ASP.NET Dynamic Data: Customize a template field
Following my first post on ASP.NET Dynamic Data, I want to show you that you can customize existing fields used by Dynamic Data very easily.
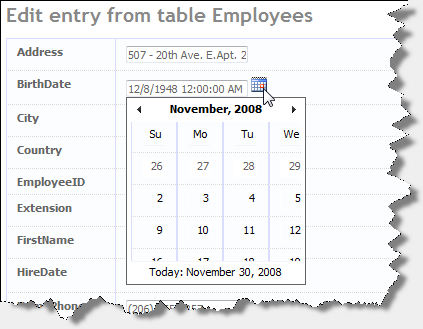
With the Northwind db, here is the generated edit screen for the Employees table:

We could make this default user experience a lot better by changing the date input, why not add some AJAX here ?
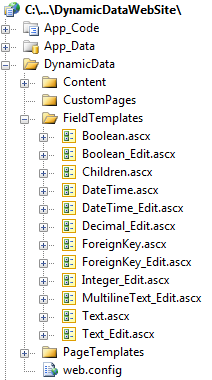
Template fields used by Dynamic Data are stored in DynamicData/FieldTemplates folder as simple user controls:

You can see that there is a DateTime_Edit.ascx control, open it and add an Image for the calendar icon and a CalendarExtender from the ASP.NET AJAX Control Toolkit.
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="ajax" %>
<asp:TextBox ID="TextBox1" runat="server" CssClass="droplist" Text='<%# FieldValueEditString %>' Columns="20" />
<asp:Image ID="imgCalendar" runat="server" ImageUrl="~/DynamicData/Content/Images/calendar.png" />
<ajax:CalendarExtender runat="server" TargetControlID="TextBox1" PopupButtonID="imgCalendar" />
Now you get:

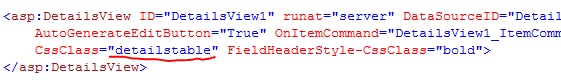
The calendar looks weird due to some CSS applied to the DetailsView. A quick workaround is to remove the CssClass attribute from the DetailsView1 control in DynamicData/PageTemplates/Edit.aspx :

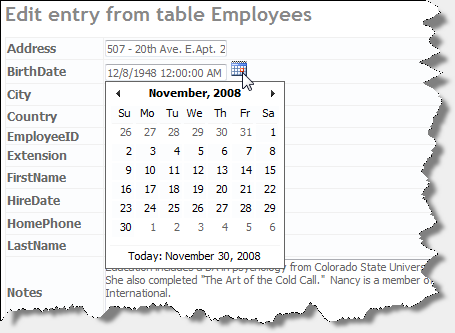
Doing that (or fixing the CSS in Site.css file) will make the calendar looks good:

Note that the field is still fully functional without adding code, in a next post I will show how to create a new template field.
Source code: