Create Image Maps with GIMP
Having a clickable image in a web page is not a big deal. Having an image in a web page with clickable hotspots is a big deal. The powerful GIMP editor has a tool to make creating clickable hotspots much easier.
GIMP stands for GNU Image Manipulation Program. Its home page and download links are here: http://www.gimp.org/ (it is completely free).
Beware: GIMP is an extraordinarily advanced and powerful image editor. If you wish to use it for general image editing tasks, you have a steep learning curve to climb. FYI: I used it to create the shadows you see on the images below. Fortunately, the tool to make Image Maps is separate from the main program.
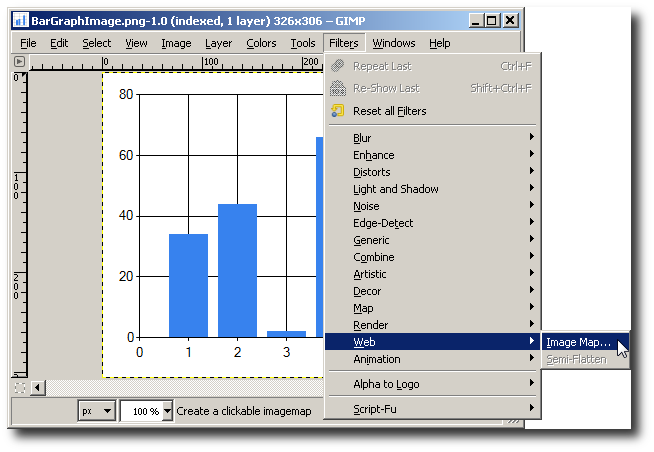
To start, open an image with GIMP or, drag and drop an image onto the GIMP main window. I'm using the image of a bar graph.
Next, we have to find the Image Map tool and launch it (Filters->Web->Image Map…):

Why is the Image Map tool under Filters and not Tools? I don't know. It's mystery—much like the Loch Ness Monster, the Bermuda Triangle, or why my socks keep disappearing when I do laundry. I swear I've got twenty single unmatched socks. But I digress…
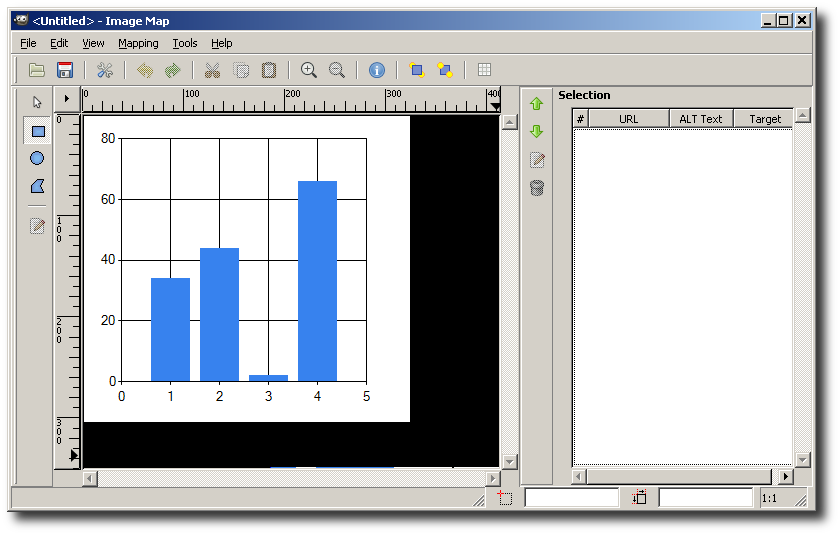
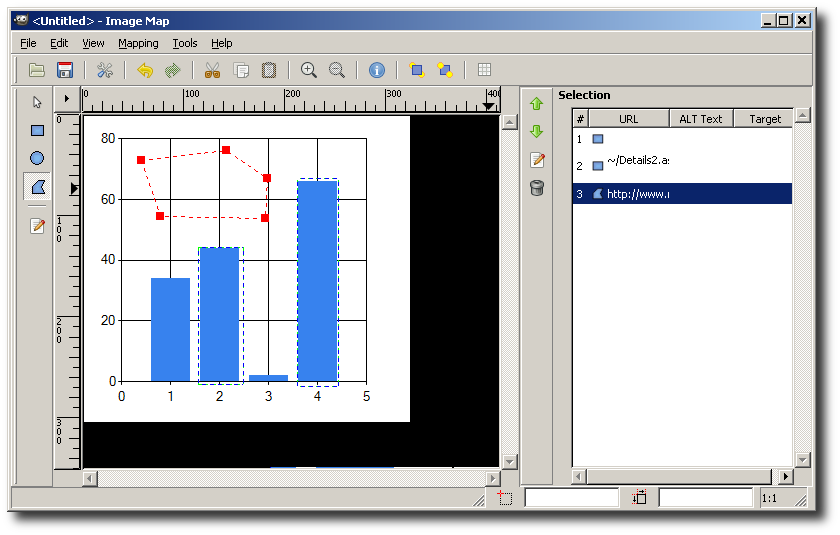
Here is what the Image Map tool looks like:

