Video Tutorial: AngularJS Fundamentals in 60-ish Minutes
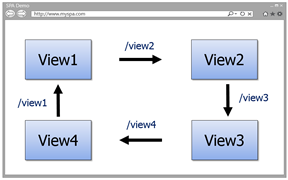
The term "Single Page Application" (SPA) is one of the biggest buzz words out there right now especially when it comes to building client-centric applications. SPAs provide a great way to load different views into a screen without reloading everything from scratch. When done right, true SPAs have support for history, routing, page lifecycle management, two-way data binding and more. How you get started with SPAs though? Do you go down the road of building 100% custom SPA applications or rely on a framework?
I've debated that question a lot over the past year and preached (pretty strongly) that building a SPA from scratch just doesn't make any sense if productivity and maintenance are important to you. It may not be an issue for smaller apps but for larger, enterprise-scale apps with multiple screens, custom business rules and a plethora of other features custom SPAs just don't make sense in my opinion. If you work on a team with multiple developers all having different skill levels then you can imagine what it'd be like to have everyone contributing custom code that doesn't have any consistency across it. In the long-run it becomes a maintenance nightmare especially if there isn't any documentation or tests available (which is bad I realize). Add in several 3rd party libraries and the problem can get even worse especially over time as new versions of scripts are released and others become stale.
 The good news is that several different SPA frameworks have appeared on the scene that can greatly simplify the process of building SPAs while also making maintenance easier. One of the SPA frameworks that I really like is AngularJS since it provides a robust set of features that can be used out-of-the-box without having to be an expert in routing, history, data binding and more. It provides a solid base that you can build on top of. The challenge that I hear from many people though is that "AngularJS has a steep learning curve!". I just gave a talk on AngularJS at the AngleBrackets conference in Las Vegas and heard this statement from several people. To be real honest, I felt the same way the first time I looked at it. However, the more I dug in the more I realized how powerful the framework was and all of the ways it could enhance productivity while simplifying maintenance.
The good news is that several different SPA frameworks have appeared on the scene that can greatly simplify the process of building SPAs while also making maintenance easier. One of the SPA frameworks that I really like is AngularJS since it provides a robust set of features that can be used out-of-the-box without having to be an expert in routing, history, data binding and more. It provides a solid base that you can build on top of. The challenge that I hear from many people though is that "AngularJS has a steep learning curve!". I just gave a talk on AngularJS at the AngleBrackets conference in Las Vegas and heard this statement from several people. To be real honest, I felt the same way the first time I looked at it. However, the more I dug in the more I realized how powerful the framework was and all of the ways it could enhance productivity while simplifying maintenance. 
Note: Before moving on I should mention that I also like the Durandal SPA framework too - it has robust functionality built-in as well and is definitely worth checking out.
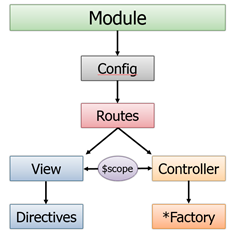
To help break down the learning curve I've put together a short video series titled "AngularJS Fundamentals in 60-ish Minutes" (I added "ish" because it ended up being more than 60 minutes :-)). In the video you'll learn how to get started with the AngularJS framework and some of the key features it provides that simplify SPA development. You'll see how to use directives, filters and data binding techniques to capture and display data. Next up is views, controllers and scope and the role they play followed by a discussion of modules, routes and factories/services. At the end of the video a sample application built using AngularJS is shown. I hope you enjoy the video and that it helps jumpstart your AngularJS learning process!
AngularJS Fundamentals in 60-ish Minutes
Watch the complete video tutorial here or choose specific sections from the video below.
Jump to a Specific Section:
- Introduction to AngularJS
- Getting Started with AngularJS Features
- Directives, Filters and Data Binding
- Views, Controllers and Scope
- Modules, Routes and Factories/Services
- Customer Manager App Demo
- Summary and Resources
Download AngularJS samples and the Customer Manager sample application shown in the video.
Check out my other posts on AngularJS
Subscribe to my Free FlipBoard Magazines: | ||||
 |  |  |  |  |


