Code and Slides: Building the Account at a Glance ASP.NET MVC, EF Code First, HTML5, and jQuery Application
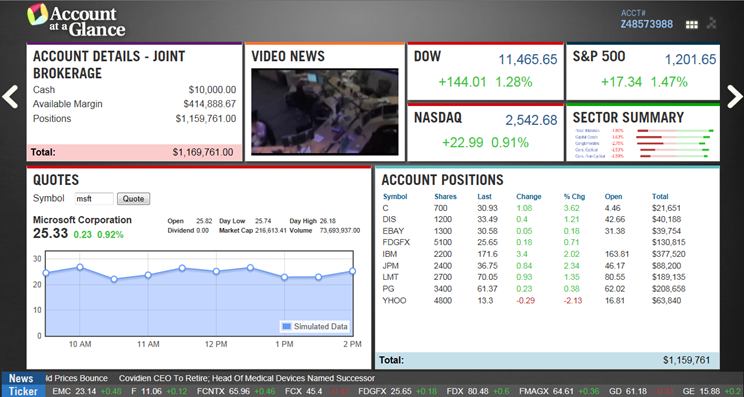
This presentation was given at the spring 2012 DevConnections conference in Las Vegas and is based on my Pluralsight course. The presentation shows how several different technologies including ASP.NET MVC, EF Code First, HTML5, jQuery, Canvas, SVG, JavaScript patterns, Ajax, and more can be integrated together to build a robust application. An example of the application in action is shown next:

View more of my presentations here.
The complete code (and associated SQL Server database) for the Account at a Glance application can be found here. Check out the full-length course on the topic at Pluralsight.com.
Subscribe to my Free FlipBoard Magazines: | ||||
 |  |  |  |  |

