Visual Studio Code

What is Visual Studio Code ?
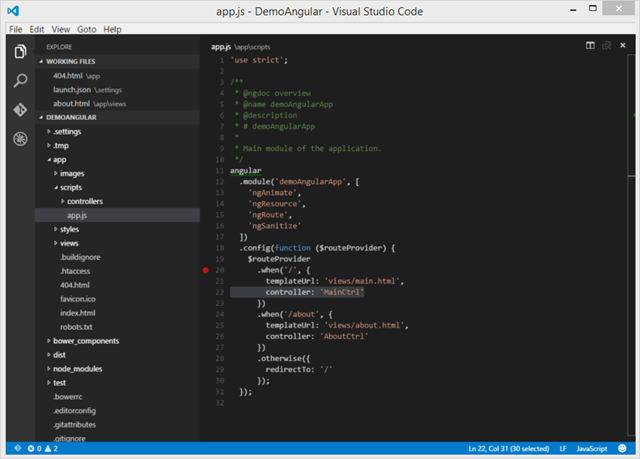
Visual Studio Code (VSCode) is the new addition to the Visual Studio family.
Visual Studio Code is a free, lightweight, super fast, cross platform development tool for building Web applications. It works well with both Node and ASP.NET 5 apps, to manage your HTML5, JavaScript, CSS and LESS files.

Not your typical Visual Studio…
VSCode is not here to replace Visual Studio. It is in fact quite a different tool…
VSCode is an editor, whereas Visual Studio is an IDE.
It is like if they extracted the code editor from Visual Studio to make it into a new lightweight tool!
Main features are:
- Rich code editor (code completion, navigation, code understanding, refactoring)
- Debugging
- Deployment
- Git source control integration
See, not tons of features here, just the essential, and very well done.

I’ve been using early builds for a few days, mostly on AngularJS apps and I really like it.
it offers an insanely fast keyboard-centric coding experience, without the complexity of a full blown IDE.
You get the power of Roslyn for code analysis, and nice editor features like codelens-style reference counts and peek definition!
VSCode is for Modern Web developers
It is done for people who like to code fast, in a console-line environment, most of the time with keyboard only.
If you like: click, file, new “Add New Item” dialog box, then you might not want such a tool.
VSCode has no project files, no sln solution either… it works right from a folder.
Typical Visual Studio devs will find VSCode very disturbing at first.
The main target is obviously modern web developers who are using Sublime text or Atom and a terminal with tools like Node, Bower, Yeoman,Grunt/Gulp, … and I think they will love VSCode, because I saved the best for the end:
Visual Studio Code is free and available on Windows, MAC and Linux!
Great job Microsoft.