ASP.NET MVC Tip: Add a new T4 template for making MVCContrib Grid Helper Component
In this tip, I demonstrate how you can add a T4 scaffolding template within the “Add View” dialog of the ASP.NET MVC Framework. I am creating a List scaffolding template for MVCContrib Grid helper component. Earlier, I have blogged about how to use MVCContrib Grid helper component but recently the component has changed a lot and introducing a fluent interface that provides a cleaner and more discoverable API. You can read all details from Jeremy Skinner's blog about the new enhancements of MVCContrib Grid helper component. I am creating the T4 template against the latest trunk of MVCContrib Grid helper.
The default behaviour of T4 templates available in the “AddController” and “AddView” dialog is machine-level. You can override the default T4 templates of ASP.NET MVC framework at per project level and also able to add additional templates within the “Add Controller” and “Add View” dialog. if you want override the global T4 tempates at project level, just copy the C:\Program Files\Microsoft Visual Studio 9.0\Common7\IDE\ItemTemplates\CSharp\Web\MVC\CodeTemplates” folder into your ASP.NET MVC project. When you add T4 templates at project level, you should set the “Custom Tool” property of each of the T4 template files to an empty string value. Otherwise Visual Studio will try to transform the template so that you will get an error. The CodeTemplates folder contains two subfolders AddController and AddView and you can add new templates into this folders. If you add a new T4 template under the AddView folder, the new template will show in the "Add View" dialog. In this demo, I am adding a new template named MvcContribList.tt. For adding a new template within the Visual Studio, just add a text file and rename it with .tt extension.

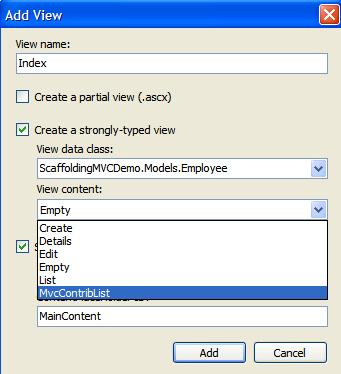
The Add View dialog shows the new added template MvcContribList in the View content list.
I have taken the default List.tt template and modified it for creating the new template for working with MVCContrib Grid helper component. I have added the below code to working with MVCContrib Grid helper.
59 <%= Html.Grid< <#= mvcHost.ViewDataType #> >(Model).Columns(column => {
60 <#
61 foreach(string propertyName in properties) {
62 #>
63 column.For(x => x. <#= propertyName #> ); <# } #>
64 column.For(x => Html.ActionLink("Edit", "Edit", new { id = x.ID })).DoNotEncode();
65 column.For(x => Html.ActionLink("Delete", "Delete", new { id = x.ID })).DoNotEncode();
66 })
67 .Attributes(style => "width:100%")
68 .Empty("There are no records")
69 %>
70 <p>
71 <%= Html.ActionLink("Create New", "Create") %>
72 </p>
73 <#
74 }
75 #>
The source code along with a sample project available from here
Summary
In this tip, I demonstrated how to customizing and adding T4 templates and created a new T4 template for working with MVCContrib Grid helper component. You can easily override the global T4 templates of ASP.NET MVC framework and also able to add additional templates within the “Add Controller” and “Add View” dialog.