Silverlight 3 Activity control
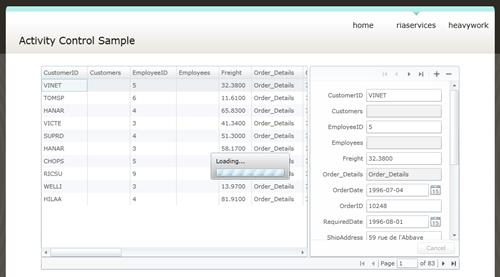
The Activity control is an async/background activity indicator: it shows a progress bar while data is being loaded or work is being done in the background.
Maybe you already saw this control which comes with the new “Silverlight Business Application” project template when you install .NET RIA Services.

Live demo here:
http://www.davidpoll.com/Samples/ActivityControlDemo/ActivitySampleTestPage.aspx#/RiaServicesActivity
But did you know that you can use this control without a .NET RIA Services project ?
On a regular Silverlight 3 project you just need to reference the ActivityControl.dll file which remains inside the “Silverlight Business Application” project template (BusinessApplication.zip) located here:
C#
C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ProjectTemplates\CSharp\Silverlight\1033\
VB
C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ProjectTemplates\VisualBasic\Silverlight\1033
Or you can download the control from its author’s website:
http://www.davidpoll.com/Download/ActivityControl9-14.zip
Extract the ActivityControl.dll from the zip and add a reference in your Silverlight project.
Then you can add it in any xaml file after adding the proper namespace declaration in the header:
xmlns:activity="clr-namespace:System.Windows.Controls;assembly=ActivityControl"
The ActivityControl has several interesting properties:
- IsActive – this can be bound to a boolean value that represents activity.
- ActiveContent and ActiveContentTemplate: message or xaml content to display in the activity UI.
- DisplayAfter – minimum amount of “active” time before the activity UI appears.
- MinDisplayTime – minimum amount of time to display the activity UI.
The code you find in .NET RIA Services samples use the IsBusy property of the DomainDataSource control to set the IsActive binding:
<activity:Activity IsActive="{Binding IsBusy}"> <data:DataGrid ItemsSource="{Binding Data, ElementName=employeeDataSource}" /> </activity:Activity>
But here we don’t use a DomainDataSource so we can create a DependencyProperty in code:
public bool IsWorking { get { return (bool)GetValue(IsWorkingProperty); } set { SetValue(IsWorkingProperty, value); } } public static readonly DependencyProperty IsWorkingProperty = DependencyProperty.Register("IsWorking", typeof(bool), typeof(MainPage), new PropertyMetadata(false));
And use it in our xaml like so:
<activity:Activity ActiveContent="Working..." IsActive="{Binding IsWorking}"> // Insert your UI like a DataGrid here... </activity:Activity>
To finish set the DataContex to the class itself to be able to bind to the DependencyProperty, add this in the header of the xaml file:
DataContext="{Binding RelativeSource={RelativeSource Self}}"
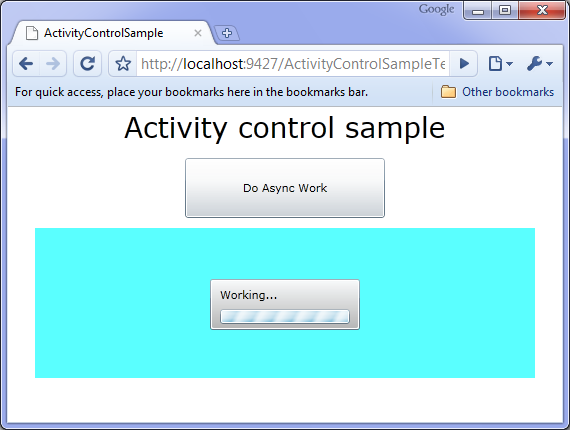
On my sample, when the user click on the button I set the IsWorking property to true and use a BackgroundWorker to simulate a long async process, which automatically displays the Activity control:

Download source code:
For more detailed information and samples, follow this link :
http://www.davidpoll.com/tag/activity-control/