Tip/Trick: Fast HTML Editor Navigation within VS 2005
Problem
You have a large ASP.NET page that you are working on within Visual Studio, and you want to quickly navigate back and forth between design-view and source-view without getting lost in the deeply nested HTML content, or have to spend a lot of time finding your place again in the document.
Solution
Visual Web Developer and Visual Studio 2005 provide a number of subtle, but useful, features that you can take advantage of to navigate quickly around an HTML page. To see them in action, open a page with a lot of HTML content (in the examples below I’m going to use the Default.aspx page from the built-in “Personal Starter Kit” sample).
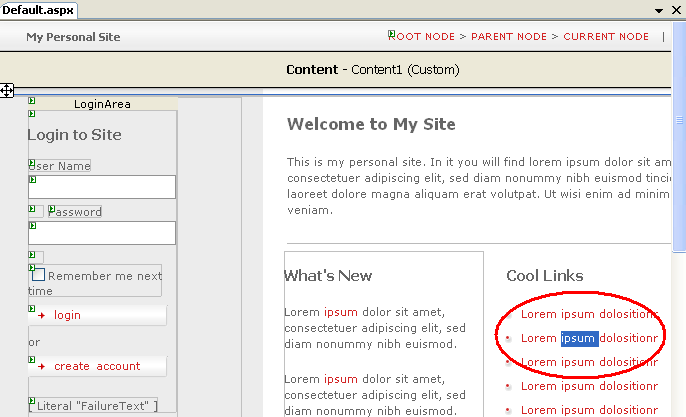
Switch the page into design-view and either select some content, or simply move the cursor to a location within the page where you want to examine the HTML. For example, in the screen-shot below notice that I’ve selected the “ipsum” text within the second <li> of my <ul> list:

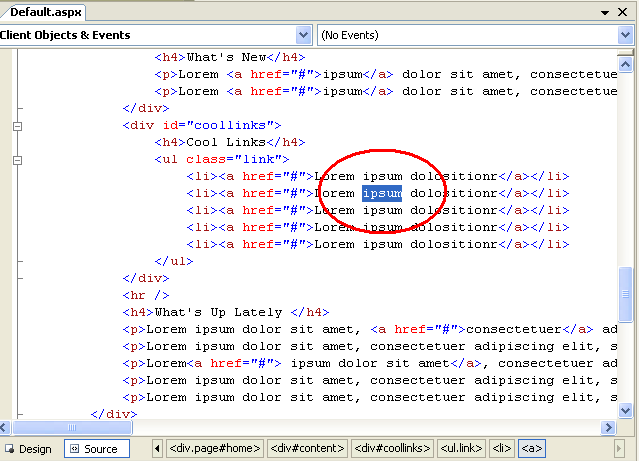
Now click the “source” tab within Visual Studio and notice the text selection and cursor within source view:

As you can see above, VS has automatically highlighted and scrolled to the HTML that corresponds to the selected content within design-view, and positioned the cursor in the exact same region. You can now type or start to cursor around within the editor without having to scan up and down the document to find the specific place you wanted to work on.
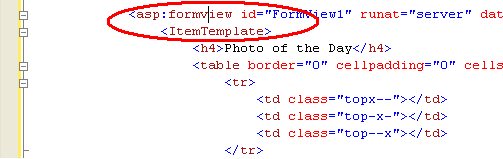
You can use the same trick when moving from source->design-view. In fact, if you position your cursor in HTML source-view on an ASP.NET Server Control element, and then switch into design-view, the control will be selected within the WYSIWYG designer and the property grid presented for that control. For example, notice how the cursor is on the <asp:formview> control below:

When we flip back into design-view it will be automatically selected within the designer and the formview will show up in the property grid:

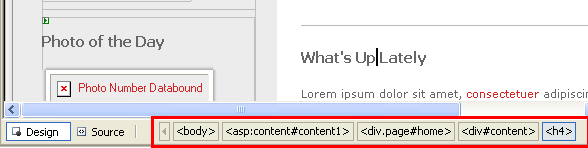
One last helpful navigation feature to make sure to take advantage of is the “tag navigator” control that shows up at the bottom of the HTML editor in both design-view and source-view:

This lists the element hierarchy from the current location of the cursor up to the root <html> element in the document. You can use this navigator to quickly see how the current element or cursor position is nested within the page and what CSS rules apply to it. For example, in the picture above the cursor is within a <h4> element, which is within a <div> which has an id value of “content” (this is indicated by the “#” character above), which is within a <div> which has an id of “home” and a css class rule called “page” (which is indicated by the “.” character above), etc.
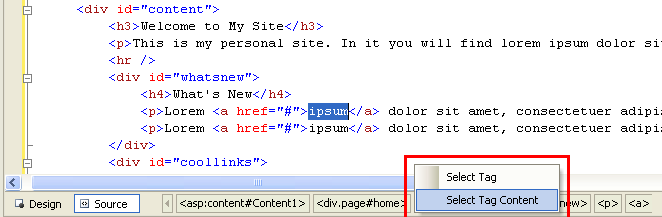
In addition to displaying the hierarchy of parent elements, you can also use the tag navigator to quickly navigate/select any of the parent elements. Just click on the parent element name within the navigator and it will select it. Right-click on an element and get even more control – allowing you to select everything (including the element itself), or just its inner contents:

This works in both source and design-view.
Hope this helps,
Scott