Security Issue in ASP.NET MVC3 JsonValueProviderFactory
Introduction:
Model binding(a mechanism for mapping action method parameters with request data), is one of the most popular feature of ASP.NET MVC. The default model binder get its data from different value providers. In ASP.NET MVC 2, by default, these value providers include FormValueProvider, QueryStringValueProvider, RouteDataValueProvider and HttpFileCollectionValueProvider. ASP.NET MVC 3 added two additional value providers, ChildActionValueProvider and a value provider for Json. Json value provider makes it very easy to model bind your action method parameters with incoming Json data, but I have found a security issue with this value provider. In this article, I will show you the security issue regarding Json value provider and also show you how to protect against this security threat.
Description:
To see this issue, let's create a sample ASP.NET MVC 3 application which include a blog post with comments. For making this application, you need to create a Comment model,
4 | public string Name { get; set; } |
7 | public string UserComment { get; set; } |
Then you need to store the user comments somewhere. For this sample application, you can store the user comments in a static, non thread safe generic list. Here is the definition of this generic list,
1 | public static class Blog |
3 | public static List<Comment> Comments = new List<Comment>(); |
Then just open(or create) HomeController.cs file and add the following code,
01 | public class HomeController : Controller |
03 | public ActionResult BlogPostWithComments() |
05 | ViewData["Comments"] = Blog.Comments; |
10 | public ActionResult BlogPostWithComments(Comment c) |
12 | if (ModelState.IsValid) |
14 | Blog.Comments.Add(new Comment { UserComment = c.UserComment, Name = c.Name }); |
15 | return RedirectToAction("BlogPostWithComments"); |
17 | ViewData["Comments"] = Blog.Comments; |
Next, add a view for this action,
01 | <%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<SecurityIssueInJsonValueProviderFactory.Models.Comment>" %> |
03 | <%@ Import Namespace="SecurityIssueInJsonValueProviderFactory.Models" %> |
04 | <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> |
07 | <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> |
08 | <script src="<%= Url.Content("~/Scripts/jquery.validate.min.js") %>" type="text/javascript"></script> |
09 | <script src="<%= Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js") %>" type="text/javascript"></script> |
11 | A Sample Blog Post</h2> |
14 | This is just a sample blog post. |
19 | <h3 style="text-decoration: underline;"> |
22 | <% using (Html.BeginForm()) |
24 | <%= Html.ValidationSummary(true) %> |
26 | <legend>Comment</legend> |
27 | <div class="editor-label"> |
28 | <%= Html.LabelFor(model => model.Name) %> |
30 | <div class="editor-field"> |
31 | <%= Html.TextBoxFor(model => model.Name) %> |
32 | <%= Html.ValidationMessageFor(model => model.Name) %> |
34 | <div class="editor-label"> |
35 | <%= Html.LabelFor(model => model.UserComment) %> |
37 | <div class="editor-field"> |
38 | <%= Html.TextAreaFor(model => model.UserComment) %> |
39 | <%= Html.ValidationMessageFor(model => model.UserComment) %> |
42 | <input type="submit" value="Save" /> |
47 | <% foreach (var item in ViewData["Comments"] as List<Comment>) |
51 | <strong>Name:</strong> |
57 | <strong>Comment:</strong> |
58 | <%= item.UserComment %> |
Now just run this application. You will find that everything is working perfectly. When malicious user try to enter any input which contains HTML tags, they will get a HttpRequestValidationException exception. Now let's see the security issue.
