS, Android, Windows) users want to work on. There are several key differences in interface design for desktop and mobile including: different screen sizes, different network communication speeds, different computing resources, and different presentation layouts. In addition, the current level of support for different visual elements, such as HTML5 and CSS3, vary between different browsers. Therefore, developers are often forced to design and create several versions of the same form for the different form factors and operating systems supported. Visual WebGui form factor design feature provides enormous benefits to enterprise mobile application developers. Using the same code base, the feature simplifies cross-platform development by allowing you to easily create a separate form for each mobile device. The feature comes with a set of form templates tailored for the most common devices on the market making it simple for you to develop cross platform mobile application interfaces and at runtime, ensure the proper form is appropriately served to the client based on the device, browser, and operating system.Adapting to mobile form factors with Visual WebGui at runtime
An application running on Visual WebGui Business Server identifies the browsers and devices that send requests using a set of Detection Definitions. These definitions are set for each browser or device individually. When a request for a form is received, the application detects the definition of the sender, and searches for a match in its list of browser definitions. When a match is found, the appropriate sub-form (a device specific form) is routed to the requesting browser or device of the mobile app. Below is an example of how these built in definitions are displayed in the Browser Definition management window of your application:
Designing to mobile form factors with Visual WebGui
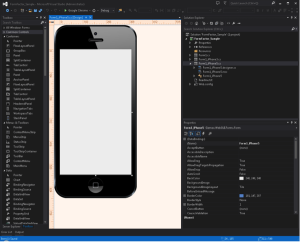
In addition, the Form Factor feature offers Design Definitions mobile development tools, which are intended to mimic the look and visual dimensions of a specific mobile device. By displaying a graphic replica of the mobile device in the designer, you are able to easily adjust the content and layout of a sub-form to its intended mobile device. Below is an example of the Iphone5 device:
An Example of mobile development with Visual WebGui Form Factor Designer
1. In the below example, we will create a simple Login base form that is intended for logging into an application. This form will act as the base form. By using the built-in browser definitions, both for runtime and design time, the layout of the sub-form can be quickly adjusted to its intended browser, and then routed to it automatically:
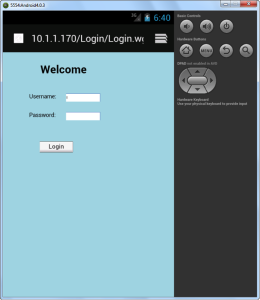
2. We would like to create a sub-form for Android mobile users. The sub-form is based on the built-in browser definitions for Samsung Galaxy S3, and it inherits its content and layout from the Login base form:
3. When opening the sub-form in the Designer, the inherited content is shown inside an image of the device, according to the built-in Design values that were set for this device:
4. When the application detects the browser definitions that match the Samsung Galaxy S3 definitions, it routes to it the Samsung sub-form:
5. It is apparent from both the Designer view and the browser view that the inherited content of the sub-form is too small for the device display resolution and size. Therefore, using the designer, the content display of the sub-form is enlarged to fit the Samsung display area:
6. When the application runs and the sub-form is routed to the Android mobile browser, its content size now fits the display area of the device:
Additional Resources
View the complete Form Factor Tutorial for cross platform mobile application development in our demo video library. Or read additional information on the form factor designer in the User Guide. -
Building HTML5 applications that can tolerate temporary network disconnects.
This is the 3rd in a series of blog posts dedicated to highlighting the exciting new mobile development features of Gizmox’s Visual WebGui 7.
