ASP.NET MVP, Orchard Core Contributor
Code Less, Think More
-
Orchard Core RC2
We are thrilled to announce that Orchard Core RC2 is now available. If you need to create modular or multi-tenant applications on .NET Core, this is the framework you want to use.
What is Orchard Core?
Orchard Core Framework is an application framework for building modular, multi-tenant applications on ASP.NET Core.
Or you can use Orchard Core CMS, a Web Content Management System (CMS) built on top of the Orchard Core Framework, that allows you to build full websites, or headless websites using GraphQL.
Getting Started
Installing the templates
You can install the recommended templates by running:
dotnet new -i OrchardCore.ProjectTemplates::1.0.0-*Creating a new modular application
Using the templates, a modular MVC application can be created by running:
dotnet new ocmvc -n MySiteAnd a module is created by running:
dotnet new ocmodulemvc -n MyModuledotnet add MySite reference MyModuleCreating a CMS website
If you want to create new site based on the Orchard Core CMS you only need to run this:
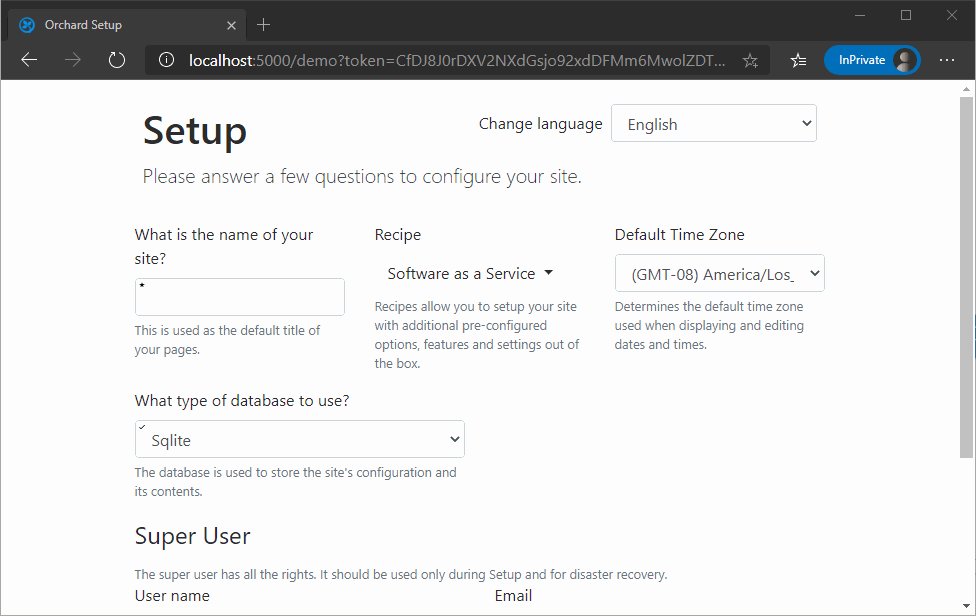
dotnet new occms -n MySitedotnet run --project .\MySite\MySite.csprojAfter going through the setup form you get a working Blog.

What's new
Orchard Core is the product of more than 150 contributors, and has now 4K stars on GitHub.
