Implementing Delete Confirmation Dialog in ListView Control (ASP.Net)
Listview control is one of my favorite controls added in asp.net version 3.5. It provides easy way to implement view (list), update, insert and delete functionality. Using SQL Data Source or LINQ Data Source control, you can create a page that will display data from database in your desired format. It will also allow you to edit, insert or delete a record from the listview itself. And the good part is that you don't need to write any code. This may be disappointing to a hard core programmer like me. But again this saves lot of development time.
But one of the lacking feature in the listview control is delete confirmation. If somebody clicks on the delete button by mistake, there is no way to cancel the delete action. To solve this issue, I used client side JavaScript and confirm function.
JavaScript's confirm function display an modal alert popup with the user specified confirmation message. It also have two buttons - OK and Cancel. Pressing OK or Cancel return boolean true or false. When confirm function is used with form submission, it cancels the form submission if Cancel button is pressed by the user. If user presses OK button, form submits as usual.
I used confirm function in the OnClientClick event of the ListView's delete button.The code to use this is given below. Please note that in the code I used LinkButton instead of auto generated Button. This is for usability purpose and the code works well with the Button also.
<asp:LinkButton ID="DeleteButton" runat="server" CommandName="Delete" ForeColor="Red" Text="Delete" OnClientClick="return confirm('Are you certain you want to delete?');" />
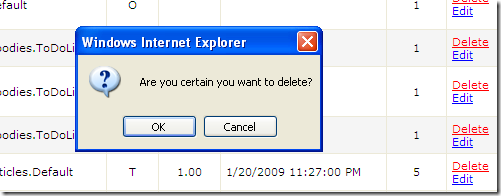
And the dialog box shown by this code is :

7 Comments
Comments have been disabled for this content.

farid said
simple and work easy
Dan Gilleland said
What would you do if you wanted your button text and your delete confirmation to support localization through a .resx file?
Yanesh Tyagi said
I have posted solution of your query in a separate post here
J Goozer said
Ehh... Only low end sites use this technique. If you really wanted to show something, why not show how to use a JQuery dialog for confirmation...
amar_dv18 said
Its a nice reference for those looking to use delete confirmation for listview. I have used in on the website http://coupology.com
Shelly Skeens said
Thanks! Just a note -- if you are using asp.net buttons, make sure that UseSubmitBehavior is set to "True" on the buttons. Otherwise it won't work.
UserName said
This website is great. I like it.(www.linkspirit.net)N_X_D_S.