Creating a simple Live Cricket Score using ASP.NET SignalR
Introduction:
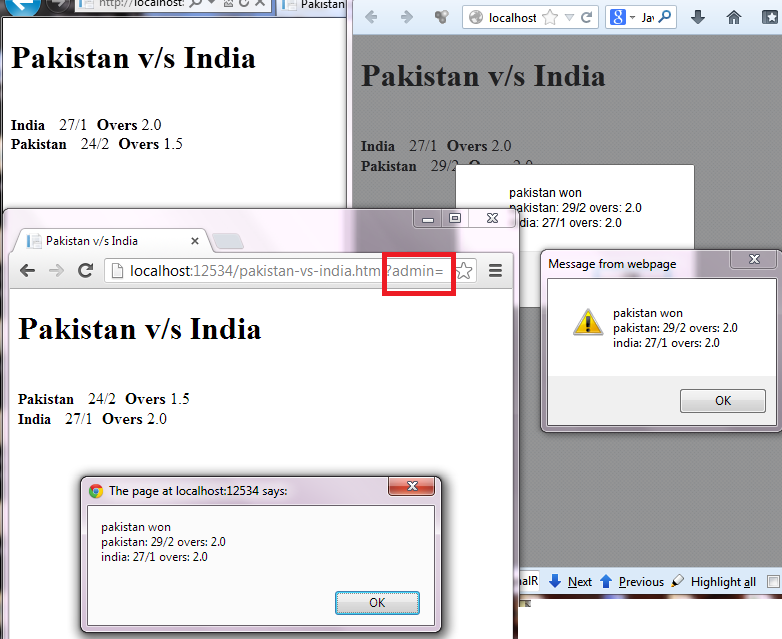
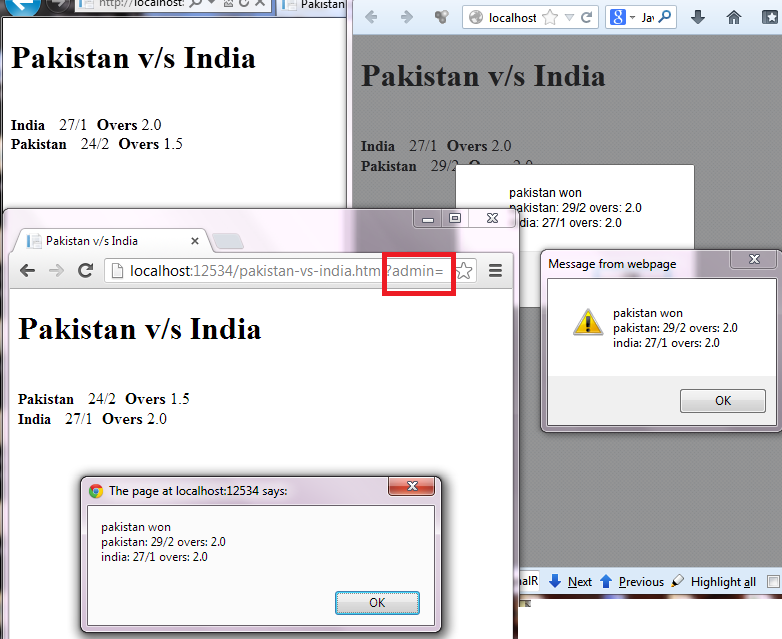
I am from Pakistan. Like most of Pakistanis, I am also a huge fan of Cricket. Yesterday, I got some time from my busy job. I thought to create a simple Cricket Live Score feature using ASP.NET SignalR. It is also Interesting to note that the guys(David Fowler from West Indies and Damian Edwards from Australia) that are heavily involved in SignalR development are also cricket fans(correct me if I am wrong). In this article, I will show you how to create a simple 'Live Cricket Score' feature using SignalR. For a quick demo, just open this link in different browsers and in one browser just append ?admin= query-string(which will become the admin who update the score), then just click Update Score button many times until 2 overs finish(the match will be limited to 2 overs). For each click, the live score will be updated in each browser.