Some notable improvements include:
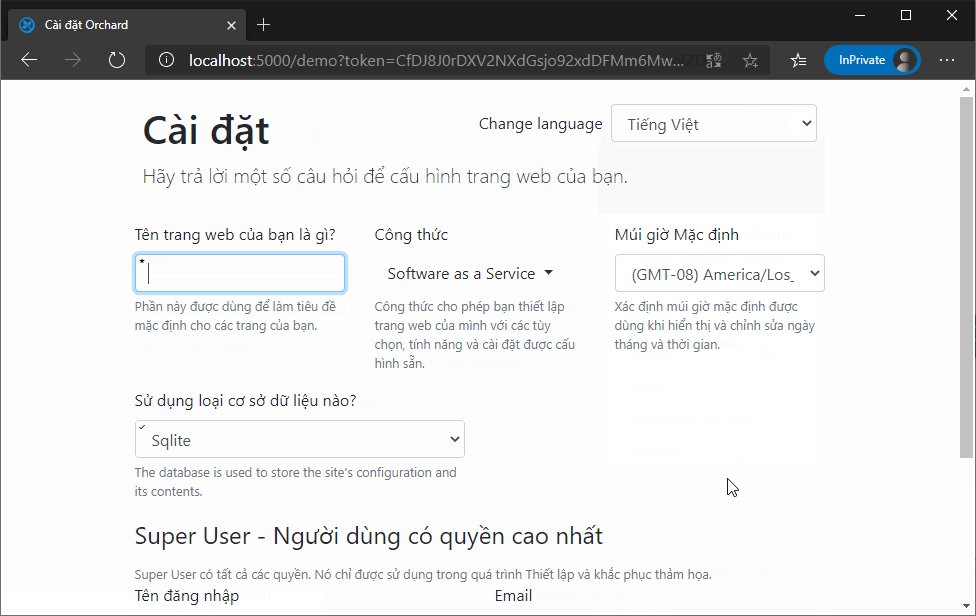
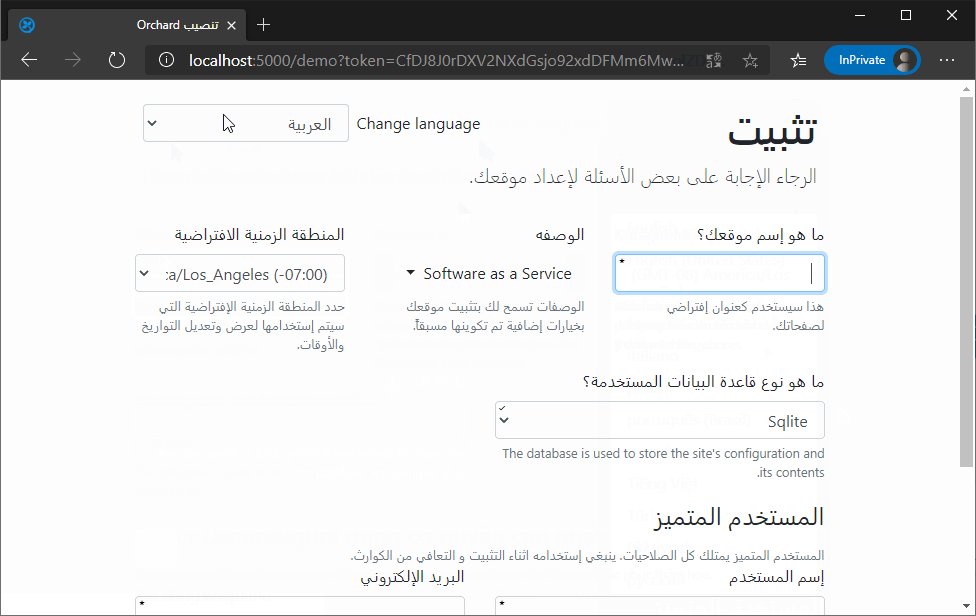
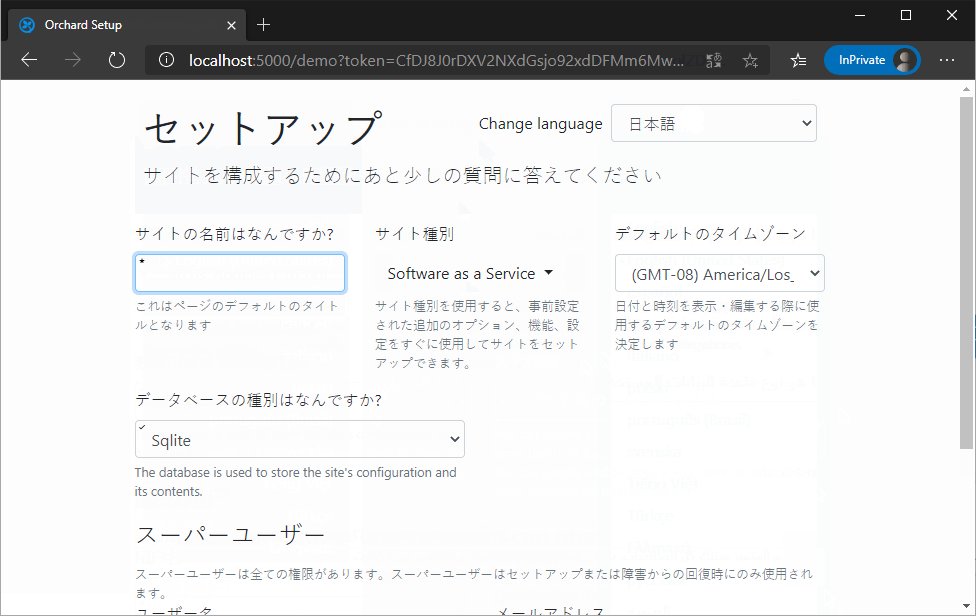
- Content localization support, and pre-configured localized Setup experience

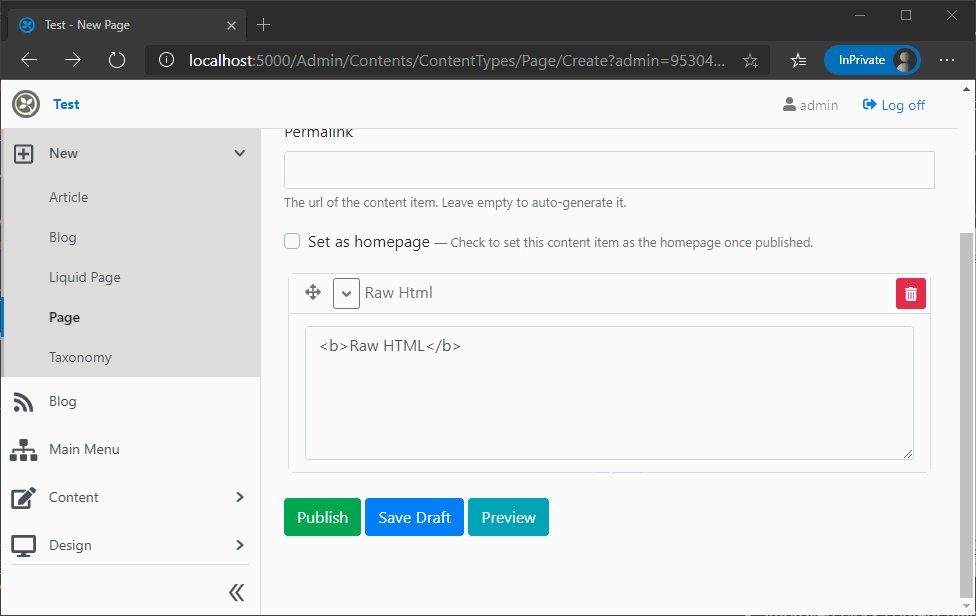
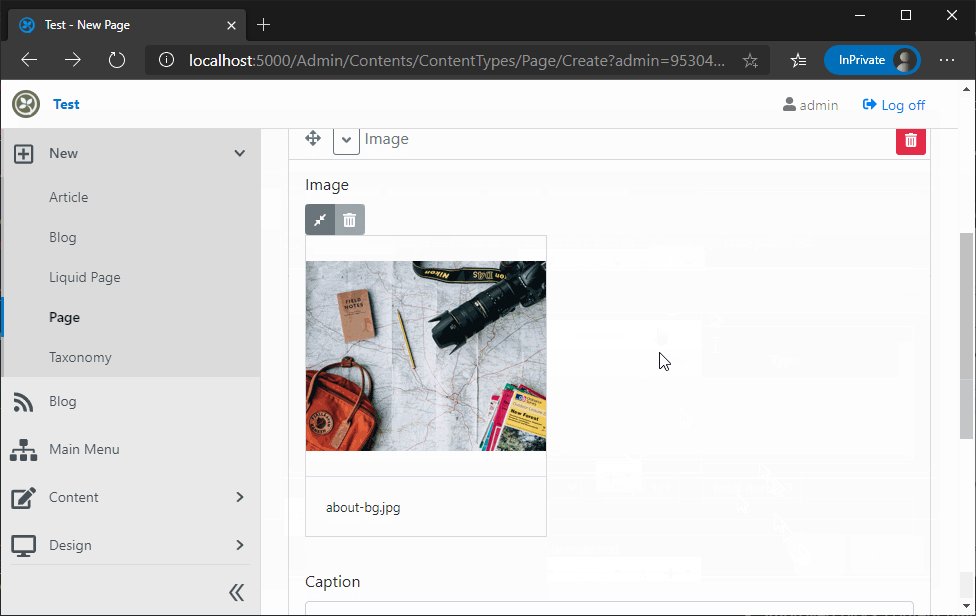
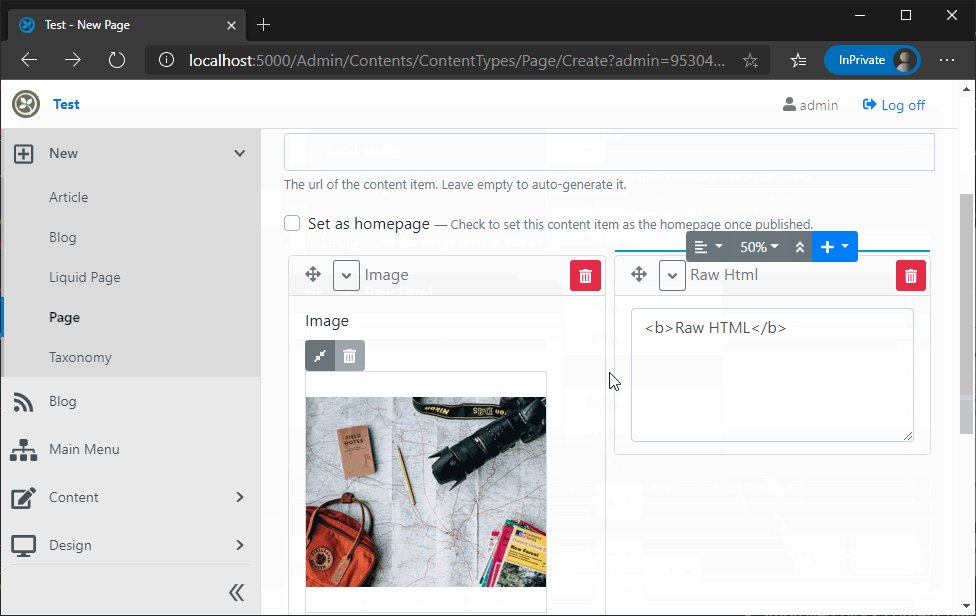
- Improved block content management experience

- Sitemaps management
- Azure support improvements
Resources
The Orchard Core source code is available on GitHub.
There are still many important pieces to add and you might want to check our roadmap, but it's also the best time to jump into the project and start contributing new modules, themes, improvements, or just ideas.
Feel free to drop on our dedicated Gitter chat and ask questions.
-
Orchard Core RC 1
Orchard Core is available in RC 1: https://github.com/OrchardCMS/OrchardCore/releases/tag/1.0.0-rc1
Open-source, modular, multi-tenant application framework and CMS for ASP.NET Core
Flexible content management
