Tip/Trick: Supporting Full Screen Mode with Silverlight
One of the nice features that Silverlight supports is the ability to go "full screen" and effectively take over the entire screen of a computer (hiding everything else from sight - including the browser frame). This can be very useful when building immersive UI experiences, games, rich video players, etc.
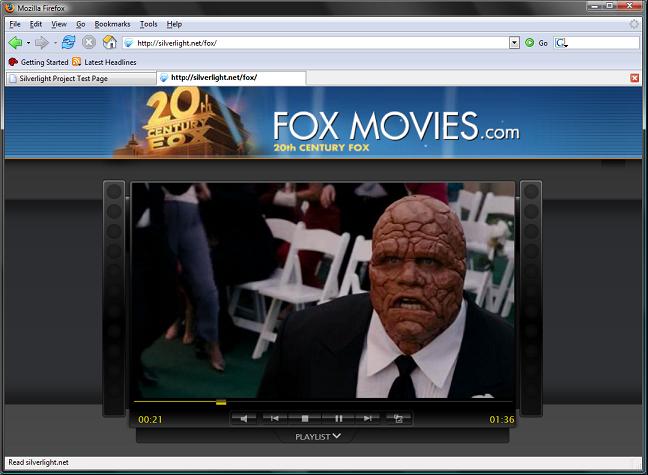
For a nice example of this feature in action, make sure to check out the Fox Movies Sample on www.silverlight.net:
Once the page loads and the movie starts playing, double-click on the video surface in the middle to switch into full-screen mode (note: the screen-shot above is not in full-screen but rather browser mode). You can then hit the escape key to switch back into normal browser viewing.
How to Implement Full Screen Mode with Silverlight 1.1 using .NET
One of the questions I've seen a few people ask is "how can you implement full screen-mode when building Silverlight applications using .NET?" The good news is that the answer is actually pretty easy:
1) First add an input driven event handler to your application (for example: a mouse down or keyboard event handler). For security reasons Silverlight doesn't allow developers to switch an application into full-screen mode on first application load (you don't want an application to spoof you). So you'll instead need to trigger full-screen mode in response to a user action.
2) Within your input event handler set the BrowserHost.IsFullScreen property to true (note: the BrowserHost class lives within the System.Windows.Interop namespace). This will cause Silverlight to switch into full screen mode. Setting this property to false will return it back to normal browser mode.
Simple Full Screen Mode Sample
You can download a simple Silverlight full screen-mode sample I put together written in C# here.
When you run the sample it will load a super simple Silverlight application within the browser and display a text message prompting you to click it to switch into full-screen mode:

If you click the "Click for Full Screen" text, the application will switch into full-screen mode - which will hide everything else running on the system and take over the entire screen:

When you switch into full-screen mode, Silverlight will display a user message blurb that will pop-up on the screen for a few seconds and instruct the user that they can press the escape key to switch back into browser mode. After a few seconds this message will disappear and only your content will be visible. In my sample above I also allow the user to click on the "Click to Return to Browser" text and switch back into browser mode as well.
Walkthrough the Simple Full Screen Mode Code
The code to implement the above sample is pretty simple.
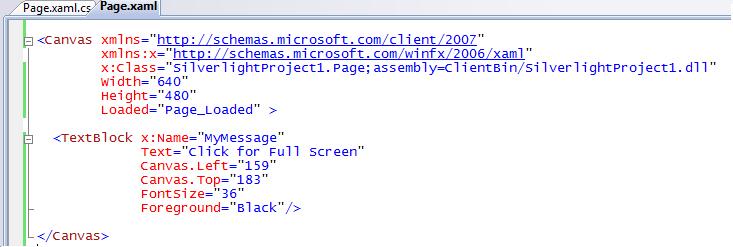
To begin with we can open and edit the root .XAML file for the application, and add a UI element to it that we want to use to trigger the full-screen mode. In the sample above I used a <TextBlock> control that I named "MyMessage". Below is all of the XAML for the entire application:

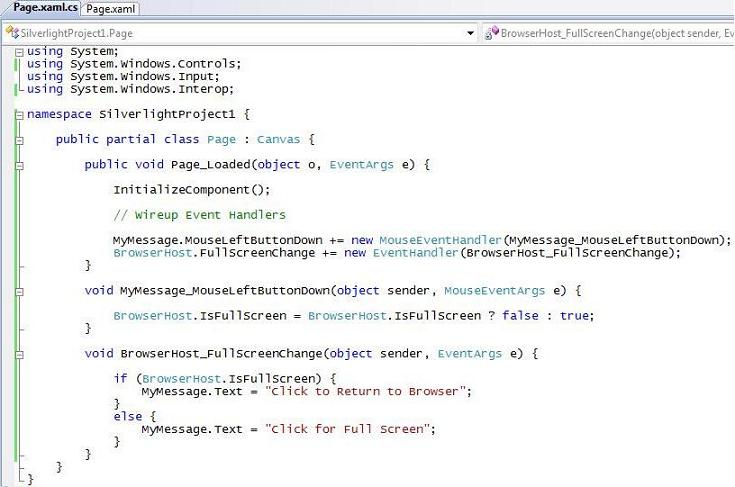
The below screen-shot shows the code-behind for the .XAML file above - and contains all of the code for the entire application:

Within the application's Page_Loaded() event handler above I am wiring up two event handlers:
MyMessage_MouseLeftButtonDown - This event handler will execute anytime a user clicks on the TextBlock message control I added into my XAML file. Within this event handler I'm simply toggling the BrowserHost.IsFullScreen property to true or false depending on whether or not it is already in full screen mode.
BrowserHost_FullScreenChange - This event handler will execute anytime Silverlight switches between full screen and browser mode. It provides a good place to add logic to update the UI when this happens. In the example above I am changing the text on the TextBlock control. I could also have optionally resized controls and/or moved them around the screen to new coordinate positions. Currently the Silverlight 1.1 Alpha doesn't have layout manager support, so controls won't automatically re-position unless you write code to manage this yourself (don't worry - layout manager controls for Silverlight like in the desktop WPF version are coming).
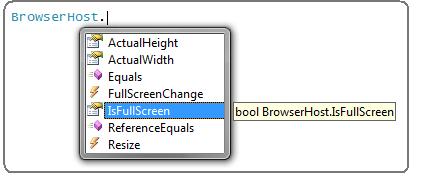
In addition to the IsFullScreen property, BrowserHost class has a number of additional properties and events that are very useful:

The ActualHeight and ActualWidth properties are particularly useful to lookup the screen dimensions when you switch into full-screen mode - which you can then use when positioning and scaling your UI controls on the page.
Summary
Supporting full-screen mode within Silverlight applications is pretty easy to enable, and offers the ability to provide a nice, immersive user experience.
To learn more about Silverlight, please read my comprehensive Silverlight announcement post as well as visit the www.silverlight.net community site.
To watch me walkthrough building a Silverlight application from scratch using .NET and Visual Studio "Orcas", please watch this video here.
Hope this helps,
Scott