ASPX and Razor View Engines in ASP.NET MVC 3 Preview 1
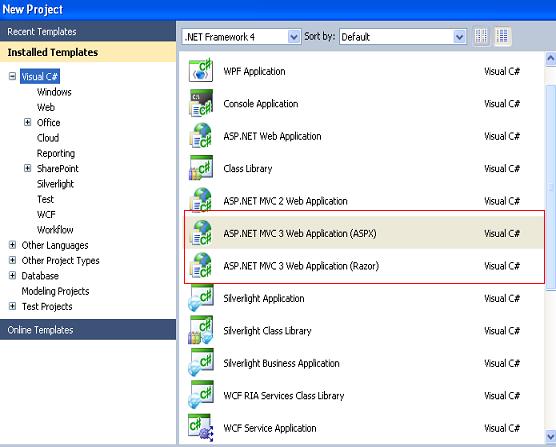
ASP.NET MVC is a highly extensible framework that allows you to use different view engines with ASP.NET MVC. ASP.NET MVC Preview 1 comes with two bult-in view engines: ASPX and Razor. When you create a new ASP.NET MVC 3 project, you can see two project templates as shown in the following screen shot.
You can select ASP.NET MVC 3 Web Application (APSX) for a pre-defined template for using ASPX syntax in the view pages and can use ASP.NET MVC 3 Web Application (Razor) for writing view pages with Razor syntax. In this post, I am creating two ASP.NET MVC 3 projects with the two different project templates so that we can easily compare the syntax between ASPX and Razor that would be helpful to learn Razor syntax.
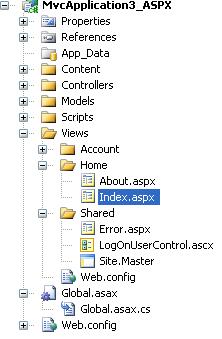
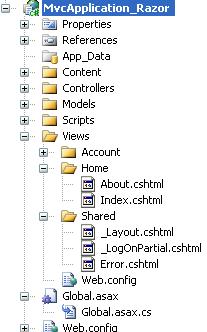
The below shows the folder structure of both ASPX project and Razor project.
Folder Structure of ASPX project template
Folder Structure of RAZOR project template
The view page files in the Razor syntax is using a file extesion .cshtml. This would be vbhtml for a VB.NET application.
Layout/Master page
The below code blocks shows MasterPage in ASPX and Layout in Razor
Site.Mater (ASPX)
<%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title><asp:ContentPlaceHolder ID="TitleContent" runat="server" /></title>
<link href="../../Content/Site.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>My MVC Application</h1>
</div>
<div id="logindisplay">
<% Html.RenderPartial("LogOnUserControl"); %>
</div>
<div id="menucontainer">
<ul id="menu">
<li><%: Html.ActionLink("Home", "Index", "Home")%></li>
<li><%: Html.ActionLink("About", "About", "Home")%></li>
</ul>
</div>
</div>
<div id="main">
<asp:ContentPlaceHolder ID="MainContent" runat="server" />
<div id="footer">
</div>
</div>
</div>
</body>
</html>
Layout.cshtml (Razor)
@inherits System.Web.Mvc.WebViewPage
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="page">
<div id="header">
<div id="title">
<h1>My MVC Application</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</div>
</div>
<div id="main">
@RenderBody()
<div id="footer">
</div>
</div>
</div>
</body>
</html>
The @ character is using to specify the start of a code block in Razor and it does not require you to explicitly close the code-block that can be save lot of key strokes. Razor is using “layout pages” for supporting the Master page concept in ASPX. You can use @Html.Partial instead of ASPX syntax Html.RenderPartial. The “RenderBody()” method is used for rendering the body content of view pages that is based on the this Layout page. The body content will be inferred by the @RenderBody method of the Layout page.
Index View Page
Let's have a look at the Index view page in the default MVC project template. The below is the view template pages of both Index.aspx (ASPX) and Index.cshtml(Razor)
Index.aspx (ASPX)
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Home Page
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2><%: View.Message %></h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc"
title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
</asp:Content>
Index.cshtml (Razor)
@inherits System.Web.Mvc.WebViewPage
@{
View.Title = "Home Page";
LayoutPage = "~/Views/Shared/_Layout.cshtml";
}
<h2>@View.Message</h2>
<p>
To learn more about ASP.NET MVC visit <a href="http://asp.net/mvc"
title="ASP.NET MVC Website">http://asp.net/mvc</a>.
</p>
The @{ } block is using to specify a multi-line code block in Razor as shown in the below code.
@{
View.Title = "Home Page";
LayoutPage = "~/Views/Shared/_Layout.cshtml";
}
Summary
ASP.NET MVC 3 comes with two built-in view engines and the new Razor view engine allows the ASP.NET MVC developer to write view templates with very clean and elegant code. You can also mix with both ASPX pages and Razor pages in a single project..
Follow me on Twitter at: twitter.com/shijucv .