Archives
-
Getting Started with the MVVM Pattern in Silverlight Applications
-
DevConnections Conference Code and Slides
-
Passing Multiple Records to a Stored Procedure in SQL Server
There are so many different ways to work with data that it can make your head spin. Regardless of the technology, one thing I always try to do when working with databases is minimize the number of calls that are made. I use ORM frameworks a lot so I have to make sure that my code doesn’t end up calling the database a ton and being overly “chatty”.
-
Cleaning Up the Disabled State of a Silverlight Control using Expression Blend
Silverlight provides the ultimate in flexibility when it comes to styling controls. If you don’t like how something looks you can tweak the template in a tool like Expression Blend quickly and easily and get something completely different. This post is geared towards those of you who may just be getting into Silverlight. My goal is to demonstrate how easy it is to change controls using a simple example that I just went through on a client application.
-
Requiring SSL For ASP.NET MVC Controllers
There are quite a few posts out there about switching to SSL when a user visits specific areas of a website but I figure the more the merrier so here’s yet another one.
-
Creating a Silverlight DataContext Proxy to Simplify Data Binding in Nested Controls
Data binding is one of my favorite features and something that I use a lot while building Silverlight applications. Silverlight makes it really easy to bind data to different controls and move data from controls back into the original bound object without having to write any C# or VB code in many cases. Here’s an example of binding a ComboBox control to an object that defines a property named Branches:
-
Building Line of Business Applications with Silverlight 3 – Pros and Cons
 I’ve been hearing a lot of people talk about how Silverlight 3 can or can’t do various things lately throughout the blogosphere and Twitter. The sad part is that some of the people giving their two cents about what Silverlight can’t do haven’t built a “real world” application so I’m not sure how their opinion carries any weight (I know because I’ve asked a few of them). Their list of cons are typically based on what they heard on Twitter or various rumors floating around. As with any technology there are pros and cons and Silverlight is no exception. The goal of this post is to talk through some of the pros and cons I’ve personally encountered while building a “real world”, enterprise-scale timesheet and job management application for a large electrical contracting company. I’ll point out what has worked really well and what hasn’t so that people looking to move applications to Silverlight 3 can get an honest assessment on what can be done and what can’t be done.
I’ve been hearing a lot of people talk about how Silverlight 3 can or can’t do various things lately throughout the blogosphere and Twitter. The sad part is that some of the people giving their two cents about what Silverlight can’t do haven’t built a “real world” application so I’m not sure how their opinion carries any weight (I know because I’ve asked a few of them). Their list of cons are typically based on what they heard on Twitter or various rumors floating around. As with any technology there are pros and cons and Silverlight is no exception. The goal of this post is to talk through some of the pros and cons I’ve personally encountered while building a “real world”, enterprise-scale timesheet and job management application for a large electrical contracting company. I’ll point out what has worked really well and what hasn’t so that people looking to move applications to Silverlight 3 can get an honest assessment on what can be done and what can’t be done. -
So What’s a Silverlight Value Converter Anyway?
Silverlight has an excellent data binding engine that allows data to be bound through XAML or programmatically with code. My number one reason for using Silverlight on client projects is the data binding support. Once you get into it and understand how it works it can save a lot of time when building applications.
-
Making Silverlight 3 Application Code More Compatible with Blend
Expression Blend 3 is a great tool for creating Silverlight or WPF user interfaces using design time tools and controls. If you haven’t tried version 3 you’re really missing out since it adds a ton of new time-saving features.
-
Previewing Websites in Multiple Browsers with Expression Web 3’s SuperPreview
Expression Studio 3 has a great new feature that was announced and demonstrated back at the Mix 09 conference called SuperPreview. It allows you to compare how a page looks across multiple browsers including IE6, IE7, IE8 and FireFox (with more reportedly coming in the future). In this post I’m going to provide a quick look at SuperPreview and walk you through some screen shots to get you started using it.
After installing Expression Studio 3 I opened SuperPreview and saw the browsers shown in the image below. The first thing you’ll notice is that you can test IE6. Although I personally wish this browser would die and go away, my company still works with several clients who have large IE6 deployments across the enterprise so it’s nice to be able to test it easily. Previously I used IETester (which works quite well) to test different versions of IE. -
Running a WCF Service on IIS 7
I was trying to get a WCF service going on my Windows 7 machine tonight that I call from a Silverlight 3 application and ran into the following error when trying to view the .svc file in the browser:
-
Using Element to Element Binding for ToolTips in Silverlight 3
Silverlight 3 provides a new feature called “element to element” binding that allows one element to bind to another element’s property. It’s really useful when you want to tie two objects together so that when one object changes the other changes as well.
-
Simplifying the Process of Calling a WCF Service from Silverlight (or any .NET Application)
I’m currently working on a large Silverlight 3 project for a client that will ultimately have hundreds of calls from Silverlight to WCF service operations. Initially I did things the standard way which is to define a client-side class that’s used to call the WCF service using the generated service proxy (I’m basically following a service agent type of pattern). The service agent class handles instantiating the WCF proxy object and calling the appropriate operations. Here are a few examples….each of these methods accept the parameters passed to the WCF service as well as a callback method that’s called when the service returns data.
-
Silverlight 3 Released – Exciting Stuff Here!
Silverlight 3 is now officially released and available for download! It’s definitely exciting for me personally because my company has been working on a Silverlight 3 client application for the past few months and really enjoyed the new features. Here are some of the key features Silverlight 3 brings to the table:
-
Validating Properties in Silverlight Classes
Silverlight classes rely on the INotifyPropertyChanged interface and associated PropertyChanged event it contains to ensure that data binding stays up-to-date in an application. It’s a great feature because you don’t have to worry about ensuring that changes to object properties are propagated back to controls….Silverlight handles refreshing control values for you automatically as long as the class that’s being data bound implements INotifyPropertyChanged and property set blocks raise the event. I use a fairly standard pattern for defining my properties and raising property changed events (there are several options for doing this…see a nice list here). Here’s an example of a property:
-
Creating a ComboBox Style AutoCompleteBox Control in Silverlight
Silverlight’s AutoCompleteBox control provides a nice way to filter a list of items as the user types into a TextBox. If you haven’t used it before you can see an example here. In a previous post I showed how you could customize AutoCompleteBox to make it look and feel more like an editable ComboBox so that users can click a down arrow to see the list of items and also filter the items by typing into the TextBox.
-
Handling Events within Silverlight Control Templates – AutoCompleteBox Example
One of the great features Silverlight offers is the ability to customize controls by using control templates. If you don’t like how a particular control looks you can modify the template and in many cases be ready to use the new control without writing a single line of C# or VB code. I’m working on a client application that uses the AutoCompleteBox found in the Silverlight Toolkit and needed a way to change it from a regular TextBox to more of an editable ComboBox. Fortunately the Silverlight Toolkit samples (for Silverlight 2 and 3) already do something like this as you can see here (once on the page click on AutoCompleteBox to the left and then on the Styling tab at the top of the page to see the sample).
-
Control-Oriented Vs. Data-Oriented Programming in Silverlight
If you build ASP.NET applications then you’re used to working with controls a lot. Nearly everything you do requires accessing control IDs. If you need to retrieve data entered by an end user you need to reference the controls that contain the data. That’s just the way we do it in ASP.NET and if you’ve been writing ASP.NET applications very long its how you’re conditioned to think.
-
Customizing Silverlight 3 DataGrid Headers
We’re currently working on a client application that captures time sheet information and needed the ability to completely customize the look and feel of DataGrid headers. Fortunately, that’s fairly straightforward to do in Silverlight 3 (or Silverlight 2 for that matter). Nearly all of the columns being used are DataGridTemplateColumn types (although that’s not required to customize headers) and changing the header is accomplished by using the HeaderStyle property as shown next:
-
Deploying ASP.NET Applications to Medium Trust Servers
99% of the projects my company works on for clients are deployed internally to an enterprise environment managed by a company. We rarely have to worry about deploying to a shared hosting environment which is nice. One of the client projects we finished up recently based on ASP.NET MVC, PLINQO and jQuery was deployed to a shared hosting provider for the client and nothing worked initially. Everything worked locally of course even if we hit the hosting provider’s database from the staging server code base. It’s never fun to have development or staging working with the same code failing in production.
-
Speaking in Southern California on Silverlight 3 and ASP.NET MVC – June 1st, 2nd and 3rd
 I always love visiting California and get a chance to visit again on behalf of INETA to speak at 3 .NET user groups next week. If you’re in the Southern California area and are interested in Silverlight 3 or ASP.NET MVC swing on by. Here’s the schedule and information about the talks.
I always love visiting California and get a chance to visit again on behalf of INETA to speak at 3 .NET user groups next week. If you’re in the Southern California area and are interested in Silverlight 3 or ASP.NET MVC swing on by. Here’s the schedule and information about the talks.
-
Pivots to the Rescue – Providing Flexible SQL Server Queries
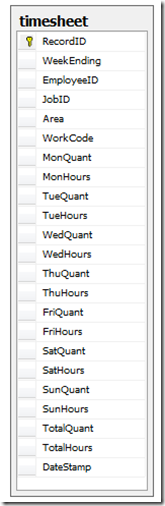
 One of the projects my company is currently working on has a requirement to be able to store timesheet data in a more flexible manner. The existing Access forms application is being converted to Silverlight 3 and has a fairly rigid (albeit standard) database structure for timesheets. Hours and quantities are associated directly with days using columns such as MonHours, MonQuant, etc. (see the table image to the right). The catch is that the company needs to be able to store several other pieces of data in the future. Of course, if they need a new column that tracks overtime, they’d have to modify the database table and add in 7 new columns if the existing table structure is used which definitely isn’t optimal.
One of the projects my company is currently working on has a requirement to be able to store timesheet data in a more flexible manner. The existing Access forms application is being converted to Silverlight 3 and has a fairly rigid (albeit standard) database structure for timesheets. Hours and quantities are associated directly with days using columns such as MonHours, MonQuant, etc. (see the table image to the right). The catch is that the company needs to be able to store several other pieces of data in the future. Of course, if they need a new column that tracks overtime, they’d have to modify the database table and add in 7 new columns if the existing table structure is used which definitely isn’t optimal. -
Encrypting Data in .NET Applications
I’ve had several people ask me lately about encrypting data in .NET. I’m not sure why the question has come up a lot recently, but it’s definitely something good to know if you have any sensitive data that needs to be stored. .NET provides two main encryption roads that you can travel down including symmetric encryption and asymmetric encryption. Symmetric encryption relies upon a private key to encrypt and decrypt while asymmetric encryption relies upon a public key to encrypt and a private key to decrypt. Symmetric encryption provides the best performance while asymmetric encryption provides the best security in situations where keys need to be exchanged between different parties. If you need to encrypt and decrypt data directly within an application symmetric encryption works fine as long as other prying eyes can’t get their hands on the private key (or your source code).
-
Video: Getting Started with ASP.NET MVC 1.0
I had the opportunity to speak at the Best of Mix 09 Phoenix event with Tim Heuer and Rob Bagby and had a lot of fun hanging out with everyone. I was the last talk and due to time constraints didn’t get a chance to cover everything I had hoped to cover, but all of the important topics were discussed.
-
ASP.NET MVC Code and Slides for Best of Mix 09 Presentation
 The code and slides from my ASP.NET MVC vs. Web Forms talk at the Best of Mix 09 – Phoenix event can be downloaded below. The .zip file contains a sample application created by Microsoft Evangelist Daniel Egan as well as a set of ASP.NET MVC samples that I put together. The samples demonstrate the following concepts:
The code and slides from my ASP.NET MVC vs. Web Forms talk at the Best of Mix 09 – Phoenix event can be downloaded below. The .zip file contains a sample application created by Microsoft Evangelist Daniel Egan as well as a set of ASP.NET MVC samples that I put together. The samples demonstrate the following concepts: -
Early Version of New Song – Need Some Lyrical Help
I’ve written and recorded a lot of songs over the years but never released them until I felt they were close to finished (mixed, mastered, proper effects, etc.). I’ve had an early version of a new song I’m working on sitting here for a few months now because I’m just stuck on words this time around. I normally resort to lyrical genius Spike Xavier or my wife but Spike’s been swamped with work lately and my wife hasn’t had time for more than a chorus.
-
Free WPF Training Event in Phoenix – June 5th and 6th
Microsoft’s putting on a free WPF training event in the Phoenix, AZ area that I thought I’d announce. For those that haven’t already seen it or registered you can get more details here.
-
Emulating the UpdatePanel in ASP.NET MVC 1.0 with AjaxHelper
I just finished up a client application based on ASP.NET MVC 1.0 and thought I’d blog about some of the things I really liked. If you didn’t catch my earlier post titled 5 Reasons You Should Take a Closer Look at ASP.NET MVC and are interested in learning more about what the MVC framework offers I’d recommend reading that first. The client application my company built required a lot of AJAX functionality behind the scenes and I used jQuery along with MVC controller actions to pass JSON data back and forth in many cases. However, I did take the UpdatePanel type approach in a few cases since it’s quite easy to do and very efficient as far as the data that gets passed back and forth between the client and server.