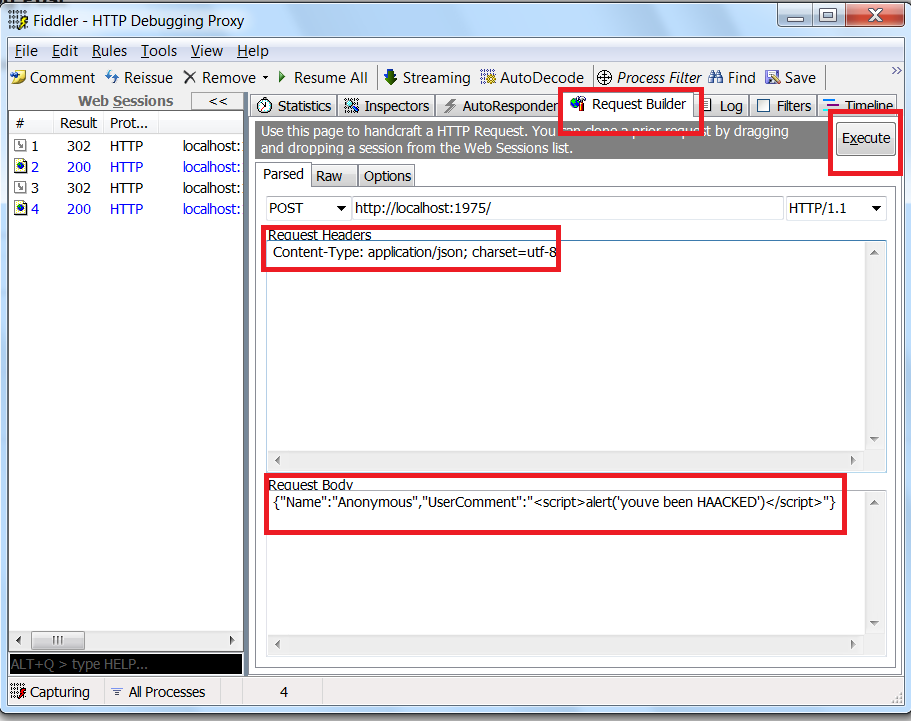
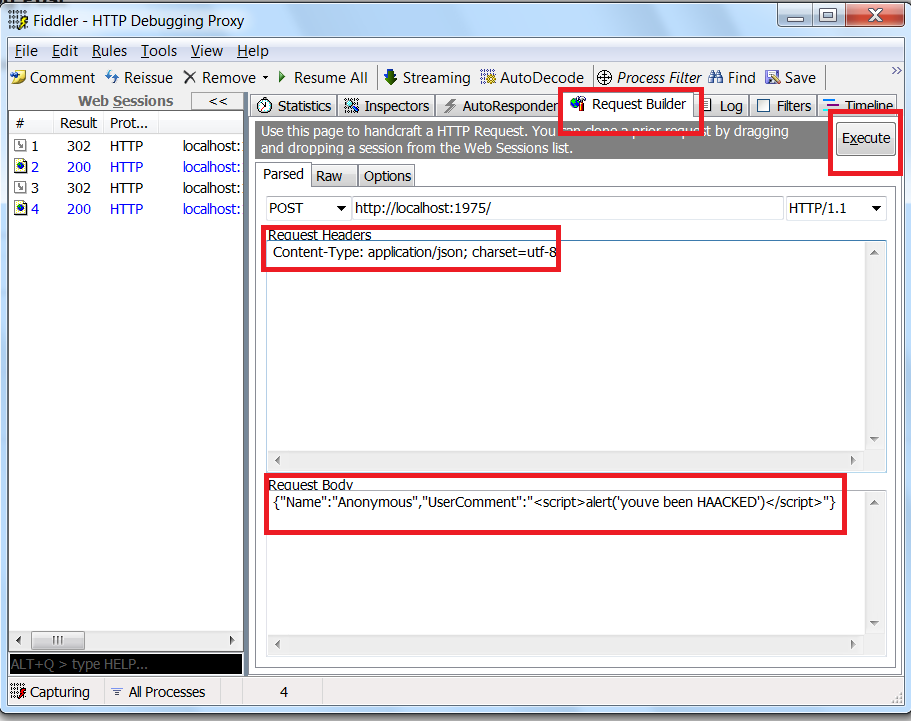
Open the fiddler tool, then build a Json request from fiddler and then execute this request as shown in the figure below,

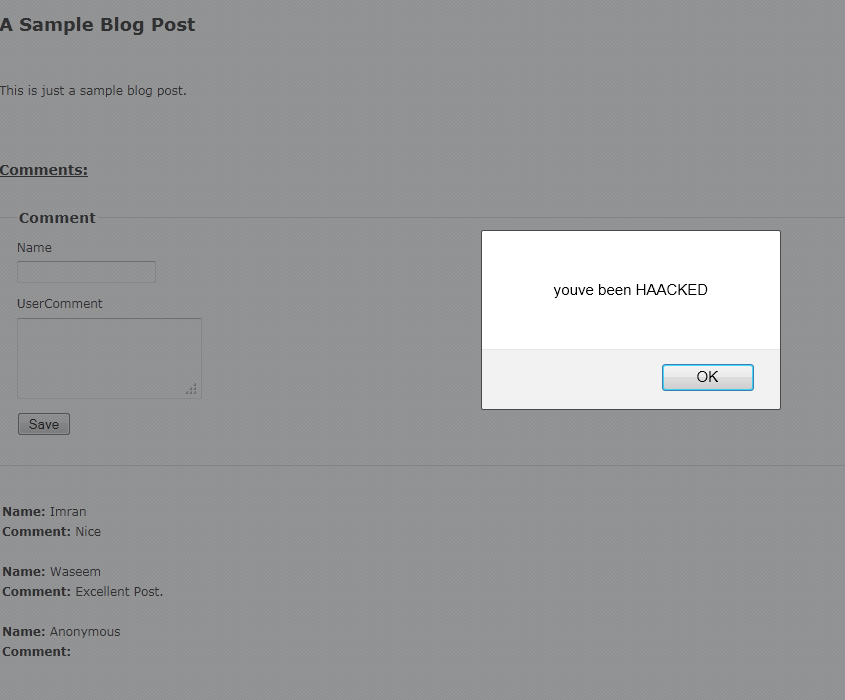
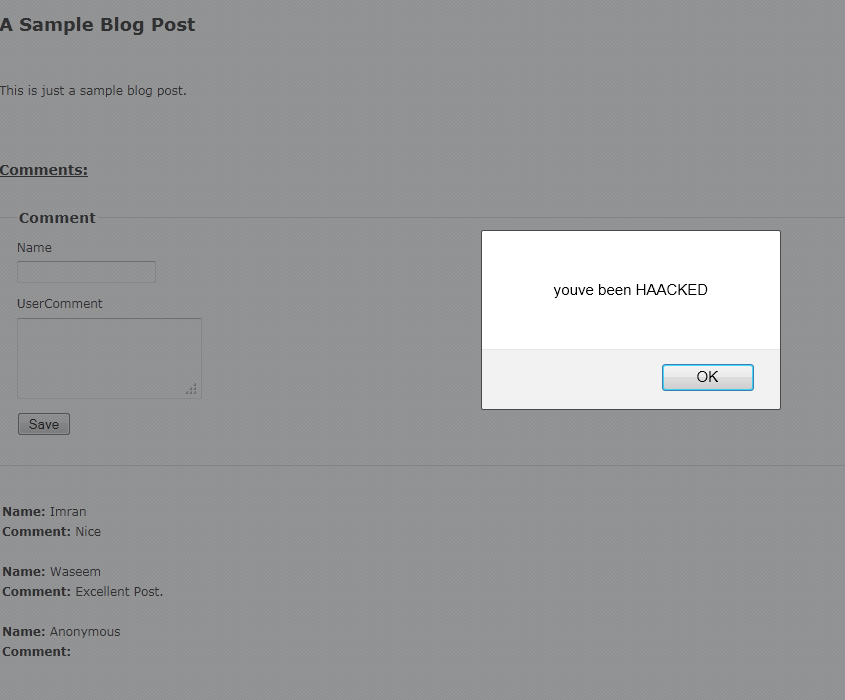
Now just run your application again, you will see the following screen,

This shows that an attacker can easily bypass the ASP.NET request validation if you are using JsonValueProviderFactory. Therefore, if you are not using Json requests to bind your action method parameters, then I recommend to remove Json value provider,
1 | ValueProviderFactories.Factories.Remove(ValueProviderFactories.Factories[2]); |
But if your application is using Json value provider then you can mitigate this issue by creating a custom default model binder by creating a class that inherits from DefaultModelBinder,
01 | public class MyDefaultModelBinder : DefaultModelBinder |
03 | protected override bool OnPropertyValidating(ControllerContext controllerContext, ModelBindingContext bindingContext, PropertyDescriptor propertyDescriptor, object value) |
05 | if (value is string && (controllerContext.HttpContext.Request.ContentType.StartsWith("application/json", StringComparison.OrdinalIgnoreCase))) |
07 | if (controllerContext.Controller.ValidateRequest && bindingContext.PropertyMetadata[propertyDescriptor.Name].RequestValidationEnabled) |
10 | if (IsDangerousString(value.ToString(), out index)) |
12 | throw new HttpRequestValidationException("Dangerous Input Detected"); |
16 | return base.OnPropertyValidating(controllerContext, bindingContext, propertyDescriptor, value); |
