Using your mashups from Popfly
For a tutorial on creating Popfly mashup, read my previous post :
Building a simple mashup step by step with Popfly.
So now that you have a mashup, what can you do wih it ?
Your mashup is private by default.
First thing to do is switching it to public by clicking on "Share" :

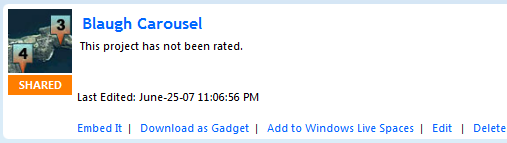
Now that the mashup is shared, you have several new options :

You can :
- Embed it in a web page
- Export as Gadget for Vista Sidebar
- Add it to your Windows Live Space
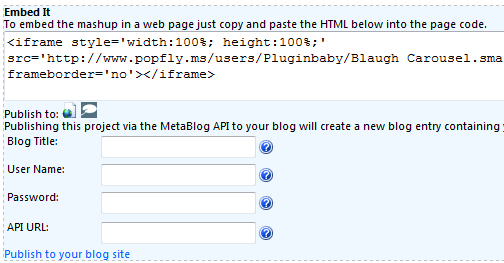
Embed it
Click on "Embed it" to get the HTML code needed to embed your mashup in any web page.
Note the options to publish your mashup in a new entry of your blog (requires MetaBlog API), also TypePad, and probably more to come.

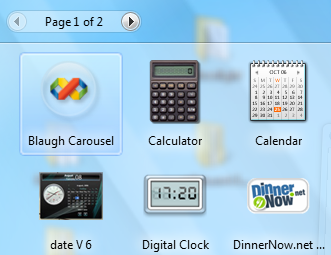
Download as Gadget
Click on "Download as Gadget" to install your mashup directly in your Vista's Sidebar, like any Gadget from the Live Gallery. A mashup is just HTML, Javascript and Silverlilght, so there are no problem to host it in Vista Sidebar, but users will have to install Silverlight.


For now (beta...) export is not perfect (specially for the size) but you can easily tweak it by going to your local folder :
%userprofile%\appdata\local\microsoft\windows sidebar\gadgets

Better now!
In fact the exported gadget is just an iframe with a link to your content in Popfly, for my sample :
<iframe allowtransparency='true' width='100%' height='100%' src="http://www.popfly.ms/users/pluginbaby/Blaugh Carousel.content"></iframe>
If you point your browser to http://www.popfly.ms/users/pluginbaby/Blaugh Carousel.content you'll see that the entire content of the mashup is there, the exported gadget act like a wrapper for the Sidebar.
Add to Windows Live Space
I don't have a Live Space but I assume you just have to specify which account to publish and it will create a new entry with your mashup embeded.