Internet Explorer 7 and CSS….DOH!
I wanted a cheap, simple visual indicator similar to a progress bar. Note, not the kind of dynamic progress bar used when updating AJAX pages, more of a single-bar graph. It should have been simple task.
My plan was to use a Div as a container, implemented through a panel because they are more convenient to work with. Inside the Div I would put a Label control (which renders as a Span element) with an opaque background color, 100% height, and the width being the percentage done of the progress bar value.
I dropped the controls on the page, added a function to set the percentage and it looked good. And then I looked closer…what the heck (WTH)?
![]()
You can see the label is shifted down one pixel. Not a big deal, but…perfection is in the details.
I spent time playing with CSS settings trying to get the Label inside the Div to line up correctly. I tried using a read-only textbox instead of a label but alas, IE7 and CSS are more stubborn then I am.
I then tried using a Div inside of a Div with a Label in the inner Div to hold the text. It worked but the Asp code was ridiculous looking with its three nested elements. The code was too ugly for me to tolerate.
Finally, I got it back to simple code by putting a Label inside of a Label without using a Div.
Here is the Asp code for both versions of the ProgressBar:
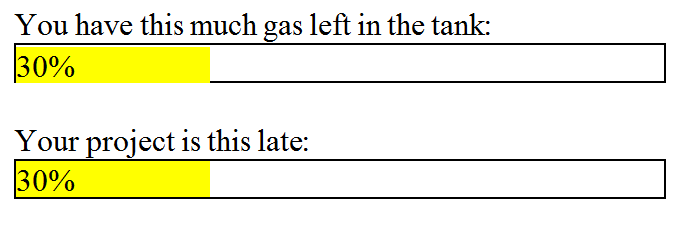
You have this much gas left in the tank:<br />
<asp:Panel ID="ProgressBarContainer1" runat="server"
Height="18px" Width="324px"
Style="border-color: Black; border-width: 1px; border-style: solid;"
HorizontalAlign="Left">
<asp:Label ID="LabelProgressBar1" runat="server"
Text="10%"
Height="100%"
Width="10%"
BackColor="Yellow">
</asp:Label>
</asp:Panel>
<br />
Your project is this late:<br />
<asp:Label ID="ProgressBarContainer2" runat="server"
Height="18px" Width="324px"
Style="border-color: Black; border-width: 1px; border-style: solid;">
<asp:Label ID="LabelProgressBar2" runat="server"
Text="10%"
Height="100%"
Width="10%"
BackColor="Yellow">
</asp:Label>
</asp:Label>
Here is the function that updates the Progress Bar. I left the code in the affects both implementations:
// ---- UpdateProgressBar -------------------------------void UpdateProgressBar(int Percent)
{ if (Percent < 0)Percent = 0;
if (Percent > 100)Percent = 100;
// first implementationLabelProgressBar1.Width = new Unit(Percent, UnitType.Percentage);
LabelProgressBar1.Text = String.Format("{0}%", Percent);
// second implementationLabelProgressBar2.Width = new Unit(Percent, UnitType.Percentage);
LabelProgressBar2.Text = String.Format("{0}%", Percent);
}
Here are both versions of the ProgressBar:

Of course, this would be much nicer as a user control…but I didn't want to take away from the two points of this post:
- Sometimes easy things are hard.
- Sometimes it's hard to find easy solutions.
I hope someone finds this helpful.
Steve Wellens