New Request validation features in ASP.Net 4.5
(This article is based on ASP.Net 4.5 developer preview, when the version is released there may be changes applied.)
ASP.Net request validation is a feature that automatically protects ASP.Net applications from XSS attacks. Request validation in asp.net triggers error when it found HTML markup in any of the input data. But some real life applications still require HTML data in some of the input fields. For e.g. When receiving feedback from user, you may need to get the feedback as HTML. Prior to 4.5 the developers have the ability to switch off the request validation either in page level or for the entire application. Even though this was helpful, for accepting HTML markup from any one field in the page, you were required to disable the validation for entire page or disable it for entire application.
ASP.Net 4.5 brings some improvements to the request validation features. There is a new attribute introduced to httpRuntime element called requestValidationMode. You can set value for this attribute to 4.5 so that new improvements will be applied to your application.
<httpRuntime requestValidationMode="4.5" ... />
When you set this in your web.config, the request validation will be triggered only when your code access the data. So if you are not accessing the data, it will not be validated, which is an improvement and you are not supposed to disable the request Validation.
Now the next question is what will happen when you need HTML data from controls? ASP.Net 4.5 allows you to access request data that is not validated from a new collection named “Unvalidated”. Once you set the requestValidationMode to 4.5, you can access the unvalidated data by the following statement.
context.Request.Unvalidated.Form["Your_Column_Name"];
I am going to demonstrate these new improvements in the remaining part of this article. First I am going to demonstrate the request validation prior to ASP.Net 4.5. Then I will demonstrate the request validation in ASP.Net 4.5 with HTML input controls and then with ASP.Net server controls.
Let us evaluate an ASP.Net application prior to version 4.5. I have created ASP.Net 3.5 application and placed 2 text box controls in the page, with a submit button. The design mode for my page in Visual Studio looks similar to following.
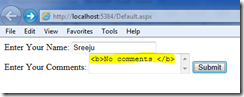
I executed the page and enter some data in the text boxes. See the snapshot of my input.
See the comments Text box have some HTML markup, which will not be allowed by default. When clicking on the submit button, the following error page will appear.
Now Since I am using ASP.Net 3.5, there are 2 options for me.
1. Set the ValidateRequest to false in the @Page attribute of your page
2. Set the ValidateRequest to false in the Pages section of web.config
Once you do any of the above changes, the above error will vanishes. But there is a danger that all fields in your page can still cause XSS attacks as you disabled it for entire page. Disabling it from the entire application using web.config is more danger as it will switch off the validation feature for your application. Developers need to properly parse/validate all the fields in the page to safeguard from XSS attacks.
Now let us evaluate the improvements in ASP.Net 4.5. I opened Visual Studio 2011 developer preview and created ASP.Net 4.5 web application.
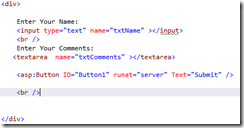
In my application I have included two text boxes and a submit button. The markup for the form controls are as follows.
See, I have used normal HTML controls, not HTML server controls/ASP.Net server controls. I shall discuss the input validation for ASP.Net server controls in the later part of this article.
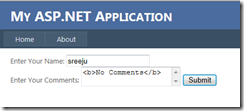
I executed the page and placed some HTML in the comments field.
When I clicked the submit button, there was no error.
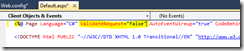
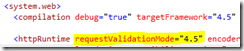
If you check the web.config, you can see the below setting in the web.config
Now let me try to access these values from my code. I added onclick event handler for the button. The code for the button click event hander is as follows.
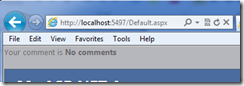
Now When I click the button from the ASP.Net page, after entering value <b>No Comments</b> in the comments Text box, the below error page appears.
As mentioned in the introduction of this article, you can use Request.Unvalidated collection to access the unvalidated data from the code behind. I have updated my code as follows
Now When I pressed the button, the page does not throw any error.
You must be noticed that I have used HTML input fields not ASP.Net server controls. When using ASP.Net server controls ASP.Net uses the posted data to maintain the view state, so even if you didn’t use the server control data in the code behind, you will get error.
See the sample. I have created the ASP.Net controls as follows.
See the output of the page. I placed some markup in the comments field and pressed enter. No matter whether I am using the value in my code behind or not, it will throw the error.
This is because; ASP.Net tries to access the data from text box for the purpose of maintaining view state. For managing request validation for ASP.Net controls, the framework introduced a new attribute named “ValidateRequestMode”. If you want any control to submit HTML markup, set the ValidateRequestMode to “disabled”, so that the data from this control will not be validated. In the background ASP.Net might take the data from the unvalidated collection if ValidateRequestMode set to disabled.
See the sample.
Now run the page and enter some markup for the comments field and press the submit button, it will not trigger any error as you already disabled the validateRequestMode.
See the output of the page.
ASP.Net 4.5 gives you the ability to control the request validation from item level. For each server control you can disable the request validation. Still all the other controls in the page is validated so your page is not open for XSS attacks. Make sure you apply necessary logic to parse/validate the data from unvalidated controls to protect your application. Only disable request validation when it is necessary.














![clip_image015[1] clip_image015[1]](https://aspblogs.blob.core.windows.net/media/sreejukg/Media/clip_image0151_thumb_193DF242.png)