Define custom content types dynamically and reuse content fields. Define roles and permissions for all your users.
Full, decoupled, or headless cms
You can separate the content management from the front-end by using GraphQL, and create SPA applications or even static websites.
Modular
Every feature is a module which ships as a Nuget package, can be enabled, disabled or replaced. Create your own ecosystem of modules, or reuse existing ones to bootstrap your applications.
Multi-tenant
A single installation lets you manage multiple sites. The notion of Recipe lets you write reusable websites templates.
Speed
Between the fast performance of ASP.NET Core and the architectural choices of Orchard Core CMS, you get one of the fastest CMS solutions you have ever tried, on any OS (Windows, Linux, MacOS).
Workflows
Create content validation workflows, and define Web Hooks to trigger external processes or react to external events
List of changes for this release
- Update to ASP.NET Core 3.0
- Content Localization
- RTL admin theme
- Resources CDN
- Media CDN support
- GitHub authentication
- Facebook applications
- .NET Core 3.0
- Localization NuGet packages
- Azure Media resizing
- SQL fields indexing
- Full Text aspect
-
Orchard Core Beta 3
Orchard Core is available in Beta 3: https://github.com/OrchardCMS/OrchardCore/releases/tag/1.0.0-beta3
Open-source, modular, multi-tenant application framework and CMS for ASP.NET Core

Flexible content management
Define custom content types dynamically and reuse content fields. Define roles and permissions for all your users.
Full, decoupled, or headless cms
You can separate the content management from the front-end by using GraphQL, and create SPA applications or even static websites.
Modular
Every feature is a module which ships as a Nuget package, can be enabled, disabled or replaced. Create your own ecosystem of modules, or reuse existing ones to bootstrap your applications.
Multi-tenant
A single installation lets you manage multiple sites. The notion of Recipe lets you write reusable websites templates.