-
Best of MIX Phoenix Event on May 18th – Speaking with Rob Bagby and Tim Heuer
One of the main reasons I enjoy working in the world of technology is that I’m never bored. Something new is always coming out which keeps things challenging and fun at the same time. If you’re interested in keeping up with some of the latest technologies that have come out and a few that are coming out soon, plan on attending the Best of MIX Phoenix event on May 18th. Tim Heuer (Community Program Manager for Silverlight) will be speaking on Silverlight 3, Rob Bagby (Microsoft Technical Evangelist) will be speaking on Windows Azure and I’ll be speaking on ASP.NET MVC 1.0 and Web Forms. Make sure that you register for the event and hope to see you there!
-
Using jQuery with Client-Side Data Binding Templates
A few weeks back I posted about a JavaScript data binding template solution that I’ve been using that makes it easy to bind JSON data to a client-side template without having to write a lot of JavaScript code. One of the people that commented on that post asked if I could put together a sample that demonstrated the templates in action. It took me a few weeks to get to it, but I finally made some time to put a sample together that demonstrates the fundamentals of using the client-side templates and binding JSON data to them. As a review (in case you didn’t read my earlier post), the template solution I’ve been using recently on a client project is based on some code written by John Resig (creator of jQuery) which is extremely compact. Here’s a tweaked version of his original code that I wrapped with a jQuery extender function (credit goes to Rick Strahl as well for a few tweaks he added):
-
Scott Guthrie, Jaime Rodriguez and Glenn Block Speaking in Phoenix on May 26th, 2009
Once a year the Phoenix, AZ area .NET developers get a special treat as Scott Guthrie (one of the creators of ASP.NET and a corporate Vice President at Microsoft for those who may not know him) comes to Phoenix to speak on the latest and greatest technologies. If you haven’t heard Scott Guthrie speak before he’s always a lot of fun and provides plenty of demos to help people get started learning various technologies. Even though Scott’s high-up in the ranks at Microsoft he’s an extremely cool guy and as down to earth (and smart) as they come. Scott will be accompanied by Glenn Block and Jamie Rodriguez who will speak on ASP.NET 4.0/MEF and WPF/Silverlight topics. Kudos to Scott Cate for somehow talking Scott Guthrie into coming here year after year even when it’s hot!
-
Minimize Code by Using jQuery and Data Templates
I’m currently working on a heavily AJAX-oriented ASP.NET MVC web application for a business client and using jQuery to call controller actions, retrieve JSON data and then manipulate the DOM to display the data. Several of the pages have quite a bit of dynamic HTML that has to be generated once a JSON object is returned from an MVC controller action which generally leads to a lot of custom JavaScript. After working through my first page on the project I realized that I was creating a maintenance nightmare due to the amount of JavaScript being written and decided to look into other options.
-
Handling MouseEnter and MouseLeave Events in jQuery
I have a simple table generated by an ASP.NET MVC view and needed to switch out CSS classes as the user hovered over rows. Initially I used the rather obvious “hover” feature built-into jQuery since it provides a way to write code that’s called as the user enters and leaves an object. I ended up doing something like this:
-
Selecting Parent Nodes using jQuery
Here’s a quick tip on selecting parent nodes based on something I had to do yesterday with jQuery on a client project. I have an ASP.NET MVC page that outputs a basic table containing search results and as a user hovers over an item in a map I needed to highlight the appropriate row in the search results by changing its CSS class. I debated simply adding an ID on the row to make it easy to find but decided I didn’t want to deal with another ID in the DOM. Here’s what a portion of the view page looks like:
-
5 Reasons You Should Take a Closer Look at ASP.NET MVC
I’m an ASP.NET Web Forms fan…always have been since ASP.NET was first released. But, I like to keep an open mind when it comes to new technologies and I decided to experiment with the new ASP.NET MVC framework that Microsoft just released so I knew how it could be used with consulting projects and for training my company provides. I was so impressed with some of the things I could do that I’m now using ASP.NET MVC on a customer project and thought I’d share some of the things I really like about the framework.
-
Reflecting over JSON Data to Simplify Control Updates with jQuery
My company is currently working on a consulting project that uses ASP.NET MVC and a lot of jQuery and JSON behind the scenes for data transfer which is a lot of fun. I’m personally tasked with the back-end processes but also handling user interface updates as JSON data is received. I have a form with several different controls in it that are updated once JSON is returned from a controller action and the controls are updated using jQuery selectors. Something like this:
-
Running Silverlight 2 and Silverlight 3 on the Same Machine
If you’re building Silverlight applications and need to be able to run Silverlight 2 and Silverlight 3 on the same machine (even though Visual Studio 2008 doesn’t support Silverlight multi-targeting) then check out Amy Dullard’s post. I won’t go through all of the steps since she outlines them nicely, but here’s an overview:
-
DevConnections Orlando Talks on Silverlight and LINQ/Entity Framework
-
Silverlight 3 Features Announced – One Word…”Wow”
If you’re one of those people who enjoys researching new technologies and staying up with the technology “curve” then you have to be excited about all of the new features announced at the MIX conference this week in Las Vegas. Whether you’re into IIS 7, ASP.NET, Visual Studio, Silverlight or other .NET technologies, a slew of new announcements were made. I’m really impressed with the direction Microsoft is going and excited about the new technologies that were announced.
