Goodbye Ajax Toolkit, Hello jQuery UI
Like most developers, I love finding tools that do my work for me and make me look good. And, like most developers, I am extremely wary of adding too much outside crap to a project which can make maintaining it a nightmare. You may end up not only maintaining your own code but someone else's code, or worse, not being able to update the project because a third-party control won't let you.
The Ajax Toolkit has some great stuff that is very easy to use. It's from Microsoft so you can be pretty comfortable adding it to a project. Drag and Drop and off you go. But often things don't work out exactly as you would like. Deploying and debugging are not always easy.
A viable alternative to the Ajax Toolkit is the jQuery UI.
I was happy to see on the jQuery web site they have their own UI controls…very happy. If you are already using jQuery, you don't feel as if you are adding a third party component. And, it seems, Microsoft has 'adopted' jQuery.
Here's their website: http://jqueryui.com/. It's also reachable from http://jquery.com/
I decided to try out the DatePicker control, since picking a date is one of the most useful and common tasks a control can do.
Downloading and installing the jQuery UI was no more difficult than downloading and installing jQuery itself. The download is customizable; you pick which components you want and which visual theme you want.
In the download you get:
- A CSS file and images
- Minimized versions of the jQuery UI and jQuery code
-
"Development bundle"
- Documentation
- Demos
- Separate code files
- Misc.
I added the CSS file, image directory and jQuery code file to my project. I already had the jQuery library. When you drag and drop the files onto the page, you get entries like these:
<script src="Scripts/jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="Scripts/jquery-ui-1.8.4.custom.min.js" type="text/javascript"></script>
<link type="text/css" href="css/smoothness/jquery-ui-1.8.4.custom.css" rel="stylesheet" />
Note: Other versions of the source code are available: non-minimized and documented versions.
Now, let's create a TextBox and hookup the DatePicker control to it:
<script type="text/javascript" language="javascript">
$(document).ready(DocReady);
function DocReady() { $('#DatePicker_TextBox').datepicker();}
<asp:TextBox ID="DatePicker_TextBox" runat="server" ></asp:TextBox>
Note: jQuery code is usually so ugly its own mother would slap it. I strive for legibility and maintainability by NOT nesting and chaining functions and using a more 'traditional' C# style of coding.
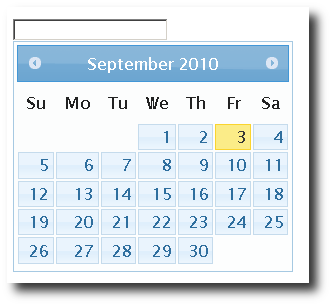
Here's what happens when you click on, or tab into, the text box:

Dang, that wasn't hard, it works well and looks pretty. When you select a date, it fills in the textbox:

You can edit the text in the box by hand and the DatePicker control reads it. If the text isn't a valid date, the DatePicker control ignores it. Nice. It has a good solid feel. I know engineers shouldn't talk like that but…it has a good solid feel.
Let's change the date format. Sadly, the date formatting codes are different than the .Net DateTime formatting codes (more on this later). I added a few more options just for fun. For numberOfMonths, you supply a two dimensional array: 3 by 4 would show an entire year.
$(document).ready(DocReady);
function DocReady() {var DatePicker = $('#DatePicker_TextBox').datepicker();
DatePicker.datepicker('option', { dateFormat: 'DD, d MM, yy',numberOfMonths: [1, 2],
showWeek: 'true' });
}
Why didn't I just chain the formatting code to the creation code? Why did I create a separate variable?
Debugging: If something goes wrong, I can tell if the problem is in the creation of the DatePicker or in the formatting of the DatePicker. Until you have to debug code, you don't know how valuable and useful this is. The local variable avoids a duplicate search operation.
Why the weird code formatting when setting the options?
I tried to make it as readable as possible. When there is more than one option, it is easier to read if each option is on a separate line. It's also easier to tell when the braces and parenthesis match up.
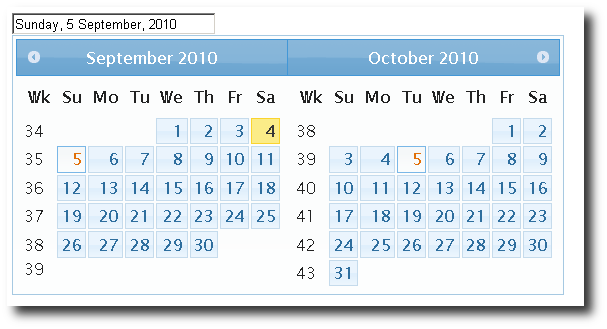
Here's what it looks like with the options set:

Note: In the above image you can see a bug: The fifth day of both months is selected. I checked the website and it was already reported here: http://dev.jqueryui.com/ticket/5984. The posted workaround corrected the problem.
It's pretty cool. But, the textbox is going to be sent back to the server and will need to be converted to a DateTime object. As mentioned earlier: .NET and jQuery use different formatting codes.
So the code to convert the string to a DateTime is:
String DateText = DatePicker_TextBox.Text; DateTime TheDate; // jquery format: DD, d MM, yy // .Net format: dddd, d MMMM, yyyy // Sample: Friday, 3 September, 2010if (DateTime.TryParseExact(DateText,
"dddd, d MMMM, yyyy", null, DateTimeStyles.None, out TheDate) == false)
{TheDate = DateTime.Now.Date; // default value on error
}
In a real application, you'd want to centralize the format strings in one place so they are easy to maintain (by using constants or utility functions).
Once you start playing with and using the jQuery UI components, you'll be hooked.
By the way, I still use and appreciate the Ajax UpdatePanel in the Ajax Extensions toolbox. Although some treat it disdainfully, what you get, for what you pay, is a great bargain.
I hope someone finds this useful.
Steve Wellens.
CodeProject