Getting Angular Intellisense in Visual Studio Code (revised)
Following the recent release of Visual Studio Code v1, here is an updated version of my Getting Angular Intellisense in Visual Studio Code tutorial:
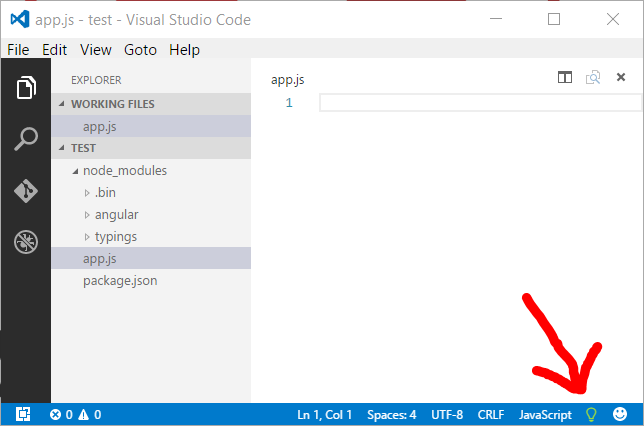
1. jsconfig.json
Notice you now have an icon to generate the jsconfig.json file!

Now right-click on the project’s folder and select Open in Command Prompt (or Open in Terminal on OS X or Linux).
2. Install Typings
In the command prompt (or terminal), type the following command:
npm install typings –D
Assuming you have a package.json file, the –D argument will have Typings listed as a dev dependency.
3. Grabs the typings files from the Definitely Typed repository
typings install angular --ambient --save
This will create a typings.json file and a typings folder with the .d.ts files.
Now open a js file and you should have Angular IntelliSense working!

Hopefully this will help you have a great IntelliSense experience when using Angular in Visual Studio Code!