Speed
Between the fast performance of ASP.NET Core and the architectural choices of Orchard Core CMS, you get one of the fastest CMS solutions you have ever tried, on any OS (Windows, Linux, MacOS).
Workflows
Create content validation workflows, and define Web Hooks to trigger external processes or react to external events
List of changes for this release
- Update to ASP.NET Core 2.2
- GraphQL for all Content
- Facebook, Microsoft Account, Google and Twitter authentication
- ASP.NET Configuration support
- Decoupled and headless CMS support
- Improved performance
- Background tasks management
- Taxonomies module
- Custom navigation
- ReCaptcha module
- Mini Profiler module
- Recipe migrations
- File based Content Definition
- The Coming Soon theme
- Edit and Display modes
-
Orchard Core Beta 2
Orchard Core is available in Beta 2: https://github.com/OrchardCMS/OrchardCore/releases

Orchard Core consists of two different targets:
- Orchard Core Framework: An application framework for building modular, multi-tenant applications on ASP.NET Core.
- Orchard Core CMS: A Web Content Management System (CMS) built on top of the Orchard Core Framework.
Here is a list of the new features implemented in this release:
- Update to ASP.NET Core 2.1
- Precompiled Razor Views
- Razor Pages
- Updated to Bootstrap 4.1
- Admin responsive menu
- Assets user interface improvements
- Fragment caching
- Content and Query tag helpers
- Code based manifest files
- Updated OpenId
- Social login support
- Email module
- Password reset
- Email confirmation
- Site and User timezones
- Date Time (with timezone), Date and Time fields
- Workflows module
- Forms module
- Azure Blob Storage
- Assets
- Data Protection
dotnet newtemplates
-
Orchard Core Beta
We are really proud to announce that the first version of Orchard Core has been released in Beta.

What is Orchard Core and Orchard Core CMS?
Orchard Core is a Modular and Extensible Application Framework developped on the .NET Core ecosystem.
It allows you to create Multi tenant SaaS applications and host multiple sites with only one instance.
Orchard Core CMS is a full featured Content Management System that provides many useful modules.
With it, you can easily enable existing features or add your own modules to extend your application.What features are available?
These features are available out of the box:
- Nuget Packages: Add reference in your application to Orchard Core Nuget packages.
- Performance: Handle many requests per second by default and even more with Response Cache.
- Portable : You can develop and deploy on multiple platforms : Windows, Mac and Linux.
- Deployment: Import/Export the data and the structure of your site with deployment plans.
- Setup: Use different recipes to setup your site with initial features and content types using configurable steps and dynamic parameters.
- Storage: YesSQL allows you to store your contents in SQL Server, SQLite, MySQL or PostgreSQL as if it was a document database.
Many other modules can allow you to create a CMS:
- Create your Content Types adding out of the box predefined Parts and Fields.
- Customize your site using Themes with ASP.NET Razor or Liquid syntax files.
- Define different Zones on the site and add Widgets anywhere in your pages.
- Declare Templates in admin that overrides the rendering of your content types.
- Edit your content with Wysiwyg or Mardown editors that can use Liquid filters.
- Get a Live Preview of your content in separate window while editing it from the admin.
- Manage the Users, Roles and Permissions to give access to the Admin dashboard pages.
- Manage your Assets and Media folders, upload files and add link to dynamically resized pictures.
- Organize your Contents and navigate in the site: Lists, Menus, Taxonomies, Urls, ...
- Search: Index your data and Query them in Sql or Lucene using Liquid syntax.
What is the current Status?
Orchard Core is currently in Beta. See the Roadmap for more details.
This is an Open Source project so everyone can contribute and help in many ways to make it grows.How do I get started?
Create an application using Orchard Core is as easy as adding a Nuget package reference to your ASP.NET Core project and configure two lines in the startup.cs file.
You can have a running instance in less than 5 minutes following this tutorial.Useful links:
GitHub repository : https://github.com/OrchardCMS/OrchardCore
Gitter chat room : https://gitter.im/OrchardCMS/OrchardCore
Orchard Project site : http://orchardproject.net
Orchard Core documentation : http://orchardcore.readthedocs.io -
Orchard Harvest Conference 2017: Day 2
This Wednesday February 22nd was the second day of the Orchard Harvest conference 2017 in New York.
We attended to many interesting sessions about Orchard Core and .NET Core.
