Silverlight 4 Implicit Styling
 One of the cool new features of Silverlight 4 is Implicit Styling: you can now theme your application without resorting to the ImplicitStyleManager from the toolkit.
One of the cool new features of Silverlight 4 is Implicit Styling: you can now theme your application without resorting to the ImplicitStyleManager from the toolkit.
For that you just create Styles in resource and do not specify x:keys (just the TargetType).
Code Sample for a Button:
<Grid.Resources> <Style TargetType="Button"> <Setter Property="FontSize" Value="24"></Setter> <Setter Property="Background" Value="Red"></Setter> <Setter Property="Foreground" Value="#FFAA3434"></Setter> </Style> </Grid.Resources>
Now every Button in your app get styled, no need to specify a style key from resource:

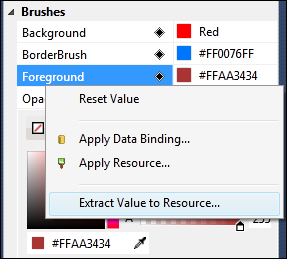
Speaking about resource, did you see that VS2010 has an “Extract Value to Resource…” feature on the properties window ?

Then it asks you where you want to store that resource (current page, app.xaml, …). Unfortunately you can’t extract multiple properties at the same time to create a new Style… but this is still beta, right?
Remember Silverlight 4 beta is a developer release only (the public runtime is not available for this release) so my previous post on ImplicitStyleManager is still valid for your current Silverlight 3 apps, waiting for Silverlight 4 to ship!