Announcing Microsoft Ajax Library (Preview 6) and the Microsoft Ajax Minifier
The ASP.NET team today released a significant new update of the Microsoft Ajax Library (Preview 6). This update includes a bunch of new capabilities and improvements to our client-side AJAX library, and can be used with any version of ASP.NET (including ASP.NET 2.0, 3.5 and 4.0), and can be used in both ASP.NET Web Forms and ASP.NET MVC projects. Today’s release includes the following feature improvements:
- Better Imperative Syntax: A new, simplified, code syntax for creating client controls.
- Client Script Loader: A new client-side script loader that can dynamically load all of the JavaScript files required by a client control or library automatically, and executes the scripts in the right order.
- Better jQuery Integration: All Microsoft Ajax controls are now automatically exposed as jQuery plug-ins.
In addition to the client library improvements, we also today released a new (free) Microsoft AJAX Minifier tool. This tool allows you to substantially improve the performance of your websites by reducing the size of your JavaScript files. It can be run both as a command-line tool, and also ships as a Visual Studio MSBuild task that you can integrate into your VS projects to automatically minify your JavaScript files whenever you do a build.
Using the Microsoft AJAX Library (Preview 6)
There are two ways that you can start building applications with the Microsoft Ajax (Preview 6) release:
1) You can visit the ASP.NET CodePlex website and download the Preview 6 release (which also includes a large set of samples with it).
2) Alternatively, you can access the Microsoft Ajax Library scripts directly from the Microsoft Ajax Content Delivery Network (CDN). You can do this by just adding the following script tag to either an .aspx or .html page:
<script src=”http://ajax.microsoft.com/ajax/beta/0910/Start.js” type=”text/javascript”></script>
You read my blog post from last month to learn more about the Microsoft AJAX CDN (or visit http://www.asp.net/ajax/cdn).
Better Imperative Code Syntax with this release
The ASP.NET team heard feedback from the community that many developers preferred an imperative code approach (as opposed to a declarative syntax approach) when creating client controls. With today’s release we are introducing a simple imperative code syntax for creating client controls and binding them to HTML elements within a page. This syntax is fully supported by the JavaScript Intellisense in both VS 2008 and VS 2010.
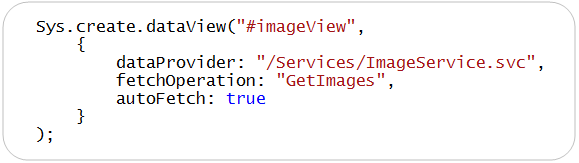
Below is an example of the imperative code you can now write to programmatically create a client-side DataView control that displays data from a WCF web service:
The above code instantiates a new Microsoft Ajax DataView control and attaches the control to an HTML <div> element with the id “imageView”. The URL of the WCF service is specified with the “dataProvider” property, and the name of the method to call on the service is specified with the “fetchOperation” property. The “autoFetch” property indicates that the control should automatically bind against the WCF service when it loads.
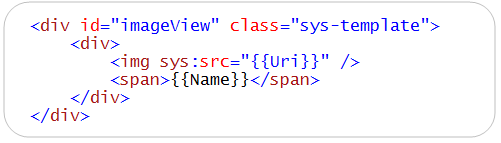
Below is what the “imageView” HTML <div> element that the DataView control is attached to looks like. This <div> contains a template that will be used for displaying each data item retrieved from the service (note: templates were a feature we introduced with an earlier Microsoft Ajax Preview release):
The {{ Uri }} and {{ Name }} expressions within the template above are replaced with the Name and Uri properties of the images retrieved from the service. The attribute namespace prefix “sys:src” on the <img> element is used to prevent browsers from attempting to load an image at the actual path {Uri}. The value of the sys:src attribute gets plugged into the src attribute when the template is loaded.
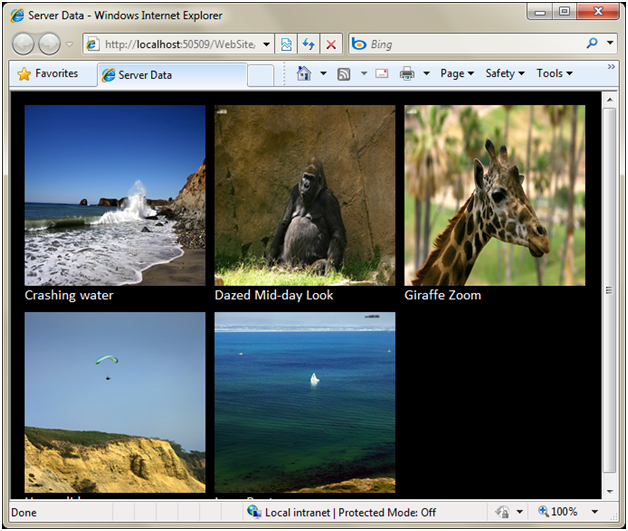
When the page is rendered in the browser, we then get a simple photo gallery like below:

Alternatively, if you don’t want to use a declarative binding syntax within a template, you can modify the template to be pure HTML markup like below (no more {{ }} expressions):
You can then wire-up and specify a itemRendered event handler when you create the DataView control like below:
You can then implement the “imageRendered” event handler using the JavaScript below, and use the Sys.bind() method to programmatically assign values to the <img> and <span> tags within the template:
This allows you to maintain your template as pure HTML markup, while still displaying the same photo gallery experience at runtime.
