ASP.net MVC Vs ASP.net Web Form
Software Architects have been involving lot of debates about different approaches and architectures. Some of the examples are ORM Vs Store
Procedures, REST Vs SOAP, etc. There is a debate happening inside the
Microsoft community about ASP.net web form Vs ASP.net MVC. Many people
thinking that ASP.net MVC will be replace webforms at least eventually
and others are thinking that ASP.net MVC will not be replace webforms.
Will ASP.net MVC replace webforms?. ASP.net MVC is an alternative
approach to webforms rather than a replacement. It will not replace
webforms and webforms will not replace ASP.NET MVC. The fact is that
ASP.NET MVC and webforms will co-exist and that ASP.NET MVC is not a
replacement for webforms. If you prefer ASP.net MVC use it and you feel
webform is more comfortable, you can use it. . Both approaches are just
choices and different approaches and choices are good things. Different
choices are available for other platforms especially in the Java
platform.
Problems with ASP.net Web Form
What
are the problems with webforms? In webforms, Microsoft has tried to
make windows form model development for web application development.
That model was attracted lot of windows form developers especially VB
6.0 developers. Many of VB 6.0 developers had moved to ASP.net web
development without knowing the basics of HTTP and web. For simulating
windows form model development experience, webforms introduced
event-driven approach and also introduced Viewstate and Postback. The
end result is that web forms breaks the stateless nature of the Web.
Both Viewstate and Postbacks have been made lot of problems and
increased complexity of the web application development. Many web pages having hundreds of KB size of Viewstate that affected the
performance of the applications sometime. Developers do not have the
control of the rendering HTML of web forms and Server controls that
render html with mixed inline style and deprecated tags that does not
follows standards. Another problem with Web Forms is the integration of
JavaScript frameworks due to the naming conventions of rendered HTML.
The page life cycle of the Web Form is too complex and has the tightly
coupling between all things in the ASP.net framework and a single class
is used both to display output and handles user input. So unit testing
is almost an impossible task. Today unit testing is very important in
modern software development especially when we following agile
methodologies and practices. Since web is a stateless thing, Events, Postbacks and Viewstate
are not a good way. Today many ASP.net web form developers are facing different type pf browser compatibility issues when developing public face internet applications
The ASP.net MVC way
The
ASP.NET MVC simplifies the complex parts of ASP.net Web Forms without
any compromise of the power and flexibility of ASP.NET platform.
ASP.net MVC implements Model-View-Controller UI pattern for web
application development that lets you allows to develop applications in
a loosely couples manner. MVC pattern is separating the application in
three parts- Model, View and Controller. A view is responsible for
rendering the user interface (UI) of the application and it is nothing
more than html templates that filled with application’s data passed by
the controller. The Model implements the logic for the application's
data and it represents the business objects of the application that
using the View for rendering user interface. Controllers are handles
and responds to user input and interaction. The web request will be
handled by the controller, and the controller will decide which model
objects to use and which view objects to render. The MVC model replaces
the Web Form events with the controller actions. The main advantages of
the MVC models are clear separation of concerns, unit testing facility,
and more control over the URLs and HTML. The MVC model does not use
Viewstate, Postbacks, Server controls, and server-based forms that
enable full control over the application and html rendered by the
Views. MVC model is using Representational state transfer (REST) based
URLs instead of file-name extensions used by the Web Form model so that
we can make search engine optimization (SEO) URLs published by the
application.
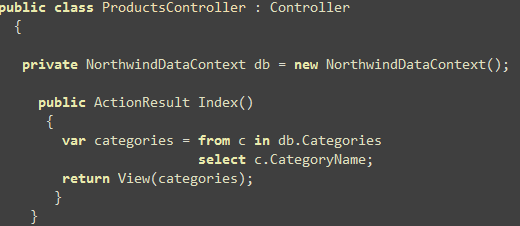
The below code shows the implementation of MVC application.
ProductsController.cs (Controller)

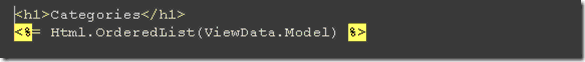
In this sample, I have used extension methods to the HtmlHelper class to display ordered list of information.
OrderListExtensions.cs
Category.aspx (View)

Advantages of MVC Model
- Enable clean separation of concerns (SoC) .
- Enable full control over the rendered HTML.
- Enable Test Driven Development (TDD) (built with TDD in mind).
- SEO and REST friendly URL.
- Easy integration with JavaScript frameworks.
- Support third-party view engines such as NVelocity, Brail, NHaml.
- No ViewState and PostBack events.
- Follows the stateless nature of web.
- Extensible and Pluggable framework.
- Ideal platform for Web 2.0 applications.
Advantages of Web Form Model
- Provides RAD development.
- Easy development model for heavy data-driven LOB applications.
- Provides rich controls.
- Familiar model for windows form developers.
Which is the best approach?
The choice would be vary on different people. If you want more control over the HTML or you want Test Driven Development (TDD), or you care about web standards, accessibility, or you want to build SEO based URLs, you can choose MVC model. If you want rich controls and state oriented event-driven web development, you can choose Web Forms model. If you feel more comfortable with MVC, choose that model and you feel Web Form model is more comfortable, choose that model. Both are just choices. If you start your career with ASP.net Web Forms and do not have full knowledge of Web, it will be very difficult moving to MVC model.
I
prefer MVC over Web Forms and I feel that Microsoft is going to a right
direction through MVC. Its technical features as well as the open
source nature are attracted me a lot.The MVC model allows me full control over the HTML and enables Test Driven Development (TDD). We can easily integrate with
jQuery and other JavaScript frameworks with MVC. Using extension
methods of C# 3.0, we can make powerful and rich HTML helper methods. I believe that tesatbility, refactoring capability and maintainability
are the main factors for a successful project and prefer these factors than RAD capability. The MVC model allows to
build highly testable, maintainable loosely coupled applications with good practices such as TDD, Seperation of Concerns (SoC) and Dependency Injection (DI). You MUST use ASP.NET MVC for public face internet applications.
