Cool tool: Internet Explorer Developer Toolbar
Now in final version!

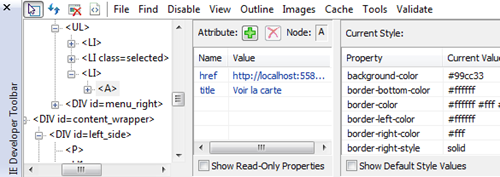
The Internet Explorer Developer Toolbar provides several features for exploring and understanding Web pages. These features enable you to:
- Explore and modify the document object model (DOM) of a Web page.
- Locate and select specific elements on a Web page through a variety of techniques.
- Selectively disable Internet Explorer settings.
- View HTML object class names, ID's, and details such as link paths, tab index values, and access keys.
- Outline tables, table cells, images, or selected tags.
- Validate HTML, CSS, WAI, and RSS web feed links.
- Display image dimensions, file sizes, path information, and alternate (ALT) text.
- Immediately resize the browser window to a new resolution.
- Selectively clear the browser cache and saved cookies. Choose from all objects or those associated with a given domain.
- Display a fully featured design ruler to help accurately align and measure objects on your pages.
- Find the style rules used to set specific style values on an element.
- View the formatted and syntax colored source of HTML and CSS.
After installing the Developer Toolbar, restart Internet Explorer and click the Developer Toolbar icon in the command bar to display or hide the Developer Toolbar.
You can also open the View menu and then use the Explorer Bar menu. In Internet Explorer 7, open the Tools menu and then use Toolbars->Explorer Bars to display or hide the Developer Toolbar.
Free download from Microsoft :
Download details- Internet Explorer Developer Toolbar
[via Laurent Kempé]