Using the Microsoft Ajax Client Script Loader
The Microsoft AJAX Client-side library is now split up across multiple JavaScript files – allowing you to download and use only those script files that you actually need (reducing download sizes).
Manually adding all of the script files required to use Ajax controls can be tedious though (and error prone). To make it easier to use both client controls as well individual client library components, we are introducing a new client script loader with today’s release. This client script loader helps you automatically load all of the scripts required by a control and execute the scripts in the right order when a page loads.
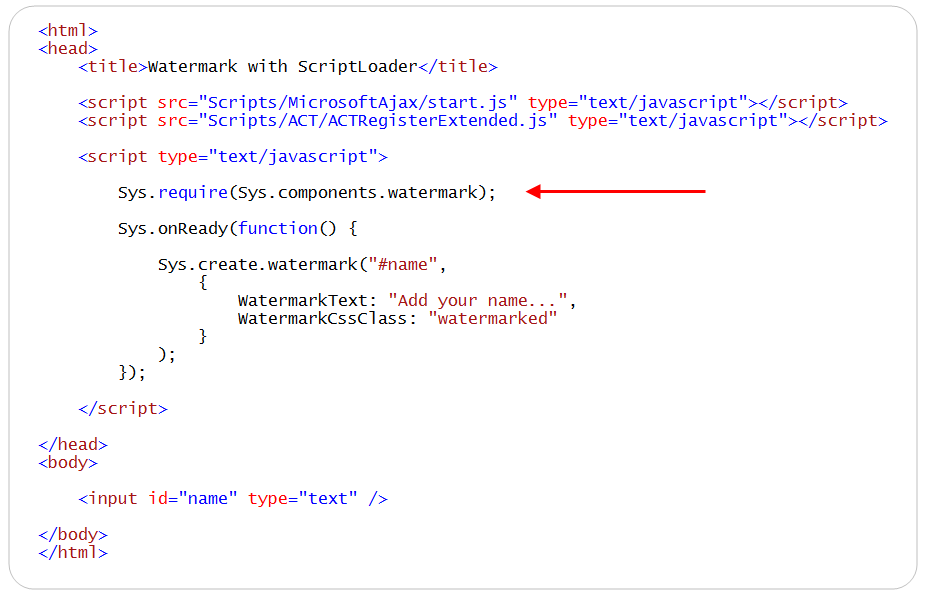
For example, the following page uses the client script loader to load all of the scripts required by the “watermark” control, and then wires up the watermark control to an <input> textbox:
Notice the call to the Sys.require() method above. When you call Sys.require(), you supply the name of a client component (or an array of client components) that you want to load. The sys.require() client loader then automatically downloads all of the required script files in parallel (allowing your scripts to load faster and also allow you to avoid blocking the page from rendering). When all of the scripts required by the components requested are loaded, the Sys.onReady() method is called and the watermark is created.
Above we are binding the “watermark” control to a <input> textbox with an id of “name”. At runtime the watermark control will cause the textbox to have a watermark (that automatically disappears when a user sets the focus on the textbox and starts typing):
The client script loader supports many advanced features including automatic script combining and lazy loading. It can also be smart about downloading either debug or release versions of libraries. It also allows you to register your own libraries and have them automatically be loaded as well using the Sys.require() syntax.
Using Microsoft Ajax Library Controls with jQuery
Microsoft ships jQuery as a standard part of the ASP.NET MVC framework, and also adds it by default to new ASP.NET Web Forms projects created with Visual Studio 2010.
With today’s preview we are making it easy to integrate jQuery and Microsoft Ajax controls, and enable developers using jQuery to use the Microsoft Ajax controls with a familiar jQuery plug-in API syntax. Specifically, we are now exposing all Microsoft Ajax controls as jQuery plug-ins automatically. In other words, when you add jQuery to a page, you can use Microsoft Ajax controls just like jQuery plug-ins.
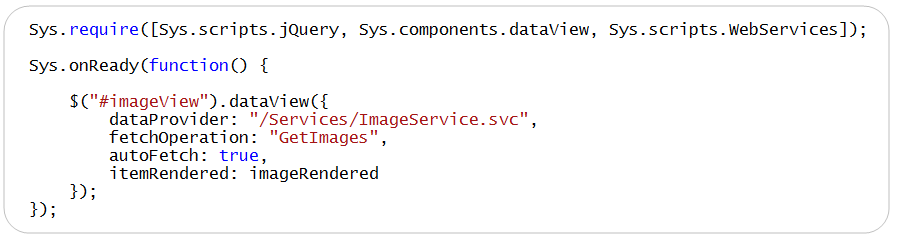
For example, the following script demonstrates how you can use jQuery to create a DataView that displays data from a WCF service (using a jQuery plugin like code syntax):
Notice above that I’m loading jQuery by calling the Sys.require() client-side loader API. You can load jQuery using the new client script loader, or alternatively you can just include the jQuery library in the page using a standard <script> tag.
