Archives
-
Online JavaScript Compression Tool
Compressing JavaScript code is useful when you want to minimize the size of files that get downloaded to the client. This is especially true with AJAX applications that may rely on several scripts to function properly.
-
Integrate Windows Live ID Authentication Into Your Website
Microsoft recently released an SDK that allows you to integrate Windows Live ID authentication into your Website (ASP.NET or any other). To get started you'll need to register your application and get an application ID. From there it's quite straightforward especially since a sample application that uses Windows Live ID is available to download. Sample code is available for ASP.NET, Java, Perl, PHP, Python, and Ruby.
-
Video How To: Getting Started with Subversion and Source Control
In this video "how to" I walk through the steps required to install and configure Subversion to control your .NET source code revisions. Several commercial options exist for source control of course such as Vault and Microsoft's Visual SourceSafe to name just two. Subversion is an open source project (it's freely available) and has excellent documentation and support available. It's also easy to use through the command-line or through TortoiseSVN.
-
Upcoming Controls in Silverlight 1.1
I hadn't heard much lately about what controls will ship when Silverlight 1.1 is finally released. Microsoft's Tim Heuer and I were chatting and he pointed me to Mike Ormond's blog which answers the question. Good information to know for those of you interested in Silverlight. Tim also blogged about 3rd party controls that will be released for Silverlight as well. Exciting times!
-
How To: Create an ASP.NET AJAX Toolkit Extender Control to Extend a GridView
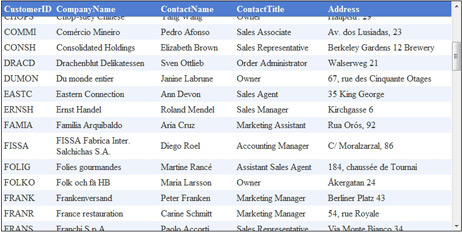
In a previous post I showed examples of how CSS and JavaScript code could be used to freeze the header row of a GridView control and add scrolling capabilities for Internet Explorer and Firefox. Here’s an example of a GridView with a frozen header:

In this post I’m going to discuss how to package up CSS and JavaScript files into a custom control that can be used on the server-side to extend the GridView. Doing this allows you to continue using the standard GridView that ships with ASP.NET 2.0 in applications while extending it’s functionality through a custom extender control.
There are multiple ways to go about creating an AJAX control extender. You can use native classes available in the ASP.NET AJAX Extensions to build a control that would get the job done. However, doing so requires that you write custom code to map server-side properties to client-side properties which isn’t hard. Additional details on how to do this can be found in the ASP.NET 2.0 Professional AJAX book Matt Gibbs and I co-authored. You can download the code from the book here if you’d like to see the sample code (see the chapter 11 code).
To simplify things as much as possible, I’m going to discuss how to build a custom control that is based upon the ASP.NET AJAX Control Toolkit available from http://www.codeplex/com/AtlasControlToolkit (that’s not a typo, they never changed the Atlas name to AJAX in the URL for some reason). The ASP.NET AJAX Control Toolkit provides a base class named ExtenderControlBase along with several attribute classes that minimize the amount of code that has to be written create a control extender. Here's the steps I went through to make the control.
-
Fixing a VS.NET 2008 Beta 2 ASP.NET Debugging Issue on Vista: "Strong name validation failed"
I came across the following error while trying to debug an ASP.NET page in VS.NET 2008 tonight: "Unable to start debugging on the web server. Strong name validation failed." I hadn't seen the error before but after spending a few seconds searching I came across the following steps that seem to have solved the problem. I found the steps here. Since this is documented I'm hoping it'll be resolved by the final release of VS.NET 2008.
-
AlbumViewer Application Now Runs with Silverlight and ASP.NET AJAX
With the release of Microsoft's Silverlight 1.0 I updated the Amazon.com AlbumViewer application that I originally created using WPF/E and ASP.NET AJAX back in December.
The updated code can be downloaded here and you can view a live version of the application here. -
Video: Using the New ASP.NET ListView Control
ASP.NET 3.5 introduces a new control called the ListView that allows developers to have 100% control over the HTML markup that is generated while still providing paging, inserting, updating, and deleting support. To me the ListView control is a nice blend between the GridView and Repeater controls with new features added.
-
Freeze ASP.NET GridView Headers by Creating Client-Side Extenders
Lately I've been working on a pet project where I needed to freeze a GridView header so that it didn't move while the grid records were scrolled by an end user. After searching the Web I came across a lot of "pure" CSS ways to freeze a header. After researching them more they tend to rely on a lot of CSS hacks to do the job and require HTML to be structured in a custom way. I also found a lot of custom GridView classes (another one here), and more. Some of the solutions were really good while others seemed a bit over the top and required a lot of custom C# or VB.NET code just to do something as simple as freezing a header. Freezing a header requires CSS and potentially JavaScript depending upon what needs done. Regardless if CSS or JavaScript are used, these are client-side technologies of course. I started to write my own derivative of the GridView class but quickly realized that it made more sense to use the standard GridView control and simply extend it from the client-side. An example of what I was after is shown next:
