VS Code and Angular 2: my TOP 3 favorites extensions
Visual Studio Code has been my favorite tool to build Angular apps since 1 year ago (October 2015).
It comes with lots of good stuff from the “big” Visual Studio rich code editor, like code navigation, IntelliSense and refactoring, plus adds tons of productivity stuff in the context of web development and has TypeScript built-in, see: http://code.visualstudio.com/docs/editor/editingevolved
I particularly like the extensions model for productivity and I want to list here my TOP 3 extensions used while working on an Angular 2 app with TypeScript.
If you are new to VS Code you might want to read how to install extensions:
https://code.visualstudio.com/docs/editor/extension-gallery
My TOP 3 Code Extensions
- Angular 2 TypeScript Snippets by John Papa
This is a must have! type “ng2-”… and you’ll get access to several TypeScript code snippets (think about code templates), some of them are available in your HTML files.
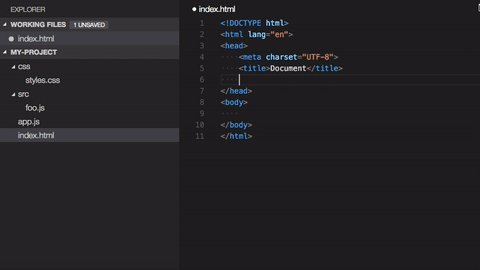
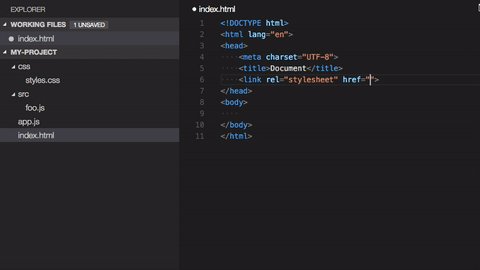
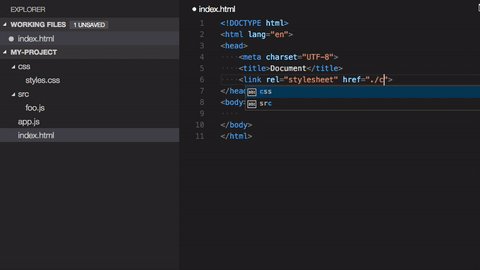
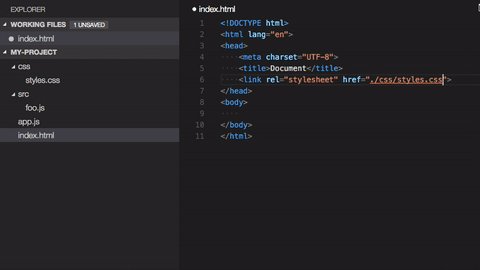
- Path Intellisense by Christian Kohler
This extension autocompletes filenames when you reference a file in your project, like a link to a css, a component template or an ES import.
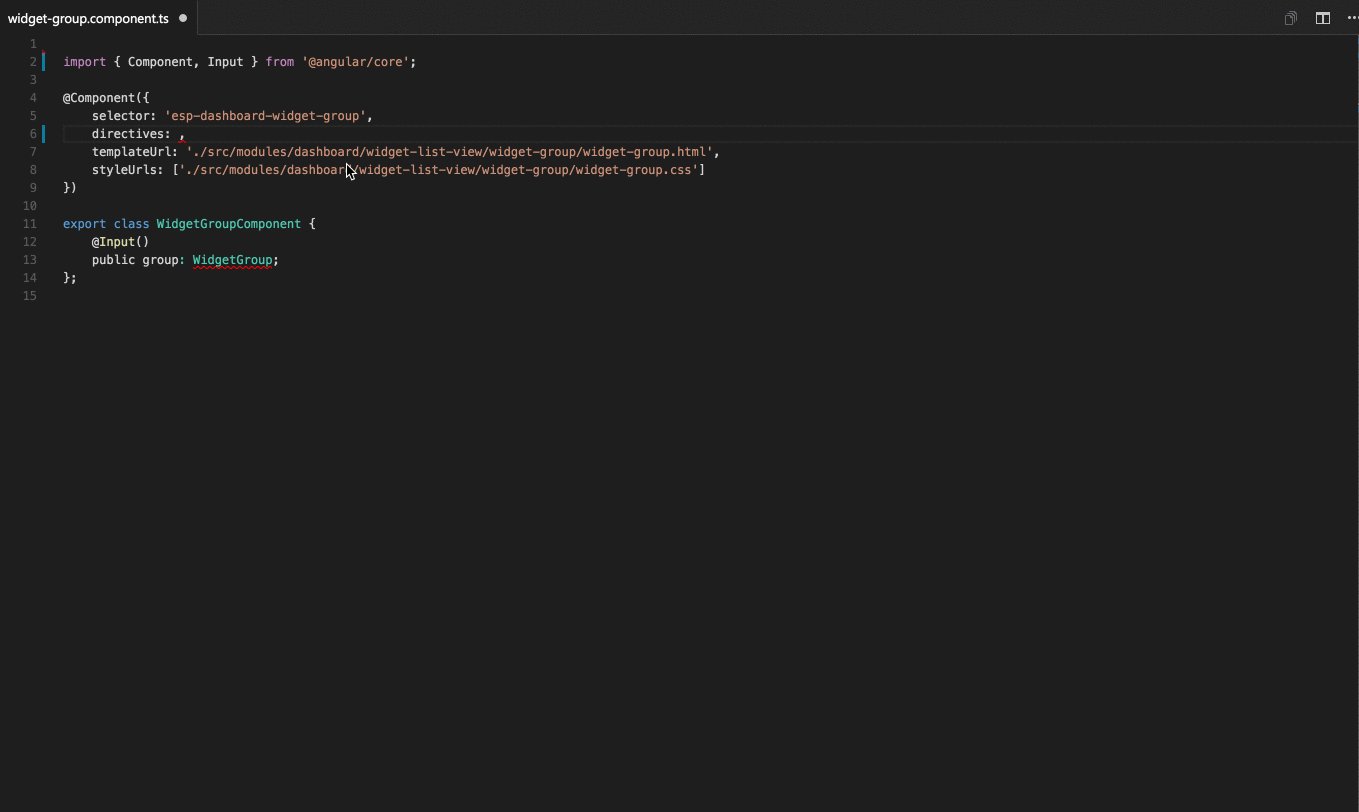
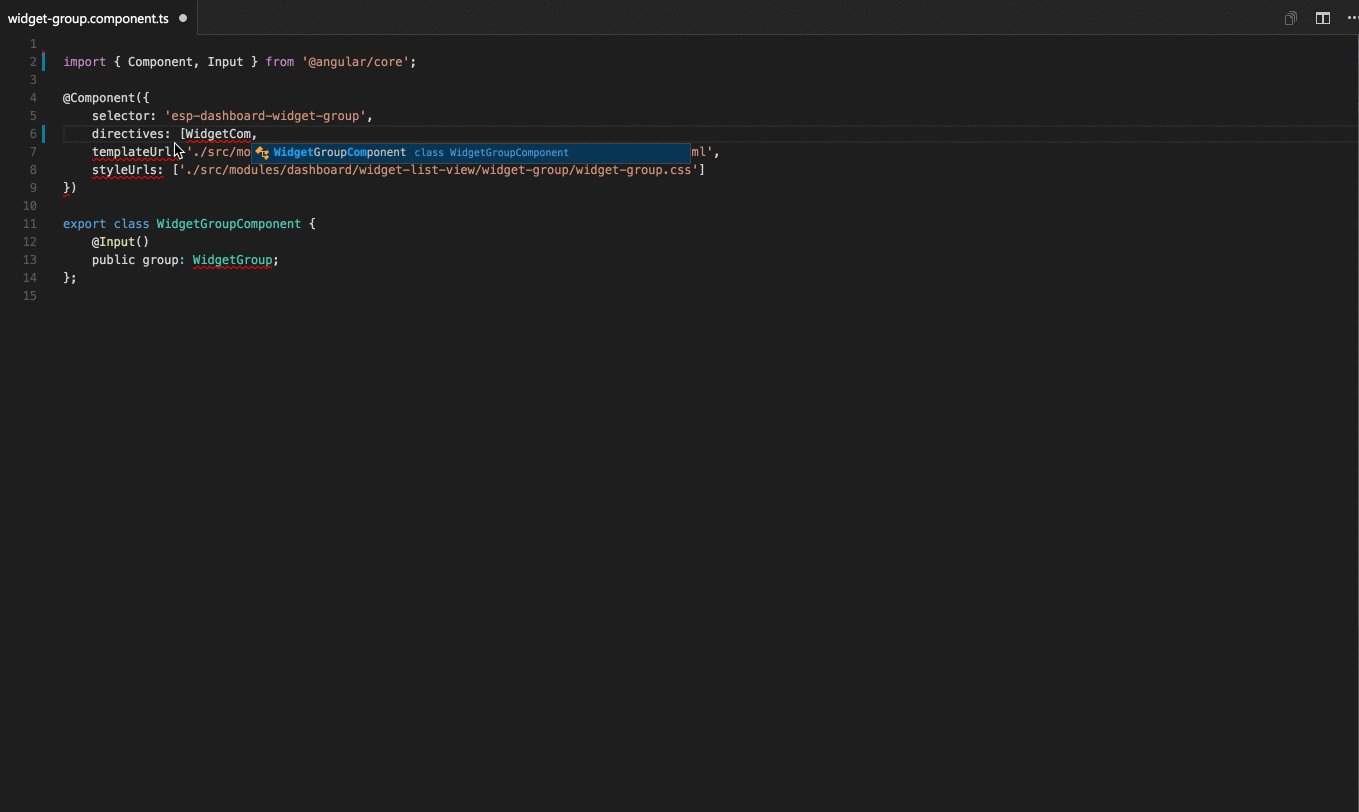
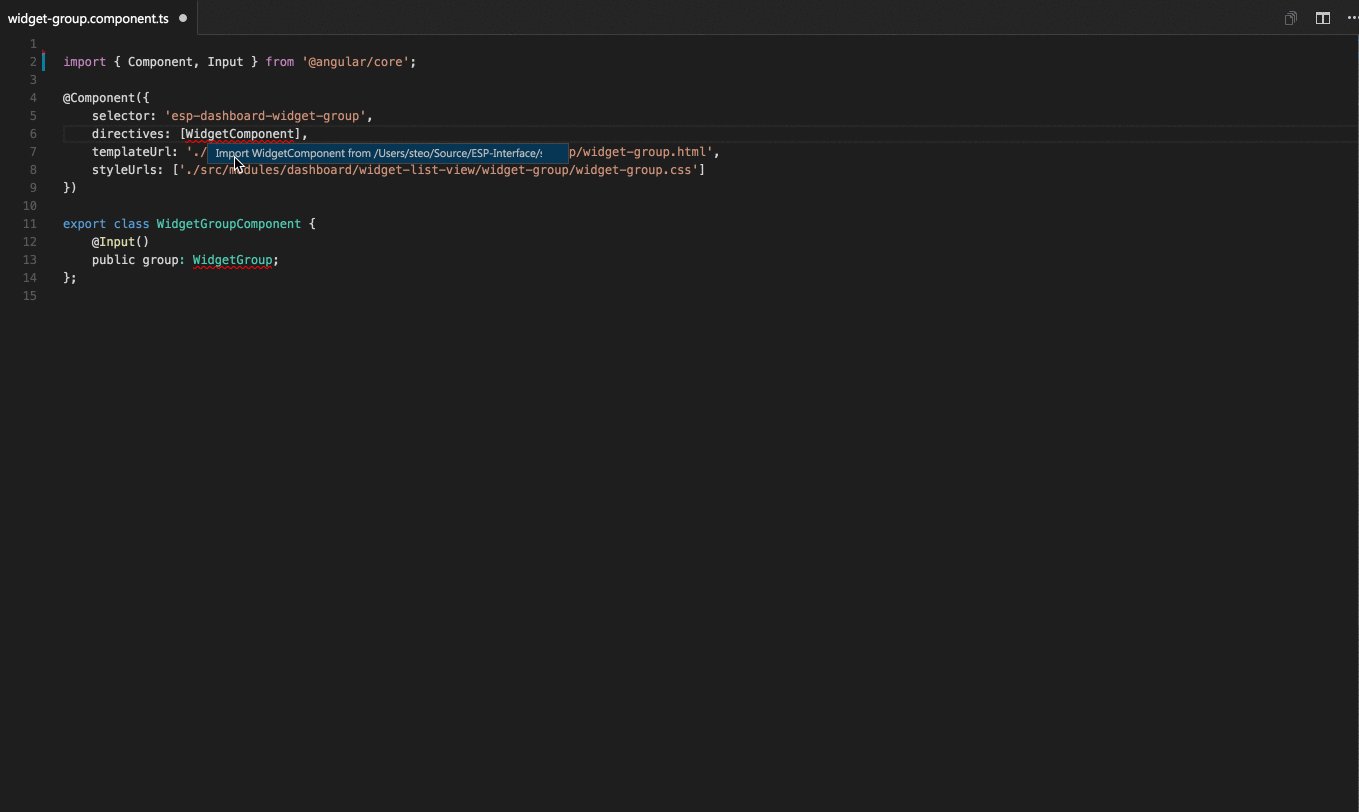
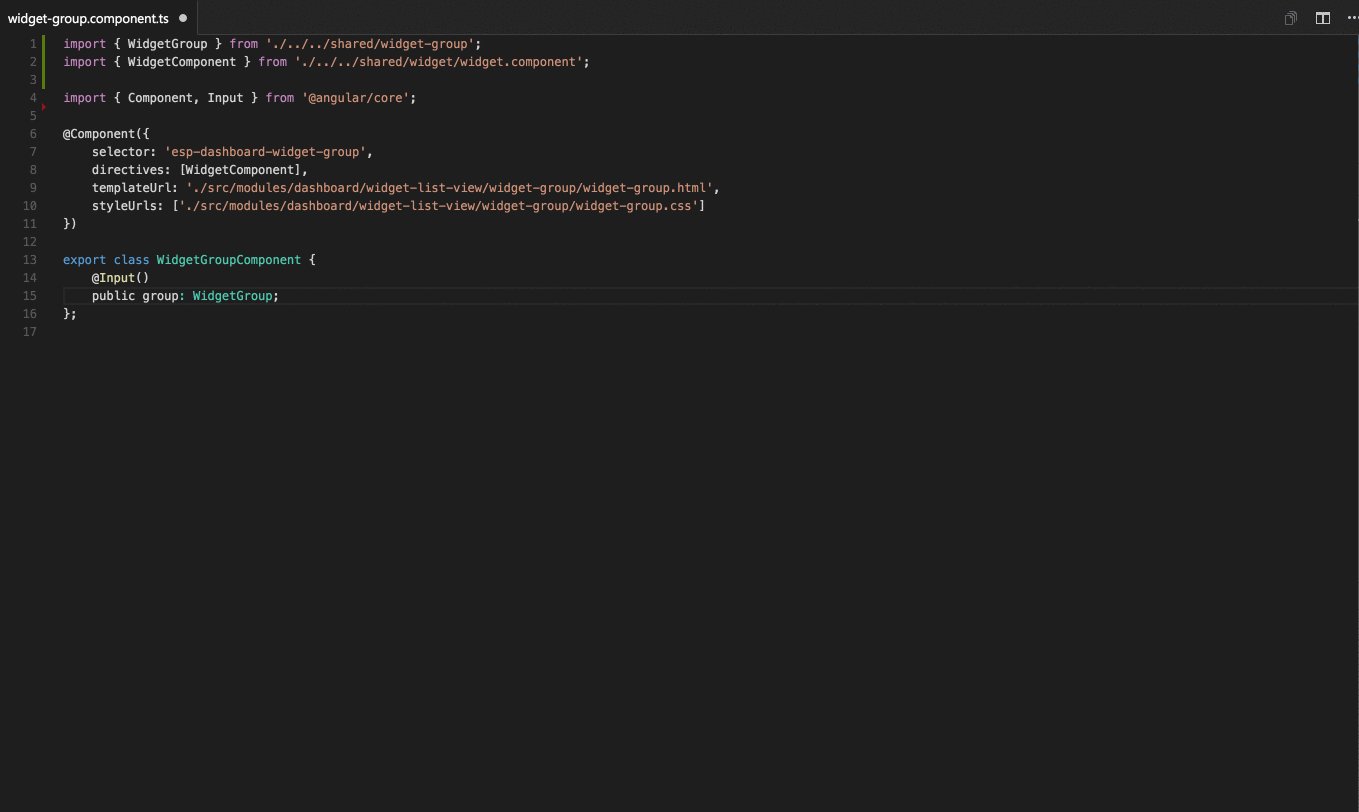
- Auto Import by steoates
Sometimes I don’t want to import objects myself, so I auto import them!
What are your fav extensions ?
Feel free to comment!