Getting Angular Intellisense in Visual Studio Code
*** Please read the updated version of this article! ***
Visual Studio Code (VS Code) is an awesome and free (Open Source) code editor that allows you to build and debug any modern web applications.
VS Code provides built-in intellisense (code completion) for JavaScript, TypeScript, C#, … just hit CTRL+SPACE and have your code auto-complete!
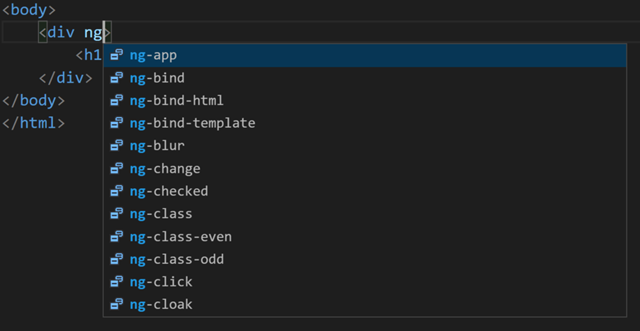
IntelliSense for Angular Directives (HTML)
VS Code has native support for built-in Angular directives in IntelliSense within HTML tag.

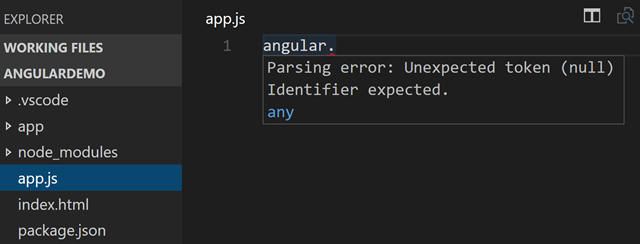
IntelliSense for Angular API (Js Code)
VS Code has no out of the box intellisense for Angular code:

But with some setup you can get it!
VS Code uses type definition files (.d.ts) from the DefinitelyTyped project, which provides typings files for all major JavaScript libraries and environments.
Typings files are managed using Typings, the TypeScript Definition manager.
Notes:
- You no longer need to add the /// <reference path="../typings/jquery/jquery.d.ts"/> to all your .js files!
- You also no longer want to use tsd as it has been deprecated.
Instead, we just need a jsconfig.json file at the root directory of your project.
1. jsconfig.json
Create an empty jsconfig.json at the root of your project. You need this jsconfig.json file to get cross-file IntelliSense to work.
2. Install Typings
npm install typings –D
Assuming you have a package.json file, the –D argument will have Typings listed as a dev dependency.
3. Grabs the typings files from the Definitely Typed repository
typings install angular --ambient --save
This will create a typings.json file and a typings folder with the .d.ts files.
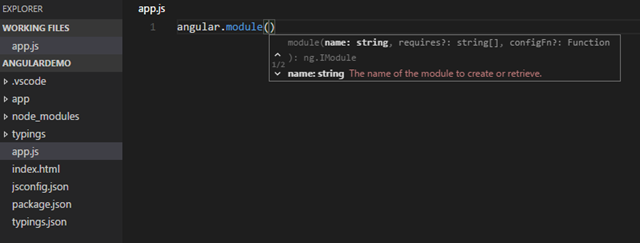
Now open a js file and you should have Angular IntelliSense working!

Hopefully this will help you have a great IntelliSense experience when using Angular in Visual Studio Code!