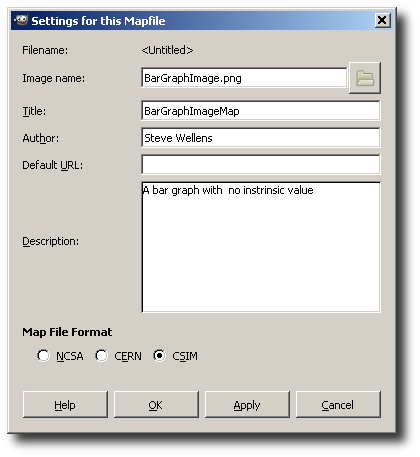
If we click the blue 'I' button, we can add information to the Image Map:

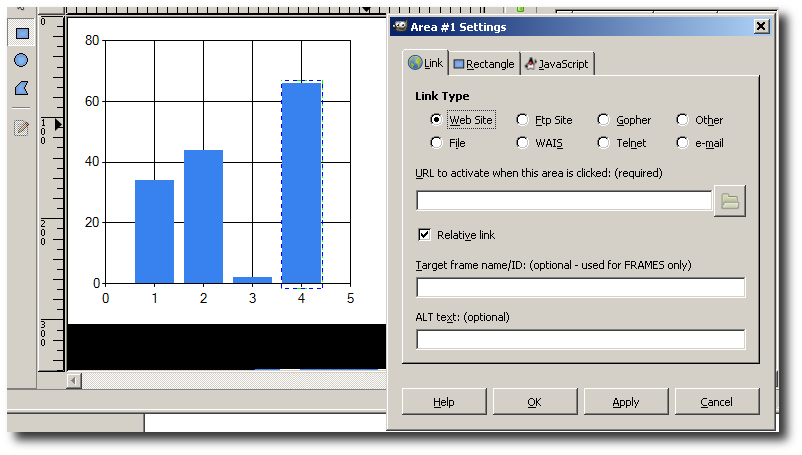
Now we'll use the rectangle tool to create some clickable hotspots. Select the Blue Rectangle tool, drag a rectangle, click when done and you'll get something like this:

You can also make circle/oval and polygon areas. You can edit all the parameters of an image map area after drawing it.
Rectangle settings (for fine tweaking):

JavaScript functions (it's up to you to write them):

Here is a setup with two rectangles and one polygon area:

When you hit save a map file is generated that looks something like this:
<img src="BarGraphImage.png" width="326" height="306" border="0" usemap="#BarGraphImageMap"> <map name="BarGraphImageMap"> <!-- #$-:Image map file created by GIMP Image Map plug-in --> <!-- #$-:GIMP Image Map plug-in by Maurits Rijk --> <!-- #$-:Please do not edit lines starting with "#$" --> <!-- #$VERSION:2.3 --> <!-- #$AUTHOR:Steve Wellens --> <!-- #$DESCRIPTION:A bar graph with no instrinsic value --> <area shape="rect" coords="213,62,253,269" onmouseover="ImageMapMouseHover('Biggest Bar')" onmouseout="ImageMapMouseHover('')" nohref="nohref"></area> <area shape="rect" coords="114,131,158,267" href="~/Details2.aspx"></area> <area shape="poly" coords="57,44,76,100,181,102,183,62,142,34" href="http://www.microsoft.com"></area> </map>
Paste the contents into a web page and you are almost there. I made some tweaks before it became usable:
- Replaced ' with apostrophes in the javascript functions.
- Changed the image path so it would find the image in my images directory
- Tweaked the href urls.
- Added Title="Some Text" to get tool tips.
- Cleaned out the comments.
Result:
The final markup (with JavaScript function):
<script type="text/javascript" language="javascript">
function ImageMapMouseHover(Msg)
{
$("#Label1").html(Msg);
}
<img src="/stevewellens/create-image-maps-with-gimp/images/BarGraphImage.png" width="326" height="306" border="0" usemap="#BarGraphImageMap">
<map name="BarGraphImageMap">
<area shape="rect" coords="213,62,253,269" onmouseover="ImageMapMouseHover('Biggest Bar')" onmouseout="ImageMapMouseHover('')" nohref="nohref"></area>
<area shape="rect" coords="114,131,158,267" href="Details2.aspx" title="Details 2"></area>
<area shape="poly" coords="57,44,76,100,181,102,183,62,142,34" href="http://www.microsoft.com"></area>
</map>
It may seem like a lot of bother but, the tool does the heavy lifting: i.e. the coordinates. Getting the regions positioned and sized is easy using a visual tool…much better than doing it by hand.
This, of course, isn't a full treatise on the tool but it should give you enough information to decide if it's helpful.
I hope someone finds this useful.
Steve Wellens