Working With AjaxControlToolkit
Hello,
Already plenty of articles have been published explaining how to work with AjaxControlToolkit extender controls.In this article I will provide with a general tip on working with AjaxControlToolkit which is applicable to all the extender controls of the Toolkit.
In general we can incorporate extender controls in our web page by declaring their markup code.But many times it is required to access these extender controls in our client side javascript code so that we can manipulate certain attributes or properties of the extender control declared in our web page. Its same as like declaring a asp:TextBox control in our web page and then setting its "Text" property in code behind.But unlike asp.net server controls , AjaxControlToolkit extender controls and their handling in client side javascript code is not very well documented and thus it becomes quiet difficult to work with them.
Solution 1
- This solution requires you to download the source code of the AjaxControlToolkit from CodePlex.Remember to download the correct version of Toolkit controls which are dependent upon the .Net Framework you are using in your development envoirnment.You can get the latest version of Toolkit from following URL.
- Once you have downloaded the solution you need to open it up in Visual Studio.
- If project(AjaxControlToolkit) opens normally then in "Solution Explorer" you will find seperate directories for each of the Extender Controls present in AjaxControlToolkit library.
- Expand any of your favourite Extender Control's directory and in that look for <ExtenderControlName><Behaviour>.js file i.e. in case of AutoComplete Extender control you will find a jScript file called AutoCompleteBehaviour.js.
- Open the file and in that you can see the client side code for that particular extender control. Code will basically be a collection of various methods which will be of format mentioned in the following point.
- get_<MethodName> or set_<MethodName> : : These are the getter and setter methods for each property of the extender control.We can use these methods to get and set the values of various propertiesof the control.
- Method starting with Underscore('_') : These methods are like private variables and are not meant to be used directly in our production code.Well there are chances of there variables getting modified or even removed in later version but I don't think it will happen that soon.
- So now you know how to retrive and set the values of various properties of AjaxControlToolkit Extender control.
Solution 2
I can totally understand that this whole concept of opening the entire solution and then going through the entire code of Extender control to just find out how to get the value of one property is far too tedious.Luckily we can easily avoid this all together by making use of two extremely useful plugins of FireFox.Plugins are :
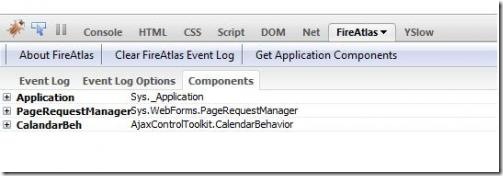
Download the lastest version and install these plugins into your Firefox browser.Once done then run your web application in Firefox.Remember to start the "FireBug" which will come as a small icon in your browser taskbar.Once started it will look something like this :-
As we can see in the above screen shot I have selected the "FireAtlas" tab in "FireBug" and inside "FireAtlas" tab select "Get Application Component" tab.Once clicked it will list down all the client side component downloaded for the current webpage.It will also list down the toolkit extender controls.For e.g. in above screenshot we can see AjaxControlToolkit.CalandarBehaviour which is downloaded because I have calandar exyender in my webpage.After this just expand the extender control(CalandarBeh option).I have provided "CalanderBeh" as the BehaviourID for the calandar extender control in my sample application.
Once expanded you will see a list of functions in the same format as described above i.e. getter , setter and one which start with UnderScore("_").Thus you have the list of all the getter and setter functions of your favourite extender control and they are ready to be used in your client side code.
Example
Through the following code snippet I will show you how you can use these getter and setter methods to alter the behavior of extender controls.In the code below I will change the default display of CalanderExtender control from "Days in Current Month" to "Years in Current Decade".
<asp:TextBox runat="server" ID="txtCal"></asp:TextBox>
<ajaxToolkit:CalendarExtender runat="server" ID="CalandarID" BehaviorID="CalandarBeh" TargetControlID="txtCal"></ajaxToolkit:CalendarExtender>
And here is the client side code
function pageLoad() {
var cal = $find('CalandarBeh');
cal.add_shown(onCalShown);
}
function onCalShown(evt) {
evt._switchMode("years", false);
}
In the above client side code , I am getting a reference stored in variable 'cal' by passing the behaviour-id of the extender control in $find() method.And this is how it should be done in normal programming , use $find() to get the reference to your extender control.Once I have the refrence then I am attaching a call back method for the "shown" event of the calander.In that event handler method I am switching the mode of display to years.
Note in the above code I am using "_switchMode" variable which is actually a private variable.But like I said before name or functionality of these variable being modified in near future are pretty low, so we can go ahead with this implementation.