New ASP.NET Dynamic Data Support
The ASP.NET 3.5 Extensions CTP we shipped this past weekend contains a bunch of great new features.
One of the cool new features is something we call "ASP.NET Dynamic Data Support". In a nutshell this enables you to really quickly build data driven web-sites that work against a LINQ to SQL (and in the future LINQ to Entities) object model - and optionally allows you to-do this without having to build any pages manually.
The best way to see this in action is to watch David Ebbo's awesome 17 minute screen-cast:
You can also follow the steps below to easily get started and use the dynamic data support:
Step 1: Create a ASP.NET Dynamic Data Site:
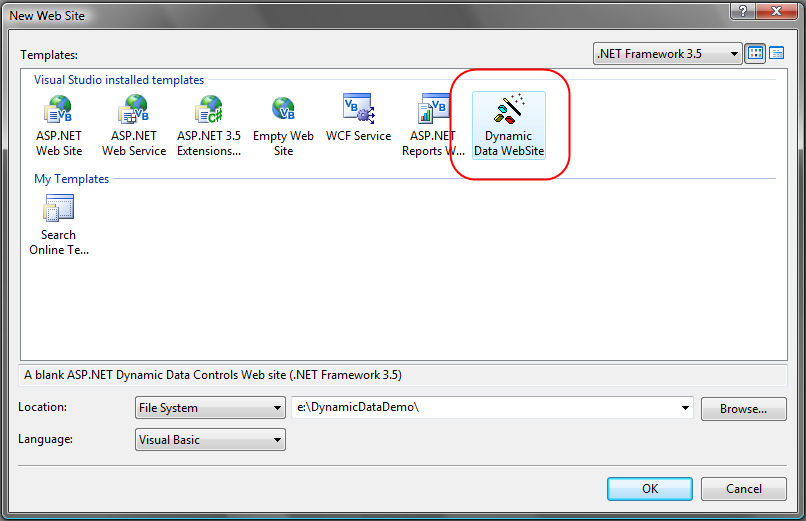
Once you have the ASP.NET 3.5 Extensions CTP release installed, you can use VS 2008 or the free Visual Web Developer 2008 Express to create a new Web Site or Web Application Project that has the ASP.NET dynamic data support enabled:

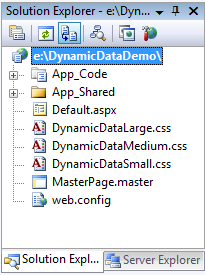
This will create a new web-site you can use that has some default template files in them, along with CSS style-sheets you can use to customize the look and feel of them:

Step 2: Add a LINQ to SQL Data Model to Your Site
LINQ to SQL is an O/RM (object relational mapper) that ships in .NET 3.5, and which allows you to model a relational database using .NET classes. You can then query the database using LINQ, as well as update/insert/delete data from it. LINQ to SQL fully supports transactions, views, and stored procedures. It also provides an easy way to integrate data validation and business logic rules into your data model.
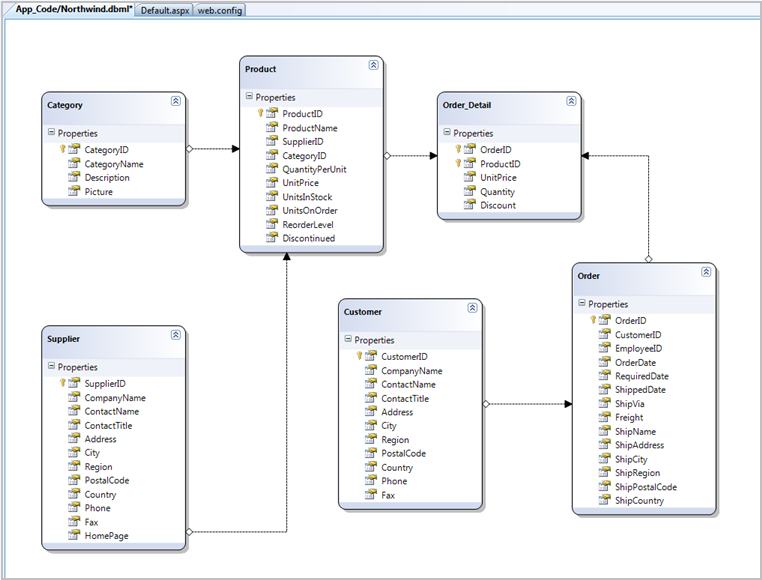
The easiest way to get started with an ASP.NET Dynamic Data site is to add a new LINQ to SQL data model to your project (right-click->add new item->LINQ to SQL Classes item). This will bring up the LINQ to SQL class designer. Drag database tables from your server explorer to define a set of classes (with relationships) for your database schema:

Step 3: Enable Dynamic Templates in Your Project:
By default ASP.NET Dynamic Data projects provide built-in support for creating automatic "scaffolding" views of your LINQ to SQL and LINQ to Entities data models. Dynamic Data projects include template pages and user controls that can automatically create built-in data browsing/editing/selection/deleting UI that is dynamically constructed at runtime based on the LINQ to SQL or LINQ to Entities data model you've added to your project.
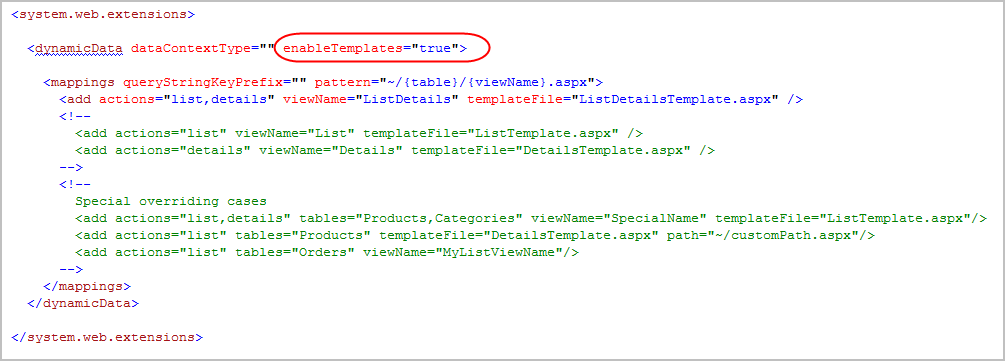
To enable this auto-scaffolding support, open the web.config file of your project, search for the "dynamicData" section within it, and set the "enableTemplates" attribute to "true":

Note: this auto-scaffolding feature is currently turned off by default for security reasons (we want you to be explicit about turning it on).
Note: as you can see above, the ASP.NET dynamic data section provides optional URL mapping support that allows you to customize the URLs for your dynamic scaffold pages to be in whatever URL format you want.
Step 4: Run Your Site
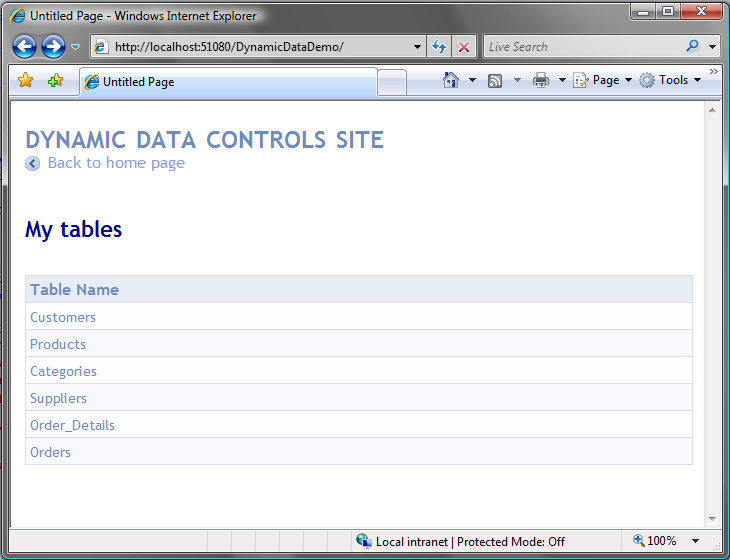
Hit F5 to run your project. You'll by default be taken to a default.aspx page that lists all of the table objects in your data model:

Note: the default.aspx home-page is in the project - if you don't like how it looks just open it up and edit it however you want.
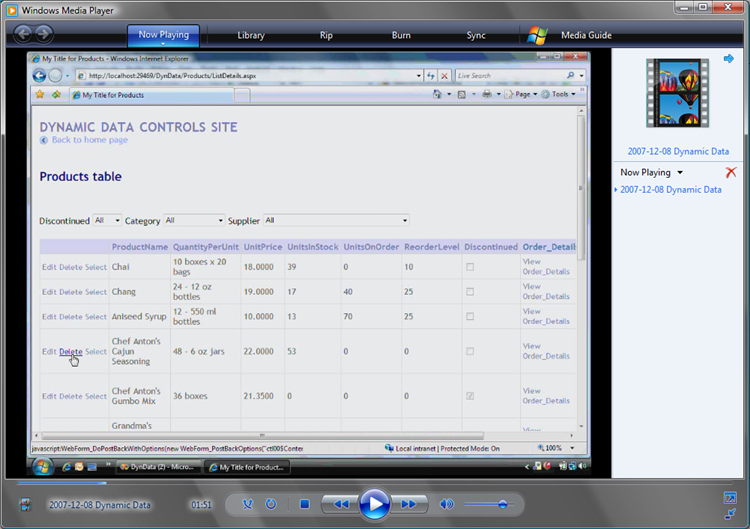
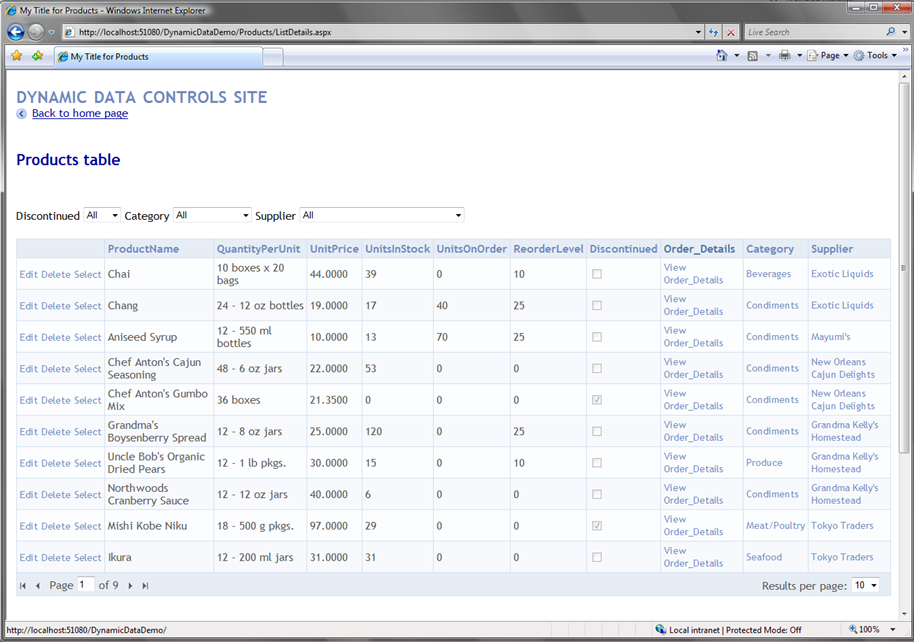
Clicking on any of the table names in the list above will take you to a dynamic data page that lists the data within it:

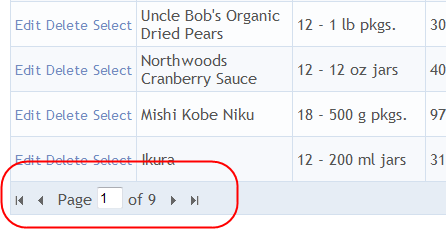
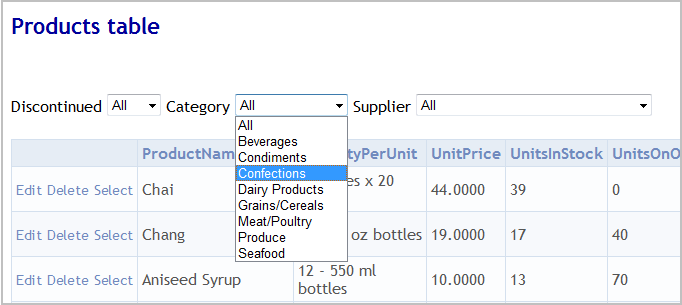
The default data view pages automatically create functional data navigation UI that includes built-in data paging and editing support (and are ASP.NET AJAX enabled):

The data view pages automatically infer relationships between your related objects and provide automatic filtering support:

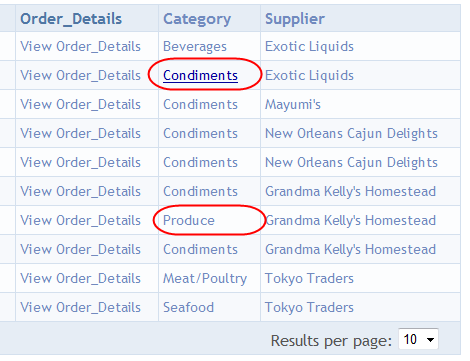
The data view pages also automatically show relationships between your objects and allow users to easily navigate amongst them. For example, notice how the Category column for products allows me to navigate to the category details for a specific product:

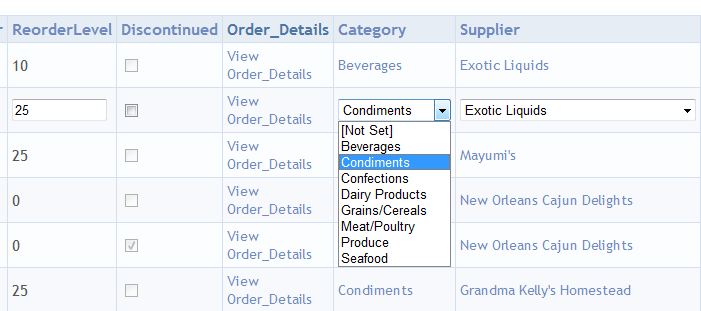
The data view pages also enable automatic selection, editing and delete support. Notice below how when in inline edit mode they automatically infer friendly foreign key names (allowing you to edit the "Category" and pick a name from a dropdownlist instead of having to specify a "CategoryID" integer):

All of this works without having to create a single custom .aspx page or write any custom code. All of the web UI is created dynamically off of your LINQ to SQL or LINQ to Entities data model.
Step 5: Customizing the Site Further
Having all of the above functionality work out of the box against your ORM data model is great for quickly getting your site up and running. Once you get the basic site experience working, you can optionally go in and fully customize it - both at the data validation/business logic level as well as at the UI layer.
You can add standard LINQ to SQL data model and business validation rules to your data model in order to enforce constraints. The dynamic data pages will automatically work off of this logic, and provide appropriate error messages and validation UI based on them.
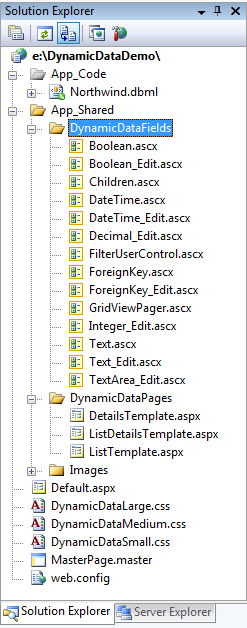
You can also optionally go in and customize the UI of any of the data pages you want. Dynamic data projects allow you to customize the default look and feel of all data pages on the site, as well as customize the default look and feel of all column types used on the site. You can customize both of these via the default template files added under the "/App_Shared" folder when you create a new dynamic data project:

Simply edit any of the files above to customize the default data page views and/or default data column appearances.
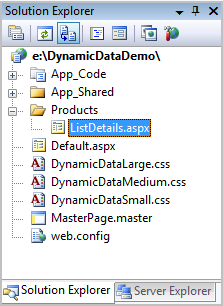
You can also then optionally override the UI of specific data view pages by explicitly adding a .aspx page that maps to it in your project. For example, I could override the default ListDetails behavior for Products by adding a \Products\ListDetails.aspx page to my project:

You can then add any standard ASP.NET data control to the page. You can also use the new dynamic data aware ASP.NET data controls that ship in the ASP.NET 3.5 Extensions CTP to the page. These allow you to completely customize the look and feel of the UI - while still using the new dynamic meta-data provider to infer relationships and meta-data about your data model classes for default behavior.
Learning More
The above walk-through only touches on a few of the scenarios and capabilities you can enable with ASP.NET Dynamic Data Projects. To learn more:
- Watch David's webcast
- Check out the ASP.NET Dynamic Data QuickStarts
- Subscribe to David Ebbo's, Scott Hunter's, and Marcin Dobosz's blogs
- Visit the ASP.NET Dynamic Data Forum to ask questions
To learn more about LINQ to SQL and how you can use it to create data model classes, also check out my previous blog posts below:
- Part 1: Introduction to LINQ to SQL
- Part 2: Defining our Data Model Classes
- Part 3: Querying our Database
- Part 4: Updating our Database
- Part 5: Binding UI using the ASP:LinqDataSource Control
- Part 6: Retrieving Data Using Stored Procedures
- Part 7: Updating our Database using Stored Procedures
- Part 8: Executing Custom SQL Expressions
- Part 9: Using a Custom LINQ Expression with the <asp:LinqDataSource> control
You can also watch the great LINQ and LINQ to SQL "How do I?" videos on the www.asp.net site here.
Hope this helps,
Scott