ASP.NET 4.5 Web Forms Features - Strongly-Typed Data Controls
I've been spending a lot of time over the past few months digging into the new features offered by ASP.NET 4.5 Web Forms while creating my new Pluralsight course and have been pleasantly surprised by all of the great stuff in this release. Web Forms isn't exactly the cool kid on the block any more given all of the attention that ASP.NET MVC, jQuery, SPA and other technologies get, but there are still a ton of Web Forms developers out there using it productively every day to build robust, enterprise-scale applications. Microsoft has really stepped up their game with version 4.5 of the framework and added some features that will truly change how you write your applications. I'll be blogging about a few of the features related to data over the next month.
In addition to Visual Studio 2012 enhancements to the HTML/CSS/JavaScript editors, enhanced HTML5 support, oAuth and anti-XSRF support, integration with Web Sockets and SignalR, the ability to use the ASP.NET Web API, FriendlyUrls, plus more much more, some of the most impressive features are focused on working with data. Here's a quick summary of what's new when it comes to data-specific features:
In this post I'll discuss strongly-typed data controls and the benefits they offer as well as how HTML-encoded data bindings can be defined.
Getting Started with Strongly-Typed Data Controls
If you build data-driven Web applications with ASP.NET Web Forms then you've learned to live with <%# Eval("FieldName") %> statements (although if you're like me you've never had much love for them) when binding data. No longer! With ASP.NET 4.5 you can now leverage strongly-typed data controls, catch errors and typos upfront, and write more maintainable code. Here's a typical data control ItemTemplate prior to ASP.NET 4.5:
<ItemTemplate> <tr> <td> <asp:Button ID="EditButton" runat="server" Text="Edit" CommandName="Edit" /> </td> <td> <asp:Label ID="OrderID" runat="server" Text='<%# Eval("SalesOrderID") %>' /> </td> <td> <asp:Label ID="OrderDate" runat="server" Text='<%# Eval("OrderDate", "{0:d}") %>' /> </td> <td> <asp:Label ID="DueDate" runat="server" Text='<%# Eval("DueDate", "{0:d}") %>' /> </td> <td> <asp:Label ID="ShipDate" runat="server" Text='<%# Eval("ShipDate", "{0:d}") %>' /> </td> <td> <asp:Label ID="SubTotal" runat="server" Text='<%# Eval("SubTotal","{0:C}") %>' /> </td> </tr> </ItemTemplate>
Data controls like GridView, ListView and others now provide a new property named ItemType that allows you to define the type of the object being bound to the control. Here's an example of using ItemType to specify that a SalesOrderHeader object will be bound into a ListView control:
<asp:ListView ID="OrdersListView" runat="server" ItemType="StronglyTypedControls.Data.SalesOrderHeader">| ... </asp:ListView>
Once the type of item being bound is defined you can stop using <%# Eval("FieldName") %> (scream hallelujah!) and leverage strongly-typed binding instead. Here's an example of how the ItemTemplate shown earlier changes when the ItemType is set on the ListView control:
<ItemTemplate> <tr> <td> <asp:Button ID="EditButton" runat="server" Text="Edit" CommandName="Edit" /> </td> <td> <asp:Label ID="OrderID" runat="server" Text='<%#: Item.SalesOrderID %>' /> </td> <td> <asp:Label ID="OrderDate" runat="server" Text='<%#: Item.OrderDate.ToString("d") %>' /> </td> <td> <asp:Label ID="DueDate" runat="server" Text='<%#: Item.DueDate.ToString("d") %>' /> </td> <td> <asp:Label ID="ShipDate" runat="server" Text='<%#: (Item.ShipDate.HasValue) ? Item.ShipDate.Value.ToString("d") : "" %>' /> </td> <td> <asp:Label ID="SubTotal" runat="server" Text='<%#: Item.SubTotal.ToString("C") %>' /> </td> </tr> </ItemTemplate>
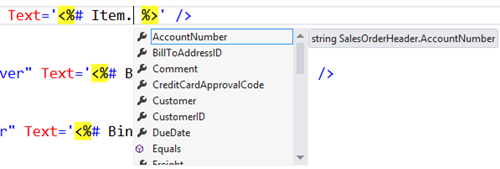
Note that you can now use the Item keyword to access properties of the object defined in ItemType. In this case the SalesOrderID, OrderDate, DueDate, ShipDate and SubTotal properties are bound. As you type Item followed by a period in the editor you'll actually get intellisense against the object being bound (scream hallelujah again!) as shown next:
This not only helps prevent typos, but if you do mess something up accidentally you'll be able to catch the error upfront in Visual Studio - super cool and much better than having to define quoted values as with Eval("FieldName")!
Did you notice the colon character used above in the binding expressions: <%#: %>? By adding the colon the data being bound is automatically HTML-encoded. It's a nice feature that was brought over from ASP.NET MVC and is recommend any time you're writing data out to a page. By using the colon you'll prevent people from being able to slip <script> tags and other potentially bad stuff into forms which is good from a security standpoint.
In cases where you need two-way bindings to be defined such as in an EditItemTemplate, the old <%# Bind("FieldName") %> expression can be replaced with it's strongly-typed cousin named BindItem as shown next:
<EditItemTemplate> <tr> <td> <asp:Button ID="CancelButton" runat="server" Text="Cancel" CommandName="Cancel" /> <asp:Button ID="UpdateButton" runat="server" Text="Update" CommandName="Update" /> </td> <td> <asp:Label ID="OrderID" runat="server" Text='<%#: Item.SalesOrderID %>' /> </td> <td> <asp:TextBox ID="OrderDate" runat="server" Text='<%# BindItem.OrderDate %>' /> </td> <td> <asp:TextBox ID="DueDate" runat="server" Text='<%# BindItem.DueDate %>' /> </td> <td> <asp:TextBox ID="ShipDate" runat="server" Text='<%# BindItem.ShipDate %>' /> </td> <td> <asp:TextBox ID="SubTotal" runat="server" Text='<%# BindItem.SubTotal %>' /> </td> </tr> </EditItemTemplate>
Both Item and BindItem are a huge step forward for data binding and if you're already on ASP.NET 4.5 they're definitely a great feature that you can take advantage of right away. If you're interested in an example of strongly-typed data controls in action download a demonstration project here (ASP.NET 4.5 and Visual Studio 2012 are required).
In my next post on ASP.NET 4.5 Web Forms features I'll discuss model binding - my favorite new feature in the framework. In the meantime, if you'd like to learn more about the new features in the 4.5 release check out my Pluralsight course titled New Features in ASP.NET 4.5.
Subscribe to my Free FlipBoard Magazines: | ||||
 |  |  |  |  |