Visit our site for our entire selection of blogs Gizmox Blog
Enterprise mobility means that people are working in wide range of environments – not all of which have reliable internet connections. Even with pervasive wifi and LTE data, temporary disconnects are a matter of daily life – elevators, subways, tunnels or that weird stretch highway you hit every night on the way home. When deploying enterprise applications on HTML5, one needs to consider what happens when a user loses their connection.Visual WebGui Offline mode
Gizmox built an Offline Mode feature into Visual WebGui to give developers the option to design applications that can tolerate adverse network conditions. In the event of a lost or interrupted server connection applications can continue to operate without post-backs to the server. Beyond dropped connections, Offline Mode can help keep your Visual WebGui application responsive in the event of a slow network connection, with changes requiring an internet connection being synchronized in the background.Designing HTML5 applications that tolerate offline conditions
When planning your development of HTML5 applications that can manage offline conditions, keep the following best practices in mind. Secure-by-design While putting application logic on the client can help with managing offline situations, it is best to keep the algorithms and business logic on the server. Keeping sensitive data and logic on the server minimizes application security risk. Leverage local device data storage capabilities Think strategically about how you can keep event handling logic on the client and avoid server post backs. Even when the server is connected, you can improve performance by executing simple tasks (e.g. validation) on the client – see prior blog post about leveraging Visual WebGui Client APIs. During offline conditions, events that execute on the client accumulate, synchronizing on the server when connectivity returns. Actively plan for online return Developers should explicitly plan for the return to online conditions after events have accumulated on the client during offline periods. Care should be taken in ensuring integrity of IDs during resynchronization. As the session is explicitly interrupted during an offline event, resynch logic should consider the potential of out of synch ID changes.Sample offline mode implementation
The first step in implementing offline mode client side logic is to check to confirm that the user (i.e. user’s client) is offline. Below is a sample for the “OfflineConfirming” event which is triggered whenever an error occurs in the form. Code in this event handler will check whether the error originated from a disconnection or from some other problem, for example, an image that is not found. To begin, you need to set:vwgContext.events.eventArgs().offlineConfirm = true;
Next, in the OfflineConfirming event handler, set:private void Form1_OfflineConfirming(object objSender, Gizmox.WebGUI.Forms.Client.ClientEventArgs objArgs)
{objArgs.Context.Invoke("OfflineConfirming");}
Following this, you need to add OfflineConfirm to the JavaScript file:function OfflineConfirming() {// example of error checking
var objXmlHttp = vwgContext.eventArgs.XmlHTTP;
var intStatus = objXmlHttp.status;
// vwgContext.eventArgs.XmlHTTP.status returns number of the w3c error
// vwgContext.eventArgs.responseText returns text of the error
// error list from w3c (e.g. 404 = not found, 500 = server error, etc.)
if (intStatus == 500) {var strResponseText = objXmlHttp.responseText;
if (typeof strResponseText != 'undefined' && strResponseText != null) {if (strResponseText.indexOf('offline error') >= 0) {vwgContext.events.eventArgs().offlineConfirm = true;
}
else {vwgContext.events.eventArgs().offlineConfirm = false;
}
}
}
else {vwgContext.eventArgs.OfflineMode = true;
}
}
Example: Managing offline conditions in a HTML5 mobile CRM application
For a good example of offline mode implemented, check our demo CRM mobile app on your device. Navigate to tinyurl.com/gizmox-mcrm on your mobile device or scan the QR code below. Once you are on the app, switch to offline (i.e. set your phone to “airplane mode”) and observe the behavior of the app. Note the app continues to offer basic navigation without returning error links. You would have the ability to develop further navigation logic using the client API as discussed in prior bogs.
Visit our site for our entire selection of blogs:
Gizmox Blog
Happy Coding! -
Transposition - the success story of VB6 migration
Since all of you VB developers in the present or past would probably find it hard to believe that the old VB code can be migrated and modernized into the latest .NET based HTML5 without having to rewrite the application I am feeling I need to write another post on our migration solution. Hopefully, after reading this and the previous post you will be able to understand the different approach of our solution which already helps organizations around the world move away from the constraints of VB6 and free them to access the applications from any computer or browser-supported devices. I will write on such organization later in this post.
