jQuery Selector Tester and Cheat Sheet
I've always appreciated these tools: Expresso and XPath Builder. They make designing regular expressions and XPath selectors almost fun! Did I say fun? I meant less painful. Being able to paste/load text and then interactively play with the search criteria is infinitely better than the code/compile/run/test cycle. It's faster and you get a much better feel for how the expressions work.
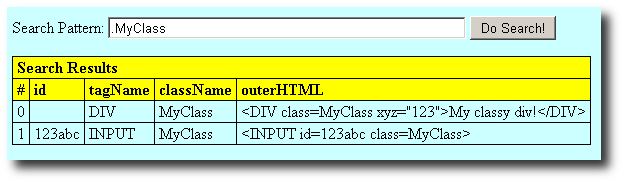
So, I decided to make my own interactive tool to test jQuery selectors: jQuery Selector Tester.
Here's a sneak peek:

Note: There are some existing tools you may like better:
http://www.woods.iki.fi/interactive-jquery-tester.html
http://www.w3schools.com/jquery/trysel.asp?filename=trysel_basic&jqsel=p.intro,%23choose
My tool is different:
- It is one page. You can save it and run it locally without a Web Server.
- It shows the results as a list of iterated objects instead of highlighted html.
- A cheat sheet is on the same page as the tester which is handy.
I couldn't upload an .htm or .html file to this site so I hosted it on my personal site here: jQuery Selector Tester.
Design Highlights:
To make the interactive search work, I added a hidden div to the page:
<!--Hidden div holds DOM elements for jQuery to search--><div id="HiddenDiv" style="display: none"></div>
When ready to search, the searchable html text is copied into the hidden div…this renders the DOM tree in the hidden div:
// get the html to search, insert it to the hidden divvar Html = $("#TextAreaHTML").val();$("#HiddenDiv").html(Html);
When doing a search, I modify the search pattern to look only in the HiddenDiv. To do that, I put a space between the patterns. The space is the Ancestor operator (see the Cheat Sheet):
// modify search string to only search in our// hidden div and do the searchvar SearchString = "#HiddenDiv " + SearchPattern;try{var $FoundItems = $(SearchString);}
Big Fat Stinking Faux Pas:
I was about to publish this article when I made a big mistake: I tested the tool with Mozilla FireFox. It blowed up…it blowed up real good. In the past I’ve only had to target IE so this was quite a revelation.
When I started to learn JavaScript, I was disgusted to see all the browser dependent code. Who wants to spend their time testing against different browsers and versions of browsers? Adding a bunch of ‘if-else’ code is a tedious and thankless task. I avoided client code as much as I could.
Then jQuery came along and all was good. It was browser independent and freed us from the tedium of worrying about version N of the Acme browser.
Right? Wrong!
I had used outerHTML to display the selected elements. The problem is Mozilla FireFox doesn’t implement outerHTML.
I replaced this:
// encode the html markupvar OuterHtml = $('<div/>').text(this.outerHTML).html();With this:
// encode the html markupvar Html = $('<div>').append(this).html();var OuterHtml = $('<div>').text(Html).html();
I replaced this:var Row = e.srcElement.parentNode;With this:var Row = e.target.parentNode;
I replaced this:// this cell has the search patternvar Cell = Row.childNodes[1];// put the pattern in the search box and search$("#TextSearchPattern").val(Cell.innerText);With this:// get the correct cell and the text in the cell// place the text in the seach box and serachvar Cell = $(Row).find("TD:nth-child(2)");var CellText = Cell.text();$("#TextSearchPattern").val(CellText);
Notes:
My goal was to have a single standalone file. I tried to keep the features and CSS to a minimum–adding only enough to make it useful and visually pleasing.
When testing, I often thought there was a problem with the jQuery selector. Invariable it was invalid html code. If your results aren't what you expect, don't assume it's the jQuery selector pattern: The html may be invalid.
To help in development and testing, I added a double-click handler to the rows in the Cheat Sheet table. If you double-click a row, the search pattern is put in the search box, a search is performed and the page is scrolled so you can see the results. I left the test html and code in the page.
If you are using a CDN (non-local) version of the jQuery libraray, the designer in Visual Studio becomes extremely slow. That's why there are two version of the library in the header and one is commented out.
For reference, here is the jQuery documentation on selectors:
Here is a much more comprehensive list of CSS selectors (which jQuery uses):
I hope someone finds this useful.
Steve Wellens
CodeProject