Using custom fonts in your web pages
From the start of web, people were restricted to use standard fonts(those are globally available in all platforms) such as Arial, Times etc, for displaying content in web pages. The main issue was that the browser did not have the capability to read the font from server. Due to this companies were forced to use different font than their branding for the web pages, which created dissatisfaction for the brand owners. Though internet explorer addressed this by allowing embedding font starting from version 4, there was no common method that works universally in all browsers. With HTML 5 specification, things are changing. HTML 5 have a @font-face element, that can be used to link your page with a font that resides in remote location.
According to W3C, the specification for @font-face element is as follows
“The @font-face rule allows for linking to fonts that are automatically activated when needed. This allows authors to select a font that closely matches the design goals for a given page rather than limiting the font choice to a set of fonts available on all platforms. A set of font descriptors define the location of a font resource, either locally or externally, along with the style characteristics of an individual face. Multiple @font-face rules can be used to construct font families with a variety of faces. Using CSS font matching rules, a user agent can selectively download only those faces that are needed for a given piece of text.”
Refer http://www.w3.org/TR/css3-fonts/ and refer @font-face rule section.
This is definitely very good news for those who are tired of using only certain fonts in the web pages. Now for web designers and developers there are no restrictions on fonts. The @font-face is should be your favorite CSS element that will do the work for you.
http://www.microsoft.com/typography/web/embedding/default.aspx
Browser Compatibility Issues
When defining custom fonts in your website, you should be aware of the browser compatibility issues. The non-HTML5 browsers will not support @font-face attribute. Internet explorer supports this from version 4.0, but you need to specify eot font in the @font-face attribute. Internet explorer 9 supports WOFF fonts. Most of the other browsers support ttf(true type) or otf(open type) fonts. So you need to address these and should provide a standard font as an alternative to use in case if the browser failed to load the font you specify.
To link a font from external source, you need to use @font-face in your style sheet. With @font-face you need to define two attributes(descriptors) - the font-family and src.
The font-family descriptor will define the name that will be used in your css document to refer the embedded font. You can use any name to represent the embedded font in the font-family element in your stylesheet.
The src descriptor will refer the file that needs to be embedded. You can refer multiple src attributes in one @font-face element, the first successful will be used by the browser to read the font. As we mentioned earlier you need to provide different types of font files for different browsers. This can be achieved by multiple src descriptors in the @font-face. When specifying src, you can optionally place a format element that specifies the type of font.
example.
@font-face
{
font-family: The Name given to your font;
src: url(url to eot font);
src: url(url to woff font) format(“woff”);
src: url(url to ttf font) format(“truetype”) ;
}
Note – The format attribute will tell the browser the format of the linked font, and if browser will not support the format, it will not download that font and will skip to the next src attribute. Also you can have multiple urls under one src attribute, separated by commas. When specifying eot font for internet explorer 8 or prior, you should not specify the format attribute as it will not work.
Implementation
Now let us see this in action. I am going to demonstrate how you can make this to work in a simple HTML page where I have embedded the stylesheet in the document itself. I have a fonts folder in my I have a font folder in my website where I placed fonts with extension ttf and eot.
Note – if you have ttf font, You can convert to eot or woff format by using WEFT tool from Microsoft. Refer the below urls:
http://www.microsoft.com/typography/WEFT.mspx
http://www.microsoft.com/typography/web/embedding/weft3/download.aspx
Also there are some online websites that allows you to convert the font to other formats. Refer the below that I have used to create all variants of fonts.
The markup
<!DOCTYPE html>
<html>
<head>
<title>Testing Font</title>
<style>
@font-face
{
font-family: MyFont;
src:url('fonts/acmesa.eot');/* this will be applied from IE 9 compatibility mode*/
src: url('fonts/acmesa.eot?') format('embedded-opentype'), /* IE prior versions */
url('fonts/acmesa.woff') format('woff'), /* modern browser that support web open font */
url('fonts/acmesa.ttf') format('truetype'); /* browsers that support true type */
}
.Title
{
font-family: MyFont, Arial;
font-weight: bold;
font-size: 16px;
color: #0094ff;
}
.Text
{
font-family: MyFont, Arial;
font-size: 12px;
}
</style>
</head>
<body>
<div style='width: 300px; border: 1px solid #dfdfdf; padding: 4px;'>
<div class="Title">Font Face Test</div>
<div class="Text">
This font style is applied by embedding a font from server. If the browser failed to retrieve the font, this will be displayed using Arial.
</div>
</div>
</body>
</html>
Output
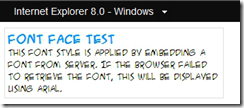
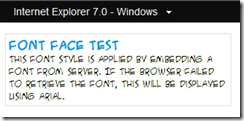
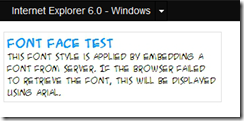
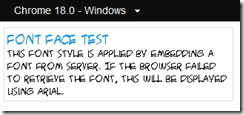
Now find the output of the above markup in various browsers. I have used Adobe Browser labs to generate the output in various browsers. (https://browserlab.adobe.com/en-us/index.html)
IE 9
IE 8
IE 7
IE 6
Firefox
Google Chrome
Safari
You can embed fonts in your website and it will work in almost all browsers. This will work in almost all browsers. For unsupported browsers, make sure you define another font name in the font-family element.
Further References
http://www.fontspring.com/blog/further-hardening-of-the-bulletproof-syntax
http://webfonts.info/wiki/index.php?title=WOFF
http://www.w3.org/Fonts/WOFF-FAQ.html