-
Video – Getting Started with LINQ in .NET 3.5
 A few weeks back my company offered a free online webinar on LINQ technologies to help developers more easily make the transition to LINQ. While there was a great turn out at the webinar, I received several emails from people who couldn’t attend asking if I could provide a video recording of the webinar. It turns out that the audio for the recording wasn’t up to my standards so I put together a video that provides an introductory look at different LINQ technologies including:
A few weeks back my company offered a free online webinar on LINQ technologies to help developers more easily make the transition to LINQ. While there was a great turn out at the webinar, I received several emails from people who couldn’t attend asking if I could provide a video recording of the webinar. It turns out that the audio for the recording wasn’t up to my standards so I put together a video that provides an introductory look at different LINQ technologies including: -
Getting Started with SharePoint 2007 Development – Q & A
 I was recently asked a few questions from a magazine publisher about my thoughts on SharePoint 2007 development and some of the challenges it brings for developers who are new to the game. There’s no one right answer to these questions of course (talk to another developer and you’ll probably get different answers), but these were my thoughts so I thought I’d share them.
I was recently asked a few questions from a magazine publisher about my thoughts on SharePoint 2007 development and some of the challenges it brings for developers who are new to the game. There’s no one right answer to these questions of course (talk to another developer and you’ll probably get different answers), but these were my thoughts so I thought I’d share them. -
My Latest Silverlight Articles
Over the past few months I've been writing articles for the .NET Insight insight newsletter covering various ASP.NET AJAX concepts. You can read those article here. I've wrapped up that series and have started writing about Silverlight 1.0 and 2. Each week (or so) a new article will be published and I'll update them here so check back. The articles are designed to be focused and concise and get straight to the topic without a lot of fluff. Scroll to the bottom of the list to see the newest articles.
-
Code Samples from the LINQ and .NET 3.5 Webinar
Thanks to everyone who attended the Maximizing Productivity with LINQ Webinar today and to ROI for putting it on. We had a great turnout and covered a bunch of technologies in an hour. I didn’t have time to go through the more detailed examples I had of using LINQ to SQL and Entity Framework so I’ve attached those along with the few slides I showed for the Webinar. If you have suggestions about future Webinars that you’d like to see please let me know.
-
404 Error Page…with some Comedy
I came across the following 404 error page link on Twitter.com so I of course had to stop everything I was doing and check it out (so much for following my productivity rules!). I can honestly say that I’ve never, ever laughed at a 404 page. Usually it’s the opposite reaction with some less than appropriate language involved when I can’t get to an important page. This one had me laughing though….pretty clever:
-
Professional Silverlight 2 for ASP.NET Developers Released
-
Free Webinar – Increase Productivity with .NET and LINQ
I’ll be giving a free Webinar titled “Increase Productivity with .NET and Language Integrated Query (LINQ)” next week so if you have 40 minutes and are interested in learning more about LINQ feel free to sign-up and attend. Here are more details about the event:
-
Tips for Being More Productive
Ever noticed how some people always act busy but get little “real” work done? There’s a big difference between being busy and being productive. I won’t claim to be a time management expert, but here are a few things I’ve been doing that have helped me stay focused and increased my overall productivity.
-
Custom ASP.NET Server Controls and Language Localization
One of the products my company sells is an ASP.NET server control called SmartChart that generates OrgCharts from hierarchical data sources. Up until recently the vast majority of our sales were to companies in the US so we never worried much about language localization support. In the back of my mind I always knew we’d need to get to that, but always put it at the bottom of the feature list since it wasn’t overly exciting. A few days ago we had a customer from France contact us and mention that they really needed to localize some of the strings we display in the control such as Edit, Delete, Insert into other languages for their clients. I decided it was time to make the update.
-
Silverlight 2 Runtime and SDK Control Source Code Released
Microsoft just released the source code for the Silverlight 2 runtime and SDK controls. Anyone who says they’re not contributing to the world of code definitely needs to take a closer look since they’ve released a ton of code from .NET, ASP.NET, plus more over the past few years. The amount they’ve opened up is actually pretty amazing compared with how they used to be when I first started writing Microsoft applications.