Calculating GridView Fields Using jquery
Using jquery library with ASP Controls can be a good practice to handle any client script. Furthermore, using jquery with GridView would be more efficient than using native JavaScript. JavaScript needs a lot of codes, on the other hand, Jquery helps to build robust program with less codes and work.
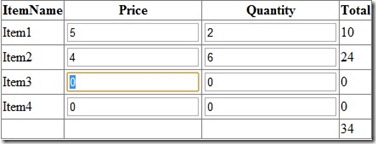
In this article, I will illustrate how to calculate GridView Fields by jquery. In the following example, the price and the quantity of each item are calculated in every separate row, and the gross price is given at the end.
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("[id*=GridView1]input[type=text][id*=txtCalc]").keyup(function (e) {
var price = $(this).closest('tr').find("input[type=text][id*=txtCalcPrice]").val();
var quantity = $(e.target).closest('tr').find("input[type=text][id*=txtCalcQuantity]").val();
var total = parseInt(price) * parseInt(quantity);
$(e.target).closest('tr').find("[id*=lblTotal]").text(total);
GrossTotal();
});
});
var gross;
function GrossTotal() {
gross = 0;
$("[id*=GridView1][id*=lblTotal]").each(function (index, item) {
gross = gross + parseInt($(item).text());
});
$("[id*=GridView1][id*=lblGrossTotal]").text(gross);
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false" ShowFooter="true">
<Columns>
<asp:TemplateField HeaderText="ItemName">
<ItemTemplate>
<asp:Label ID="lblItemName" runat="server" Text='<%#Eval("ItemName")%>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Price">
<ItemTemplate>
<asp:TextBox ID="txtCalcPrice" runat="server" Text='<%#Eval("Price")%>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Quantity">
<ItemTemplate>
<asp:TextBox ID="txtCalcQuantity" runat="server" Text='<%#Eval("Quantity")%>' />
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="Total">
<ItemTemplate>
<asp:Label ID="lblTotal" runat="server" Text="0"></asp:Label>
</ItemTemplate>
<FooterTemplate>
<asp:Label ID="lblGrossTotal" runat="server" Text="0"></asp:Label>
</FooterTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
The code behind:
public partial class CalculateGridView : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
var items = new List<Item>
{
new Item("Item1", 0, 0),
new Item("Item2", 0, 0),
new Item("Item3", 0, 0),
new Item("Item4", 0, 0)
};
GridView1.DataSource = items;
GridView1.DataBind();
}
}
public class Item
{
public string ItemName { get; set; }
public int Price { get; set; }
public int Quantity { get; set; }
public Item(string itemName,int price,int quantity)
{
ItemName = itemName;
Price = price;
Quantity = quantity;
}
}
In addition, you need to check that the user enters only positive numbers. To do so, you can use jquery- numeric plugin. This plugin helps you to restrict the user from entering an incorrect format .
Hope that help.