Once jQuery is added to the page, Microsoft Ajax Library controls are automatically exposed as jQuery plug-ins. This means you can create and attach Microsoft Ajax controls using a standard jQuery plugin syntax (like above), and fully integrate with the jQuery selector syntax.
Reducing the Size of JavaScript Files with the Microsoft Ajax Minifier
There are two common ways that people use to reduce the download size of a JavaScript file: compression and minification.
When you host your website on a Windows Server using IIS 7.0, you can configure IIS to automatically compress your JavaScript files using GZIP compression – which can provide a significant improvement on performance and the download size of files. However, you can get additional performance benefits by both compressing and minifying your JavaScript files. Steve Sounders describes these additional benefits in his excellent book High Performance Web Sites.
In addition to releasing Microsoft Ajax Library (Preview 6), we are today also releasing a new (free) Microsoft Ajax Minifier utility that can help reduce the size of your JavaScript files considerably. It was created by Ron Logon who works on the MSN team. You can download the Microsoft Ajax Minifier from the ASP.NET CodePlex website for free.
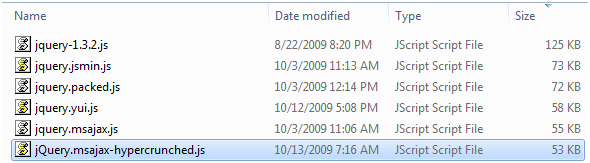
The following screenshot demonstrates the results of minifying the standard jQuery library using various minification tools such as Douglas Crockford’s JSMin, Dean Edward’s Packer, and the YUI Compressor. The bottom two files were minified using the Microsoft Ajax Minifier utility. Notice that the Microsoft Ajax Minifier has reduced jQuery from 125 KB to only 53 KB.
The Microsoft Ajax Minifier supports two levels of minification: normal and hypercrunched. When you use normal minification, the Microsoft Ajax Minifier removes all unnecessary whitespace, comments, curly braces, and semi-colons. When you enable hypercrunching, the Microsoft Ajax Minifier becomes more aggressive in reducing the size of a JavaScript file, and it minifies local variable names and removes unreachable code.
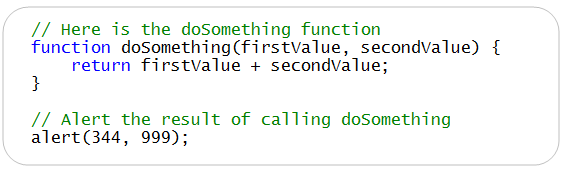
Here’s a sample of a JavaScript file:
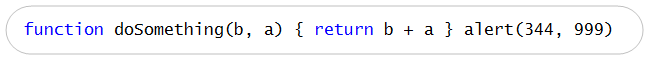
Here’s what the JavaScript file looks like after it has been minified with the Microsoft Ajax Minifier (with hypercrunching enabled):
Notice that all unnecessary whitespace has been removed. Notice also that the function parameters firstValue and secondValue have been renamed to b and a.
The Microsoft Ajax Minifier download includes the following components:
- ajaxmin.exe – A command-line tool for minifying JavaScript files.
- ajaxmintask.dll – A MSBuild task for minifying JavaScript files in a Visual Studio project.
- ajaxmin.dll – A component that you can use in your C# or VB.NET applications to minify JavaScript files.
After you install the Microsoft Ajax Minifier, you can use the Microsoft Ajax Minifier command-line tool to minify a JavaScript file from a command-prompt.
You also have the option of adding the Microsoft Ajax Minifier as a custom MSBuild task to Visual Studio. Adding the Microsoft Ajax Minifier MSBuild task to your Visual Studio project file allows you to automatically minify all of the JavaScript files in your project whenever you perform a build, and enables you to perform minification in an automated way.
Summary
Today’s release of the Microsoft Ajax Library has several exciting new features for client-side developers. The new simplified imperative syntax should appeal to JavaScript developers. The client script loader makes it much easier to create client controls and optimize the download of files. And, the jQuery integration enables developers using jQuery to take advantage of the client controls, templating, and data access features of the Microsoft Ajax Library without changing their programming style.
Finally, the new Microsoft Ajax Minifier enables you to significantly improve the performance of your Ajax applications by reducing the size of your JavaScript files. You can use the minifier from a command prompt or you can use the minifier when building a project in Visual Studio.
Read Bertrand Le Roy’s Blog Post about Preview 6 to learn even more about the release. Click here to download both the Microsoft Ajax Library (Preview 6) release and the new Microsoft Ajax Minifier release.
Hope this helps,
Scott
P.S. In addition to blogging, I have recently been using Twitter to-do quick posts and share links. You can follow me on Twitter at: www.twitter.com/scottgu (@scottgu is my twitter name)