Visual Studio "Orcas" Web Designer Integrated into Main
This weekend was a really exciting one for the VS Web Tools team. On Saturday they checked in their new HTML and ASP.NET WYSIWYG designer into Visual Studio. This designer is a major, major improvement over previous HTML designers within Visual Studio, and will be a shared component used by both Visual Studio and Expression Web Designer going forward.
Among other things, the new HTML designer provides:
- Split View Support (the ability to have both HTML Source and WYSIWYG design open simultaneously)
- Extremely rich CSS support (CSS property window, CSS inheritance viewer, CSS preview, and CSS manager)
- Dramatically improved view switching performance (moving from source->html design mode is now nearly instantaneous)
- Support for control designers within source view (property builders, event wire-up and wizards now work in source view)
- Richer ruler and layout support (better yet, values can be automatically stored in external CSS files)
- Designer support for nested master pages
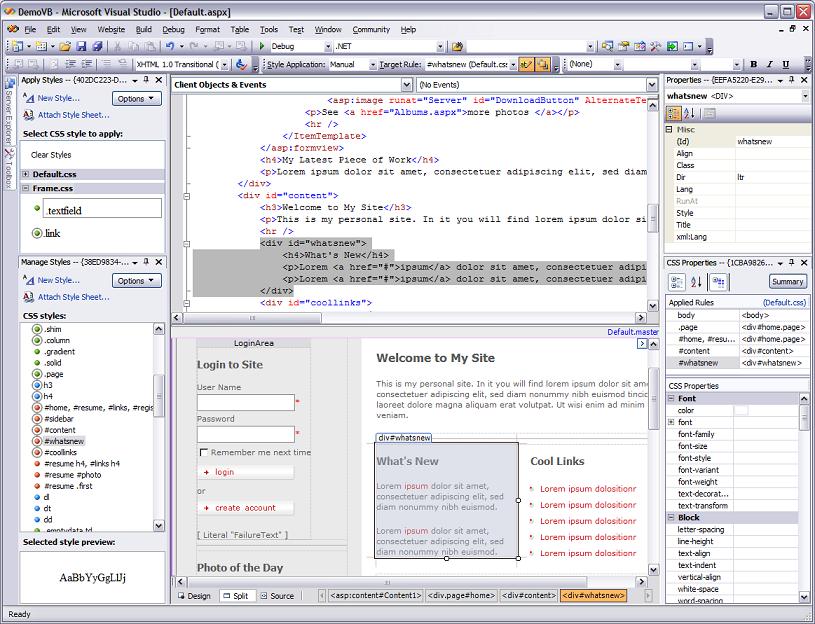
Below is a screen-shot with a lot of the new features in action:

We actually began working on the new designer in November 2004 - almost a year before VS 2005 shipped (there was a lot of work todo!). Mikhail Arkhipov was the dev manager who led and architected the work. You can learn more about the project and see some initial screen-shots of the new designer in his blog post here.
I'm planning to record some videos over the next few weeks that show off the new HTML designer as well as other cool new "Orcas" features. The next "Orcas" CTP will also contain the new designer (and a ton of other new features) to try out yourself.
Hope you enjoy it,
Scott