Windows Azure Mobile Services with .NET Backend
In this post, I will take a look at the new .NET support provided in Windows Azure Mobile Services for building mobile backend. Windows Azure Mobile Services was a technology based on Node.js, where we write backend code in JavaScript and we can leverage the Node.js ecosystem including NPM modules. But with the new release of Windows Azure Mobile Services, we can also build Mobile Services backend with .NET, which is a ASP.NET Web API based infrastructure. This is super exciting feature to .Net developers as developers can now work with Visual Studio 2013 for building Mobile Services backend with .NET where they can debug, test and run applications locally with their favourite IDE Visual Studio. For ASP.NET Web API developers, they can work with Mobile Services using their existing skills.
Creating Windows Azure Mobile Services with .NET
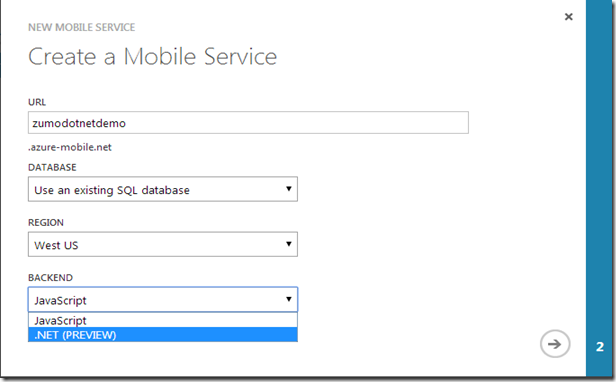
Let’s create new Windows Azure Mobile Services with .NET backend. When we create a new Mobile Services, we can specify the backend as JavaScript (Node.js) or .NET. Let’s choose .NET as backend for our new Mobile Services.
The figure below shows that the new mobile services has been created. We can choose our preferred client development platform from the available platforms.
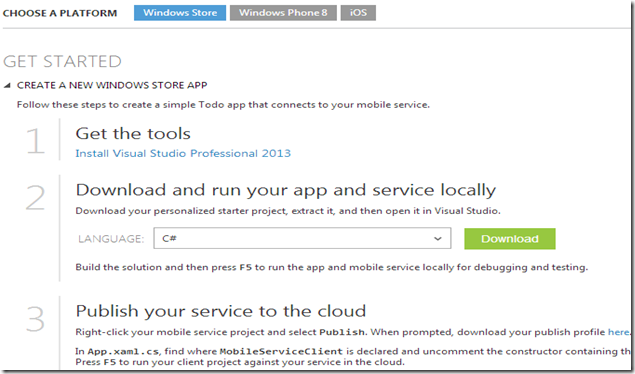
Let’s choose client development platform. Let’s choose Windows Store and select Create a New Windows Store app under getting started:
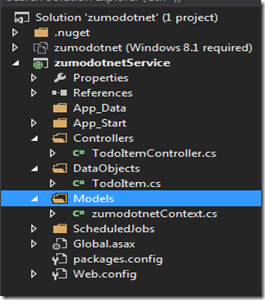
Let’s choose language as C# and download, which will provide a Visual Studio 2013 solution with boilerplate code for working with table Todoitem for both backend and client app. The Mobile Services project is a ASP.NET Web API project where a NuGet package for Mobile Services added to the ASP.NET Web API project. The below figure shows the solution structure.
The code block below provides the implementation of TodoItemController which provides Web API methods for creating CRUD operations against the table Todoitem
public class TodoItemController : TableController<TodoItem>
{
protected override void Initialize(HttpControllerContext
controllerContext)
{
base.Initialize(controllerContext);
zumodotnetContext context = new
zumodotnetContext(Services.Settings.Name.Replace('-', '_'));
DomainManager = new
EntityDomainManager<TodoItem>(context, Request, Services);
}
// GET tables/TodoItem
public IQueryable<TodoItem> GetAllTodoItems()
{
return Query();
}
// GET tables/TodoItem/48D68C86-6EA6-4C25-AA33-223FC9A27959
public SingleResult<TodoItem> GetTodoItem(string id)
{
return Lookup(id);
}
// PATCH tables/TodoItem/48D68C86-6EA6-4C25-AA33-223FC9A27959
public Task<TodoItem> PatchTodoItem(string id,
Delta<TodoItem> patch)
{
return UpdateAsync(id, patch);
}
// POST tables/TodoItem/48D68C86-6EA6-4C25-AA33-223FC9A27959
public async Task<IHttpActionResult> PostTodoItem(
TodoItem item)
{
TodoItem current = await InsertAsync(item);
return CreatedAtRoute("Tables",
new { id = current.Id }, current);
}
// DELETE tables/TodoItem/48D68C86-6EA6-4C25-AA33-223FC9A27959
public Task DeleteTodoItem(string id)
{
return DeleteAsync(id);
}
}
The code block below provides the TodoItem model.
public class TodoItem : EntityData
{
public string Text { get; set; }
public bool Complete { get; set; }
}
Let’s add one more column to the TodoItem model for the sake of demo.
public class TodoItem : EntityData
{
public string Text { get; set; }
public string Description { get; set; }
public bool Complete { get; set; }
}
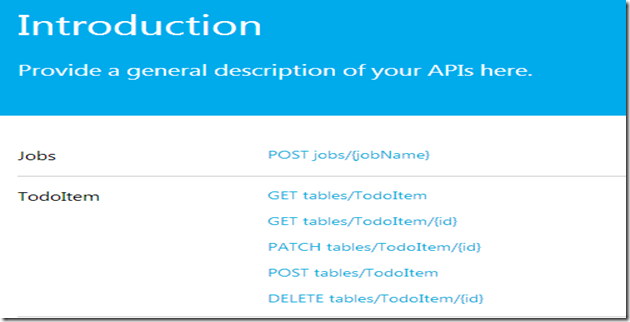
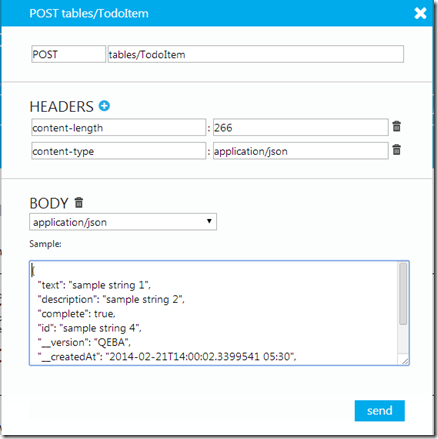
The advantage of using .NET backend is that you can easily debug, test and the app locally from Visual Studio. The ASP.NET Web API app also provides a help page that provides help for invoking REST API endpoints.
Deploying Windows Azure Mobile Services
You can deploy the Windows Azure mobile Services in the someway we are deploying a Windows Azure Web Site. Just right click on the Mobile Services project, and click publish, it will publish the mobile services project to Windows Azure. For the first time, we need to download the publish profile from Windows Azure portal and import the publishing profile using the publish wizard in Visual Studio.
You can follow me on Twitter @shijucv