PageSpeed – Another FireFox Plugin
Hello,
With all new and more powerful frameworks coming up in web development , which in turn has helped web developers across the globe to try and implement new features and ideas thereby making websites more user friendly and responsive.And one such ground breaking technology is Ajax.Currently around 128 Ajax implementations are in market with Asp.Net Ajax , jQuery being the most powerful one.
But these new technologies also come up with new challenges.Thanks to various supports in terms of libraries , tools and plug-ins , today's web developer is equipped with more sophisticated tools which helps him in understanding things more clearly.
In this article I will be speaking about one such Firefox plug-in called PageSpeed which helps in identifying the potential bottlenecks in a given web page.I came to know about this plug-in in one of the threads in Asp.Net Forum where one user asked how to reduce the page size ? Following is the URL for that particular thread :- How to Reduce PageSize ?
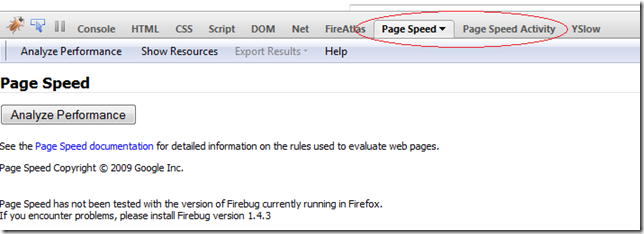
It will be more accurate to say that PageSpeed is actually a Firebug plug-in . Once you have opened a web page and also opened the Firebug console , you can find the PageSpeed tab in the header.Following is the screenshot :
Now once you run any of your application’s web page , just open the Firebug cancel and you can start analyzing the page’s performance with PageSpeed.Click on “Analyze Performance” button and PageSpeed will inform you with vital information that will help you in enhancing the page’s performance.Just have a look at the following screenshot for one of the webpage which I have developed locally :-
For e.g. : expand the Minify JavaScript link and it will tell you what's the current size of all *.js files and how much will be saved once the JavaScript minimisation is done.
Well so just go ahead and add the PageSpeed plug-in into your Firebug browser and analyze your webpage's.