-
A Visual Studio tool eliminating the need to rewrite for web and mobile
We have already covered the BYOD requirements that an application developer is faced with, in an earlier blog entry (How to Bring Your Own Device (BYOD) to a .NET application). In that entry we emphasized the fact that application developers will need to prepare their applications for serving multiple types of devices on multiple platforms, ranging from the smallest mobile devices up to and beyond the largest desktop devices.
The experts prediction is that in the near future we will see that the majority of all applications developed, will need to be able to service these multiple platforms and devices in one way or the other, in order to survive.
Where does that leave our legacy single-platform targeted desktop applications, in which we have even invested decades of manpower?
We could build a User Interface front-end for those legacy applications, still running the legacy application as a back-end. That does in some cases require considerable effort, and it doesn't change the fact that the back-end is still running the legacy, and potentially obsoleted technology, code. On top of that, we will have two tiers to manage, the back-end and the new front-end.
We could rewrite or convert the legacy application for the new technology. For that there are multiple code conversion tools out there on the market that will assist you and make your conversion process a bit easier than to do it all "by hand". All the current tools in this category have one thing in common though, they do code conversion for you, and some of them even pretty well. You will still need to rewrite or reconstruct the parts of code where there is no corresponding library on the target platform.
We could migrate the legacy application to the new technology using any of the migration solutions available. The currently available solution base their migration on a fixed set of black-box built-in rules with no (or very limited) ability to adapt to your special migration needs. In many cases this will only help with the migration of a portion of your code, still requiring rewriting or reconstruction of considerable percentage of your code.
Taking on such a conversion or migration task means that you will use the code conversion/migration tool of your choice to convert/migrate your code. You will most likely have huge sections of code that need to be rewritten and/or reconstructed because there is no direct correspondence between the libraries used on the legacy application and the ones on your new platform. As soon as you start the conversion process, you will be converting the legacy application version that is current at that time, which can present major additional efforts in both management and coding if you need to continue maintaining the legacy application after you have started the conversion process.
What you really need here is a conversion tool that "knows" more about your legacy source application platform and the target platform and "knows" how to "map" between the two whenever possible. In addition, you often may need to continue development on the legacy application while you are converting/migrating. What you need is to lift that requirement and not freeze the development of the legacy application.
Based on these needs, Gizmox's built its solution and called the action transposition rather than migration or conversion. The Transposition studio is a rule based migration and modernization solution. It comes with built-in rules that will automatically handle about 95% of the conversion right out of the box. In some cases it will be able to migrate all your code. In other cases there will be portions that you need to work on yourself, but the entire work is done within the Transposition studio which is integrated into Visual Studio and offers you wizards and guiding tools to minimize risk and required resources.
What distinguishes the Transposition from other migration solutions are mainly three things:
First, it's migration rules are fully open and adjustable so you can change the default migration at will and thereby gradually adapting it to your own specific needs. It uses a very powerful pattern matching engine along with equally powerful template engine that enables you to make very advanced and complex conversions on small and large code segments, all by defining a set of rules and templates within the Transposition studio itself. The Transposition Studio integrates directly into the Visual Studio development environment and you have the legacy source code right at your fingertips and also allows you to override the defined rules by directly customizing parts of the code according to your needs. The rules and templates are stored in user definable libraries, where you can build multiple sets of related rules, which can then be used for, or shared with, other migration projects.
Second, there is no need to freeze development on the legacy source application, so you can continue developing your old application, while you are transposing. Using traditional migration/conversion procedures, you do a one time migration/conversion of the code, and then you start reconstructing/rewriting the parts of the outcome where necessary. This is completely different in Gizmox's Transposition studio. The majority of the required work is spent on defining migration rules and templates within the Transposition studio itself and then you simply re-run the transposition (migration) process to produce a new set of target code. You re-run the transposition as often as you need/like and it is only at the last stage, when you have migrated everything that can be migrated, that you start working directly on the target platform code.
Third, one of the target platform options is a cloud enabled and mobile enabled ASP.NET application with HTML5 front end (based on the Visual WebGui framework) which will fulfill the BYOD requirement of modern applications perfectly.