Description:

If you are new to SignalR then Getting Started will be great for you. Assuming that you have configured your application with ASP.NET SignalR. Let create a simple html page with following lines,
04 | <title>Pakistan v/s India</title> |
11 | text-transform: capitalize; |
20 | <h1>Pakistan v/s India</h1> |
21 | <div id="updateScore" style="display: none;"> |
22 | <input type="button" id="updateScoreLink" value="Update Score"/> |
25 | <div data-bind="foreach: teams"> |
27 | <span class="team" data-bind="{ html: team }"></span> |
28 | <span class="runs" data-bind="{ html: runs }"></span>/<span class="wickets" data-bind="{ html: wickets }"></span> |
29 | <b>Overs</b> <span class="overs" data-bind="{ html: oversText }"></span> |
32 | <script src="Scripts/jquery-1.8.2.min.js" ></script> |
33 | <script src="Scripts/jquery.signalR-1.0.1.min.js"></script> |
34 | <script src="signalr/hubs"></script> |
35 | <script src="Scripts/knockout-2.2.0.js" ></script> |
36 | <script type="text/javascript"> |
In the above page, we have referenced jquery, signalr and knockout scripts. We have also define a simple template which will show the runs, wickets and overs of both teams. For demo purpose, we have added a Update Score button in the page. This button when clicked will record a single ball of an over as well as runs scored in this ball . After each ball, I will tell SignalR to broadcast teams score-card across all the connected client. When the match finished(after 24 balls), I will again tell the SignalR to show the final result to all users. Here are the scripts which are required for our work,
02 | var chat = $.connection.cricketHub, |
04 | teams: ko.observableArray([ |
05 | { team: 'india', runs: 0, wickets: 0, balls: 0, oversText: '0.0' }, |
06 | { team: 'pakistan', runs: 0, wickets: 0, balls: 0, oversText: '0.0'}]) |
08 | index = 0;// index represant the position of the current batting team |
09 | chat.client.updateScore = function (t) { |
10 | viewModel.teams(JSON.parse(t)); |
12 | chat.client.matchFinished = function (result) { |
15 | $.connection.hub.start().done(function () { |
16 | $('#updateScoreLink').click(function () { |
17 | var teams = viewModel.teams(), |
19 | team2 = teams[(index + 1) % 2], |
20 | wicketFalled = getRandomInt(0, 5) == 3 ? true : false; |
21 | // Assuming that the wicket will only fall when a 0-5 random number is 3 |
22 | team1.runs += getRandomInt(0, 6); // Get a random score between 0 to 6 |
23 | team1.wickets += wicketFalled ? 1 : 0; |
25 | team1.oversText = truncate(team1.balls / 6).toString() + '.' + (team1.balls % 6).toString(); |
26 | chat.server.updateScore(JSON.stringify(teams)); |
27 | if (team1.balls === 12 && team2.balls === 12) { |
28 | $('#updateScoreLink').hide(); |
29 | var message = (team1.runs > team2.runs ? team1.team : team2.team) + ' won'; |
30 | message = team1.runs === team2.runs ? 'match tied' : message; |
31 | message += '\n' + team1.team + ': ' + team1.runs + '/' + team1.wickets + ' overs: ' + team1.oversText; |
32 | message += '\n' + team2.team + ': ' + team2.runs + '/' + team2.wickets + ' overs: ' + team2.oversText; |
33 | chat.server.matchFinished(message); |
35 | else if (team1.balls === 12) { |
36 | index = 1;// second team batting |
38 | viewModel.teams([team1,team2]); |
41 | ko.applyBindings(viewModel); |
43 | $('#updateScore').show(); |
46 | function getRandomInt(min, max) { |
47 | return Math.floor(Math.random() * (max - min + 1)) + min; |
49 | function truncate(n) { |
50 | return Math[n > 0 ? "floor" : "ceil"](n); |
53 | // For demo, assuming that only admin can update the score |
54 | // and the admin will be user which have admin querystring. |
55 | return location.href.indexOf('admin=') > -1 |
In the above scripts, we are initializing SignalR hub cricketHub object(we will see this hub class shortly), viewModel object which include team information(runs, wickets, etc) and index which represent the current batting team. Next, we have two client functions(updateScore and matchFinished) which will be invoked when the server broadcast a message to all clients.
When the hub start, we are registering event handler Update Score click event where we are getting a random run between 0-6, a wicket or not depending upon a random number, updating our view-model and then telling SignalR to broadcast the view-model across all the connected clients so that all clients automatically update their scorecard. Finally, when both teams completed their 12 balls, we will send the results to all the connected clients using SignalR. Note that for demo purpose we are only showing the Update Score button to the user which have admin= query-string.
Finally, here is our CricketHub class,
01 | public class CricketHub : Hub |
03 | public void UpdateScore(string teams) |
05 | Clients.All.UpdateScore(teams); |
07 | public void MatchFinished(string result) |
09 | Clients.All.MatchFinished(result); |
Summary:
In this article, I showed you one of the usage of ASP.NET SignalR. You have seen that how easily we can create a real-time Live Cricket Score using the power of ASP.NET SignalR which works in every browser . Hopefully you will enjoy my this article too.