Active button in navbar in Jquery Mobile
When you add ui-btn-active class to your anchor, it will activate the selected button in your navbar. Moreover, if you'd like to keep it active when you return to it again, you need to add ui-state-persist.
jquery mobile framework detects ui-state-persist class, then fires the delegate as following:
$navbar.delegate( "a", "vclick", function( event ) { if( !$(event.target).hasClass("ui-disabled") ) { $navbtns.not(".ui-state-persist" ).removeClass( $.mobile.activeBtnClass ); $( this ).addClass( $.mobile.activeBtnClass ); } });
$.mobile.activeBtnClass is equivalent to "ui-btn-active" which it's a class used for "active" button state, from CSS framework.
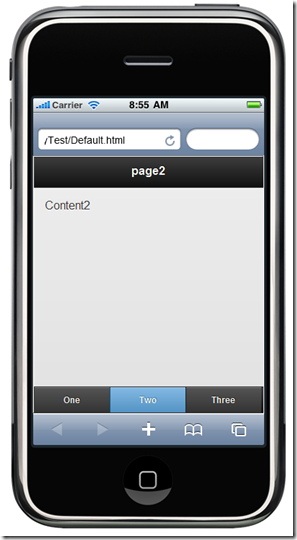
Here you can find an example:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Test Document</title> <meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1>page1 </h1> </div> <div data-role="content"> Content1</div> <div data-role="footer"> <div data-role="navbar"> <ul> <li><a href="#page1" class="ui-btn-active ui-state-persist">One</a></li> <li><a href="#page2">Two</a></li> <li><a href="#page3">Three</a></li> </ul> </div> </div> </div> <div data-role="page" id="page2"> <div data-role="header"> <h1>page2 </h1> </div> <div data-role="content"> Content2</div> <div data-role="footer"> <div data-role="navbar"> <ul> <li><a href="#page1">One</a></li> <li><a href="#page2" class="ui-btn-active ui-state-persist">Two</a></li> <li><a href="#page3">Three</a></li> </ul> </div> </div> </div> <div data-role="page" id="page3"> <div data-role="header"> <h1> page3 </h1> </div> <div data-role="content"> Content3</div> <div data-role="footer"> <div data-role="navbar"> <ul> <li><a href="#page1">One</a></li> <li><a href="#page2">Two</a></li> <li><a href="#page3" class="ui-btn-active ui-state-persist">Three</a></li> </ul> </div> </div> </div> </body> </html>
In the previous example you find out that the navbar transitions with the page; to make the footer sticks persistently. Even when transitioning to a new HTML page you need to unite data-id attribute value as the following:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Test Document</title> <meta name="viewport" content="width=device-width, minimum-scale=1, maximum-scale=1" /> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page" id="page1"> <div data-role="header"> <h1> page1 </h1> </div> <div data-role="content"> Content1</div> <div data-id="PersistentFooter" data-role="footer" data-position="fixed"> <div data-role="navbar"> <ul> <li><a href="#page1" class="ui-btn-active ui-state-persist">One</a></li> <li><a href="#page2">Two</a></li> <li><a href="#page3">Three</a></li> </ul> </div> </div> </div> <div data-role="page" id="page2"> <div data-role="header"> <h1> page2 </h1> </div> <div data-role="content"> Content2</div> <div data-id="PersistentFooter" data-role="footer" data-position="fixed"> <div data-role="navbar"> <ul> <li><a href="#page1">One</a></li> <li><a href="#page2" class="ui-btn-active ui-state-persist">Two</a></li> <li><a href="#page3">Three</a></li> </ul> </div> </div> </div> <div data-role="page" id="page3"> <div data-role="header"> <h1> page3 </h1> </div> <div data-role="content"> Content3</div> <div data-id="PersistentFooter" data-role="footer" data-position="fixed"> <div data-role="navbar"> <ul> <li><a href="#page1">One</a></li> <li><a href="#page2">Two</a></li> <li><a href="#page3" class="ui-btn-active ui-state-persist">Three</a></li> </ul> </div> </div> </div> </body> </html>
Hope that helps.