19 | private static char[] startingChars = new char[] { '<', '&' }; |
21 | private static bool IsAtoZ(char c) |
23 | return (((c >= 'a') && (c <= 'z')) || ((c >= 'A') && (c <= 'Z'))); |
26 | static bool IsDangerousString(string s, out int matchIndex) |
32 | int num2 = s.IndexOfAny(startingChars, startIndex); |
37 | if (num2 == (s.Length - 1)) |
45 | if ((ch == '<') && ((IsAtoZ(s[num2 + 1]) || (s[num2 + 1] == '!')) || ((s[num2 + 1] == '/') || (s[num2 + 1] == '?')))) |
50 | else if (s[num2 + 1] == '#') |
54 | startIndex = num2 + 1; |
The above code first check that whether this is a Json request, if request is json then it check whether the request validation is enabled for the current property, if request validation is enabled then it check whether the provided value of the current property is dangerous using IsDangerousString method. If the value is dangerous, then it will throw a HttpRequestValidationException exception. Note that the IsDangerousString method is the same method used by the default request validator. Finally you need to register this default model binder in global.asax.cs file,
1 | ModelBinders.Binders.DefaultBinder = new MyDefaultModelBinder(); |
Now with the help of this model binder your application will throw HttpRequestValidationException exception in Json requests if malicious user send some dangerous input.
Summary:
In this article, I showed you the security issue regarding JsonValueProviderFactory in ASP.NET MVC 3. I also showed you how you can protect your application against this security issue. I am also attaching a sample application, so that you can test this issue by yourself. Hopefully you will enjoy this article too.