Theming in Orchard Core
Steve Taylor (Avastec)
Steve walked through how to create a theme in Orchard Core. He took an existing Wordpress theme and converted it to Orchard.
He also demonstrated how to build client side assets using the existing tooling and how this tooling can be extended to accommodate more advanced scenarios.
Present and future of Localization in Orchard
Benedek Farkas (Lombiq)
Benedek gave a sneak peek on the existing features available in Orchard CMS to handle Localization and Translations.
You can retrieve the localization files here http://orchardproject.net/localization and contribute to the translations on https://crowdin.com/project/orchard-cms
Building JavaScript-based apps and components for Orchard websites
Daniel Stolt (IDeliverable)
In this session, Daniel demonstrated techniques, tips and tricks for building client-side apps and components for use in Orchard websites.
He also described some ways to make your client-side apps available as content in Orchard for editors and site admins to use, how to make content and configuration from Orchard available in your apps client-side, and how to make Orchard's server-side routing and client-side routing play nice together.
YesSql
Sébastien Ros (Microsoft)
During the lunch, Sebastien took some time to make a side session about YesSql, the .NET Document database interface used in Orchard Core to store json objects, create documents and query map/reduce indexes.
https://github.com/sebastienros/yessql
What's up with .NET Core 2.0 and C# 7?
Bertrand Le Roy (Microsoft)
Bertrand made a quick refresher course on .NET Core 1 and C# 6 and then showed the latest features and talked about what may come after with .NET Standard 2.0 and C# 7.
Orchard Core CMS
Sébastien Ros (Microsoft)
Sébastien described the goals and the major changes of Orchard Core and made a demo about the main features already available in Ochard Core CMS as Setup, Content publishing, Lists, Fields, Live Preview, Layers, Menus, Flow, Widgets, Recipes, ....
The most important feature of Orchard Core is Performance.
Making a quick stress test, Orchard Core is able to return 2,000 requests per second, without caching enabled.
The memory usage and the number of tenants you can load will also be improved (500 tenants => 2Gb).
https://github.com/OrchardCMS/Orchard2
Panel, Q&A
Sipke Schoorstra, Daniel Stolt, Zoltán Lehóczky
Finally, the main contributors answered to the questions of the attendees about the Orchard project.
-
Orchard Harvest Conference 2017: Day 1
This Tuesday February 22th was the first day of the Orchard Harvest conference 2017 in New York.
We had the pleasure to attend to many interesting sessions about Orchard CMS, Web sites uses case, Performance enhancements, ASP.NET Core MVC 2.0, modular SAAS development with Orchard Core.
Keynote
Sebastien Ros (Microsoft)
Sebastien started this day by a keynote, introducing the organization of the event and talking about attendees and speakers.
Using external data with Orchard
Jorge Agraz (OneStop Internet)
During this session, Jorge explained how Onestop has used their external commerce data and Orchard’s Content Management system to make their product data display like any other Orchard content.
When Output Cache Just Isn't Enough
Chris Payne and Daniel Stolt (IDeliverable)
In this session Chris and Daniel created a website and came across several simple and common performance problems that the built-in output cache in Orchard cannot solve.
Their IDeliverable.Donuts module is available here:
www.ideliverable.com/products/premium-orchard-modules/ideliverable-donuts
What's new in ASP.NET MVC Core 2.0
N. Taylor Mullen (Microsoft)
Taylor gave us an overview about the upcoming new features that will be available in ASP.NET Core 2.0 like Razor Pages.
Scaling Orchard
Rob King (Bede Gaming)
Rob explained how Bede Gaming is using Orchard CMS to build a multi-tenant solution that serves millions of transactions per day, in a multi-node Azure environment.
What is Orchard Core SaaS Framework?
Nicholas Mayne
Nick made multiple demos showing how to use the framework used in Orchard Core to create a modular SAAS application.
-
Orchard Harvest Conference 2017
Please join us for our next Orchard Harvest Conference 2017.
February 21 - 22, 2017 (Tuesday - Wednesday)
The event will be held in New York, USA at the TKP New York Conference Center.
2 Days of Community, Networking, Speakers, and Social Activities
We are very excited about this event and look forward to welcoming members of the Orchard Project open source community from across North America as well as from around the globe.
For more information about the event, please visit the Orchard Harvest Conference 2017 website.
