Contents tagged with SharePoint 2013
-
Develop SharePoint Add-In using SharePoint 2016 On Premise and Visual Studio
In this article, I am going to explain how to create SharePoint hosted Add-In using Visual Studio and how to deploy this Add-In to SharePoint 2016 on premise version.
Building a successful Add-in include two steps. First you need to author your Add-In using Visual Studio. Once you build your Add-in you need to deploy this Add-In to a SharePoint environment and test the Add-In. You can deploy the Add-In to SharePoint online or to the on-premise SharePoint. This article covers the deployment of Add-in to the On Premises version.
Step 1: Create Your Add-In
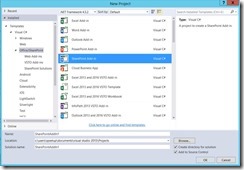
Open Visual Studio as administrator. From the Menu, select File -> New -> Project
In the new Project Dialog box, from the left menu, expand Visual C#, then Office/SharePoint and choose SharePoint Add-in. Also you can use the search box in the top right corner to locate the Add-n Project template.
-
Backup and Restore Site Collection with Managed Navigation
Managed navigation in SharePoint allows you to define SEO friendly URLs to SharePoint pages. This feature helps your visitors remember the URLs and also increases your page ranking in search engines. Once you enable the managed navigation for your site, SharePoint relates every page with a navigation term. To understand more about managed navigation, find the MSDN link
-
Hide Ribbon in SharePoint 2013 Publishing site
In SharePoint all authenticated users will see the ribbon control in the top of the page.
-
Import profile picture from Active directory to SharePoint 2013 User Profile
Recently I came across a requirement in one of the SharePoint 2013 on premise portal implementation. All the user’s picture is updated in active directory, the question was can we import this picture uploaded to active directory to the Picture property in user profile. The answer is yes and in this post I am explaining the steps for doing it so.
-
Hide the Sign In link from SharePoint 2013 publishing site
When you build a publishing site in SharePoint 2013, once you convert your html file to SharePoint master page, you may notice a sign in link appear in the top corner of the page. Today I am going to explain how you can hide the sign-in link from a SharePoint site.
For the purpose of demonstration, I made a simple html file and converted it to SharePoint 2013 master page. Once the master page is applied to the site, it looks as follows.
See the highlighted Sign in button. When a HTML file is converted to SharePoint 2013 master page, SharePoint adds some tags as HTML comments to the file. So SharePoint adds this sign in control to your file. If you evaluate your html file after conversion, you will find the below block.
<!--MS:<SharePoint:SPSecurityTrimmedControl runat="server" AuthenticationRestrictions="AnonymousUsersOnly">-->
<!--MS:<wssucw:Welcome runat="server" EnableViewState="false">-->
<!--ME:</wssucw:Welcome>-->
<!--ME:</SharePoint:SPSecurityTrimmedControl>--> -
Get the login name of the current user in SharePoint 2013
Recently in one of my project, I wanted to retrieve the logged in user’s login name in the format of domain\username. This seems simple and to retrieve the username, I used the below code.
-
Access Denied Error, when retrieving user profiles count from SharePoint
Recently for one of my SharePoint project implementation, I wanted to list the number of user profiles available in SharePoint. So I added the following code.
-
Customize SharePoint 2013 look and feel for intranet sites
It is important to customize the look and feel of SharePoint portal implementation to match your corporate branding. For public websites, branding is in the top of the list, where you need to create appealing websites. SharePoint 2013 addresses the branding of publishing sites and intranet sites in both different ways as the customization requirements varies. For Publishing site, you have design manager where you will be able to define and use your own master pages and page layouts. For intranets that level of customizations are not required, so SharePoint offers certain themes out of the box and it is easy to create your own.
-
Enable RSS feed in SharePoint 2013
For the purpose of this walkthrough, I have created a picture Library named “MyPictures” and added five pictures to this library. The thumbnail view of the picture library is as follows.
-
SharePoint 2013: A feature with ID has already been installed in this farm
When you try to deploy a Visual Web Part you may get the following error.
-
Install SharePoint 2013 on a two server farm
When SharePoint 2010 was released, I published an article on how to install SharePoint on a two server farm. You can find that article from the below link.
-
Apply language packs to SharePoint 2013
Any collaboration platform that allows teams to work together should have the user interface available in multiple languages. As a market leader in portals and collaboration technology, it is one of the important but easiest features to configure inside SharePoint 2013. Now a days it is common in enterprises to have teams mixed with people speaks different languages. Getting the menus and commands translated to user’s local language will increase the productivity for the user. In this walkthrough I am going to demonstrate how you can apply language pack in SharePoint 2013.
-
Installing SharePoint 2013 on Windows 2012- standalone installation
In this article, I am going to share my experience while installing SharePoint 2013 on Windows 2012. This was the first time I tried SharePoint 2013. So I thought sharing the same will benefit somebody who would like to install SharePoint 2013 as a standalone installation. Standalone installation is meant for evaluation/development purposes. For production environments, you need to follow the best practices and create required service accounts. Microsoft has published the deployment guide for SharePoint 2013, you can download this from the below link.

![clip_image002[1] clip_image002[1]](https://aspblogs.blob.core.windows.net/media/sreejukg/WindowsLiveWriter/HideRibboninSharePoint2013Publishingsite_F1D2/clip_image002%5B1%5D_thumb.jpg)