Integrating Flickr with ASP.Net application
Flickr is the popular photo management and sharing application offered by yahoo. The services from flicker allow you to store and share photos and videos online. Flicker offers strong API support for almost all services they provide. Using this API, developers can integrate photos to their public website. Since 2005, developers have collaborated on top of Flickr's APIs to build fun, creative, and gorgeous experiences around photos that extend beyond Flickr.
In this article I am going to demonstrate how easily you can bring the photos stored on flicker to your website. Let me explain the scenario this article is trying to address. I have a flicker account where I upload photos and share in many ways offered by Flickr. Now I have a public website, instead of re-upload the photos again to public website, I want to show this from Flickr. Also I need complete control over what photo to display. So I went and referred the Flickr documentation and there is API support ready to address my scenario (and more… ).
FlickerAPI for ASP.Net
To Integrate Flicker with ASP.Net applications, there is a library available in CodePlex. You can find it here
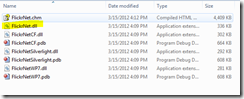
Visit the URL and download the latest version. The download includes a Zip file, when you unzip you will get a number of dlls. Since I am going to use ASP.Net application, I need FlickrNet.dll. See the screenshot of all the dlls, and there is a help file available in the download (.chm) for your reference.
Once you have the dll, you need to use Flickr API from your website. I assume you have a flicker account and you are familiar with Flicker services.
Arrange your photos using Sets in Flickr
In flicker, you can define sets and add your uploaded photos to sets. You can compare set to photo album. A set is a logical collection of photos, which is an excellent option for you to categorize your photos. Typically you will have a number of sets each set having few photos. You can write application that brings photos from sets to your website. For the purpose of this article I already created a set Flickr and added some photos to it. Once you logged in to Flickr, you can see the Sets under the Menu.
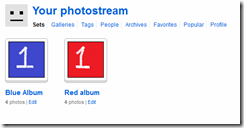
In the Sets page, you will see all the sets you have created. As you notice, you can see certain sample images I have uploaded just to test the functionality. Though I wish I couldn’t create good photos so please bear with me.
I have created 2 photo sets named Blue Album and Red Album. Click on the image for the set, will take you to the corresponding set page.
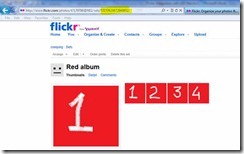
In the set “Red Album” there are 4 photos and the set has a unique ID (highlighted in the URL). You can simply retrieve the photos with the set id from your application. In this article I am going to retrieve the images from Red album in my ASP.Net page. For that First I need to setup FlickrAPI for my usage.
Configure Flickr API Key
As I mentioned, we are going to use Flickr API to retrieve the photos stored in Flickr. In order to get access to Flickr API, you need an API key. To create an API key, navigate to the URL http://www.flickr.com/services/apps/create/
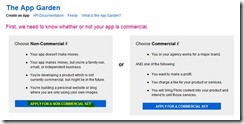
Click on Request an API key link, now you need to tell Flickr whether your application in commercial or non-commercial.
I have selected a non-commercial key. Now you need to enter certain information about your application.
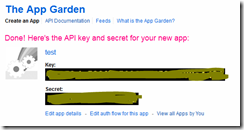
Once you enter the details, Click on the submit button. Now Flickr will create the API key for your application.
Generating non-commercial API key is very easy, in couple of steps the key will be generated and you can use the key in your application immediately.
ASP.Net application for retrieving photos
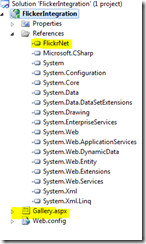
Now we need write an ASP.Net application that display pictures from Flickr. Create an empty web application (I named this as FlickerIntegration) and add a reference to FlickerNet.dll. Add a web form page to the application where you will retrieve and display photos(I have named this as Gallery.aspx). After doing all these, the solution explorer will look similar to following.
I have used the below code in the Gallery.aspx page.
The output for the above code is as follows.
I am going to explain the code line by line here.
First it is adding a reference to the FlickrNet namespace.
using FlickrNet;
Then create a Flickr object by using your API key.
Flickr f = new Flickr("<yourAPIKey>");
Now when you retrieve photos, you can decide what all fields you need to retrieve from Flickr. Every photo in Flickr contains lots of information. Retrieving all will affect the performance. For the demonstration purpose, I have retrieved all the available fields as follows.
PhotoSearchExtras.All
But if you want to specify the fields you can use logical OR operator(|). For e.g. the following statement will retrieve owner name and date taken.
PhotoSearchExtras extraInfo = PhotoSearchExtras.OwnerName | PhotoSearchExtras.DateTaken;
Then retrieve all the photos from a photo set using PhotoSetsGetPhotos method. I have passed the PhotoSearchExtras object created earlier.
PhotosetPhotoCollection photos = f.PhotosetsGetPhotos("72157629872940852", extraInfo);
The PhotoSetsGetPhotos method will return a collection of Photo objects. You can just navigate through the collection using a foreach statement.
foreach (Photo p in photos)
{
//access each photo properties
}
Photo class have lot of properties that map with the properties from Flickr. The chm documentation comes along with the CodePlex download is a great asset for you to understand the fields. In the above code I just used the following
p.LargeUrl – retrieves the large image url for the photo.
p.ThumbnailUrl – retrieves the thumbnail url for the photo
p.Title – retrieves the Title of the photo
p.DateUploaded – retrieves the date of upload
Visual Studio intellisense will give you all properties, so it is easy, you can just try with Visual Studio intellisense to find the right properties you are looking for.
Most of hem are self-explanatory. So you can try retrieving the required properties.
In the above code, I just pushed the photos to the page. In real time you can use the retrieved photos along with JQuery libraries to create animated photo galleries, slideshows etc.
Configuration and Troubleshooting
If you get access denied error while executing the code, you need to disable the caching in Flickr API. FlickrNet cache the photos to your local disk when retrieved. You can specify a cache folder where the application need write permission. You can specify the Cache folder in the code as follows.
Flickr.CacheLocation = Server.MapPath("./FlickerCache/");
If the application doesn’t have have write permission to the cache folder, the application will throw access denied error. If you cannot give write permission to the cache folder, then you must disable the caching. You can do this from code as follows.
Flickr.CacheDisabled = true;
Disabling cache will have an impact on the performance. Take care! Also you can define the Flickr settings in web.config file.You can find the documentation here.
http://flickrnet.codeplex.com/wikipage?title=ExampleConfigFile&ProjectName=flickrnet
Flickr is a great place for storing and sharing photos. The API access allows developers to do seamless integration with the photos uploaded on Flickr.