-
Orchard documentation migration
The documentation of the Orchard project is a community effort and an open source initiative.
The Orchard team decided from the very beginning to use Markdown files to manage the documentation pages and to publish the source code on GitHub so that people can contribute providing pull requests.
Recently, the documentation has been migrated to MkDocs in order to be hosted easily on ReadTheDocs.
The benefits are almost the same than previously :
- Any changes on the repository will automatically be deployed after a commit/push thanks to a WebHook.
- You just have to know the Markdown syntax to edit the files.
Some new features convinced us to switch to ReadTheDocs :
- The files are statically generated, so the display is pretty fast.
- The search inspects an index file to allow to find the terms you are looking for.
- The template is made in Jinja2 (http://jinja.pocoo.org/) which is easy to integrate.
- The design is responsive so the pages are well displayed on smaller screens.
- We can specify which branches we want to build, which will allow to keep an history of previous versions.
If you want to discuss with the team, you can reach us on the Gitter chat dedicated to the Orchard documentation.
-
Orchard Harvest 2015 Panel session
This week, I had the chance to attend the Orchard Harvest conference 2015 in Alicante, Spain.
If you want to know more, I posted an article to summarize all the sessions (with links to Bertrand Leroy ‘s live blogging articles he made during the conference.)
http://antoinegriffard.com/orchard-harvest-2015-summary
The last session was a panel and the attendees could ask questions to some of the Orchard committee members :
Bertrand Leroy, Zoltán Lehóczky, Sébastien Ros
Here are some of the questions :
Will there be an Orchard 1.10 after 1.9.2?
Yes. The 1.9.2 version of Orchard will be released soon.
There are already ideas for features that could be implemented in a 1.10 version (deployment, …)
What about the Gallery of modules?
The SSL Certificate has expired a few weeks ago. DotNetFoundation helped to buy a new one. It should be fixed soon.
The gallery almost didn’t have any improvement in 5 years.
We want to make some improvements like adding link to repository or manage the versions compatibility in a better way.
Sebastien is working on it (he already has a solution and database in which he has been able to import all the modules and owners informations).
Will discussion forums remain on CodePlex?
Since we migrated on GitHub, it stayed on CodePlex because GitHub doesn’t really have a way to discuss or ask questions.
We are considering Discourse as a replacement but we need to find how to export the existing threads.
DotNetFoundation could help us to achieve this goal.
What is the Orchard Local ambassadors initiative?
Zoltán talked about Orchard ambassadors which are people who are willing to bring help and support near them, in their local area.
How can we improve Localization?
The localizations are available on this site : https://crowdin.com/project/orchard-cms
You can translate them in your language.
We could support in a near future the localization of technical values like Type or Field names.
How can I monetize one of my module?
The gallery doesn’t provide this kind of feature and it is not planned.
A solution is to use the Orchard market site in which you can add your module and can sell it.
How can we improve Documentation?
Same anwser as each year : OrchardDoc is an open source repository. You can participate and add some content.
Besides, we have to find a way to reorganize the index.
Some other open source project tend to use another solution. Ex: the ASP.NET team is now using ReadTheDocs to generate the ASP.NET 5 documentation
Will Multi Sites be supported?
Multi tenant sites are existing.
We don’t plan to create a feature that allow the sites to share informations between them.
A few remarks from Sebastien :
If you want to chat with Orchard developers, you can use Gitter.
If you want to organize local Meetup or event, DotNetFoundation can help (providing stickers, sponsoring, ...)
Will their be more people contributing to Orchard from Microsoft?
As you may know, The Orchard has been started at Microsoft by a team of developers and then progressively became an open source project and is now a community project.
An important point is that many teams and sites are using Orchard at Microsoft and some features have been developed for such sites and then included in the modules.
The Microsoft effort to help the project could become more important if Orchard allows to bring many sites in Azure.
Which leads to the final question ...
What are the plans for Orchard 2.0?
Nicholas Mayne has started the Orchard VNext : https://github.com/orchardcms/brochard
It will of course be built on ASP.NET 5 so it will be a whole new project.
We need to make design talks about the architecture.
If you have other questions, feel free to post or comment.
You can also join us to our weekly steering committee meeting each Tuesday 12:00 PST and each Thursday for our bug triage meeting : http://orchardproject.net/meeting (Lync room)














