Archives
-
Speaking in Southern California on Silverlight 3 and ASP.NET MVC – June 1st, 2nd and 3rd
 I always love visiting California and get a chance to visit again on behalf of INETA to speak at 3 .NET user groups next week. If you’re in the Southern California area and are interested in Silverlight 3 or ASP.NET MVC swing on by. Here’s the schedule and information about the talks.
I always love visiting California and get a chance to visit again on behalf of INETA to speak at 3 .NET user groups next week. If you’re in the Southern California area and are interested in Silverlight 3 or ASP.NET MVC swing on by. Here’s the schedule and information about the talks.
-
Pivots to the Rescue – Providing Flexible SQL Server Queries
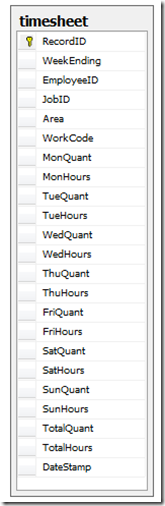
 One of the projects my company is currently working on has a requirement to be able to store timesheet data in a more flexible manner. The existing Access forms application is being converted to Silverlight 3 and has a fairly rigid (albeit standard) database structure for timesheets. Hours and quantities are associated directly with days using columns such as MonHours, MonQuant, etc. (see the table image to the right). The catch is that the company needs to be able to store several other pieces of data in the future. Of course, if they need a new column that tracks overtime, they’d have to modify the database table and add in 7 new columns if the existing table structure is used which definitely isn’t optimal.
One of the projects my company is currently working on has a requirement to be able to store timesheet data in a more flexible manner. The existing Access forms application is being converted to Silverlight 3 and has a fairly rigid (albeit standard) database structure for timesheets. Hours and quantities are associated directly with days using columns such as MonHours, MonQuant, etc. (see the table image to the right). The catch is that the company needs to be able to store several other pieces of data in the future. Of course, if they need a new column that tracks overtime, they’d have to modify the database table and add in 7 new columns if the existing table structure is used which definitely isn’t optimal. -
Encrypting Data in .NET Applications
I’ve had several people ask me lately about encrypting data in .NET. I’m not sure why the question has come up a lot recently, but it’s definitely something good to know if you have any sensitive data that needs to be stored. .NET provides two main encryption roads that you can travel down including symmetric encryption and asymmetric encryption. Symmetric encryption relies upon a private key to encrypt and decrypt while asymmetric encryption relies upon a public key to encrypt and a private key to decrypt. Symmetric encryption provides the best performance while asymmetric encryption provides the best security in situations where keys need to be exchanged between different parties. If you need to encrypt and decrypt data directly within an application symmetric encryption works fine as long as other prying eyes can’t get their hands on the private key (or your source code).
-
Video: Getting Started with ASP.NET MVC 1.0
I had the opportunity to speak at the Best of Mix 09 Phoenix event with Tim Heuer and Rob Bagby and had a lot of fun hanging out with everyone. I was the last talk and due to time constraints didn’t get a chance to cover everything I had hoped to cover, but all of the important topics were discussed.
-
ASP.NET MVC Code and Slides for Best of Mix 09 Presentation
 The code and slides from my ASP.NET MVC vs. Web Forms talk at the Best of Mix 09 – Phoenix event can be downloaded below. The .zip file contains a sample application created by Microsoft Evangelist Daniel Egan as well as a set of ASP.NET MVC samples that I put together. The samples demonstrate the following concepts:
The code and slides from my ASP.NET MVC vs. Web Forms talk at the Best of Mix 09 – Phoenix event can be downloaded below. The .zip file contains a sample application created by Microsoft Evangelist Daniel Egan as well as a set of ASP.NET MVC samples that I put together. The samples demonstrate the following concepts: -
Early Version of New Song – Need Some Lyrical Help
I’ve written and recorded a lot of songs over the years but never released them until I felt they were close to finished (mixed, mastered, proper effects, etc.). I’ve had an early version of a new song I’m working on sitting here for a few months now because I’m just stuck on words this time around. I normally resort to lyrical genius Spike Xavier or my wife but Spike’s been swamped with work lately and my wife hasn’t had time for more than a chorus.
-
Free WPF Training Event in Phoenix – June 5th and 6th
Microsoft’s putting on a free WPF training event in the Phoenix, AZ area that I thought I’d announce. For those that haven’t already seen it or registered you can get more details here.
-
Emulating the UpdatePanel in ASP.NET MVC 1.0 with AjaxHelper
I just finished up a client application based on ASP.NET MVC 1.0 and thought I’d blog about some of the things I really liked. If you didn’t catch my earlier post titled 5 Reasons You Should Take a Closer Look at ASP.NET MVC and are interested in learning more about what the MVC framework offers I’d recommend reading that first. The client application my company built required a lot of AJAX functionality behind the scenes and I used jQuery along with MVC controller actions to pass JSON data back and forth in many cases. However, I did take the UpdatePanel type approach in a few cases since it’s quite easy to do and very efficient as far as the data that gets passed back and forth between the client and server.
-
Best of MIX Phoenix Event on May 18th – Speaking with Rob Bagby and Tim Heuer
One of the main reasons I enjoy working in the world of technology is that I’m never bored. Something new is always coming out which keeps things challenging and fun at the same time. If you’re interested in keeping up with some of the latest technologies that have come out and a few that are coming out soon, plan on attending the Best of MIX Phoenix event on May 18th. Tim Heuer (Community Program Manager for Silverlight) will be speaking on Silverlight 3, Rob Bagby (Microsoft Technical Evangelist) will be speaking on Windows Azure and I’ll be speaking on ASP.NET MVC 1.0 and Web Forms. Make sure that you register for the event and hope to see you there!
-
Using jQuery with Client-Side Data Binding Templates
A few weeks back I posted about a JavaScript data binding template solution that I’ve been using that makes it easy to bind JSON data to a client-side template without having to write a lot of JavaScript code. One of the people that commented on that post asked if I could put together a sample that demonstrated the templates in action. It took me a few weeks to get to it, but I finally made some time to put a sample together that demonstrates the fundamentals of using the client-side templates and binding JSON data to them. As a review (in case you didn’t read my earlier post), the template solution I’ve been using recently on a client project is based on some code written by John Resig (creator of jQuery) which is extremely compact. Here’s a tweaked version of his original code that I wrapped with a jQuery extender function (credit goes to Rick Strahl as well for a few tweaks he added):
