jQuery…Worst Practices
jQuery and Regular Expressions have a lot in common: They are both amazingly powerful and they are both as ugly as a knife fight between two obese street-whores in a garbage-strewn alley.
There isn't much hope for Regular Expressions. They are what they are. I use a freeware program called Expresso which can parse regular expressions and provide text descriptions for them.
But for jQuery, there is hope. You can use this powerful tool and still create code that is readable and maintainable. It takes a bit more work, and a bit more thought, but it is worth it.
Caveat: I am not a jQuery expert; I am not a JavaScript expert. Not even close. But I know the difference between good code and bad code: Good code is easy to understand.
Worst Practice #1: Hooking up event handlers dynamically when there is no need.
In the document ready event, some developers search for a DOM object and connect an event handler to it as follows:
<script type="text/javascript">$(document).ready(function(){$("#Button1").click(function(event){alert("You Clicked Me!");});});</script>
Why add indirection? Why move the event hookup away from the object? It is much more straightforward and object oriented to do it the "old fashioned" standard way:
<asp:Button ID="Button1"runat="server"Text="MyButton"OnClientClick="alert('You Clicked Me!');" />
Of course, there are reasons for doing it with jQuery. You might want to change event handlers dynamically depending on some condition in the page. If you need to assign a common event handler to several objects on a page, it makes sense to do it in one place. As a matter of fact, that's the beauty of jQuery. But for a single event on a single control….NO.
Just because you can do something doesn't mean you should do it.
Worst Practice #2: Chaining the results.
A touted feature of jQuery is the ability to chain results as in this example:
$("div.highlight").css("color", "yellow").css("background-color", "black").css("width", "50px");
Let's make it more readable and more maintainable. It's easier to work with many short lines than a single monolithic monstrosity:
var Divs = $("div.highlight");Divs.css("color", "yellow");Divs.css("background-color", "black");Divs.css("width", "50px");
Isn't that better? In the real world, hopefully you would use a CSS class to format the divs.
By the way, putting everything on one line does not make it run faster. This is so important I'm going to repeat it:
Putting everything on one line does not make it run faster. Don't believe me? Here's proof:
$(document).ready(function(){for (i = 0; i < 1000; i++){Test1();Test2();}});void function Test1(){$("div.highlight").css("color", "yellow").css("background-color", "black").css("width", "50px");}void function Test2(){var Divs = $("div.highlight");Divs.css("color", "yellow");Divs.css("background-color", "black");Divs.css("width", "50px");}
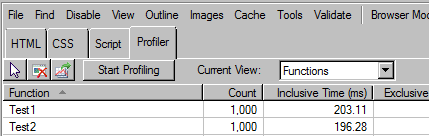
Here are the results from the IE 8 Profiler: The one-line code took longer.

If you run the test several times, the results vary slightly but the conclusion is that there is no performance gain chaining lines together...there is only a loss of maintainable code.
Worst Practice #3: Lack of comments.
jQuery is cryptic. If any code ever screamed out for comments it is jQuery code. Let's raise the professionalism of the above code:
// get all the Divs with the highlight class and// format them and set their widthvar Divs = $("div.highlight");Divs.css("color", "yellow");Divs.css("background-color", "black");Divs.css("width", "30px");
Isn't that better than the original cryptic single-line? It doesn't take that much extra effort to produce good code.
If you work with technically proficient developers, you'd better not write sloppy code or you'll find yourself reviewing documentation in a tiny cubicle next to a loud-voiced sales person who uses their speaker phone for everything…including checking voice mail.
If you work for a large, non-technical company, chances are that no one gives a rat's ass what you do and you can get away with writing sloppy code.
If you work by yourself in a small company, no one is going to be evaluating your code and you can get away with writing sloppy code.
However, hopefully, a sense of self-pride will compel you to write good code….not just code that 'works'.
In summary, jQuery is great. It can save a lot of time in initial development. But if you don't take care, the productivity gains will be lost by having code that is difficult to understand and therefore difficult to maintain.
// send friendly message to all jQuery Developers$("jQuery.Developers").HappyProgramming();
Steve Wellens